Using Vue router module
Install the Vue router library before using Vue router
cnpm install vue-router –save
Three elements of Vue router
Route map, route view, route navigation
Route map refers to the mapping relationship between route and component;
Route view refers to the rendering location of the corresponding component of route mapping;
Route navigation refers to navigation links that can change the address bar.
1. Routing map
import Vue from 'vue'
import App from './App'
//1. In the entry file main JS
import VRouter from 'vue-router'
Vue.config.productionTip = false
//2. Use the global method use() to register Vue router
Vue.use(VRouter);
//4. Instantiate global router
let router=new VRouter({
//The following is the routing map
routes:[
{
path:'/apple',
component:Apple
},
{
path:'/banana',
component:Banana
}
]
});
new Vue({
el: '#app',
router,
//3. Register components
components: { App,VRouter},
template: '<App/>'
})
Supplement: default path of route
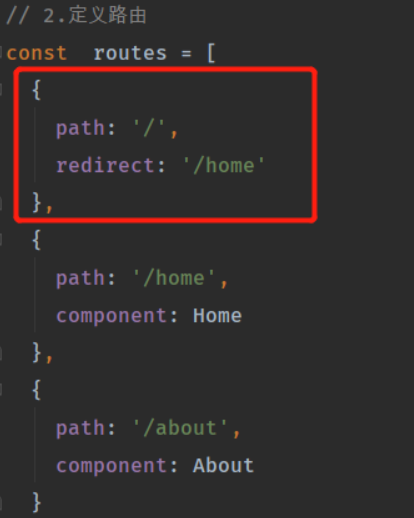
By default, when entering the home page of the website, we want to render the content of the home page. How can I make the path jump to the home page by default and render the home page component?
You only need to configure one more mapping:

redirect is redirection, that is, redirecting the root path to the / home path, so that the contents of the home page will be displayed by default when the page is opened.
2. Routing view
<router-view></router-view>
3. Route navigation < router link >
(in vue2.0, the original v-link instruction has been replaced by a component.)
Method 1: < router link > create a tag to define the navigation link
Router link triggers router by default Push (location). If replace is set, the router will be triggered replace(location),router.replace will not leave a history record after navigation, that is, it cannot go back to the previous page
The value in to can be a string path or an object describing the address, such as:
// character string
<router-link to="home">home</router-link>
// object
<router-link :to="{path:'home'}">home</router-link>
// Named route
<router-link :to="{name: 'homename'}">home</router-link>
//The direct route takes the query parameter query, and the address bar becomes / home?ids=111
<router-link :to="{path: 'home', query: {ids: '111' }}">home</router-link>
// The named route takes the query parameter query, and the address bar becomes / home?ids=111
<router-link :to="{name: 'homename', query: {ids: '111'}}">home</router-link>
//Direct routing takes the routing parameter params. Params does not take effect. If path is provided, params will be ignored
<router-link :to="{path: 'home', params: {ids: '111' }}">home</router-link>
// The named route has a route parameter params, and the address bar is / apple/111
<router-link :to="{name: 'homename', params: { ids: '111' }}">home</router-link>
Method 2: router Push method
This method will add a new record to the history stack, so when the user clicks the browser Back button, it will return to the previous url.
router. The value in the push () method can also be a string path or an object describing the address, which is similar to the rule in the above to.
// character string
router.push('home')
// object
router.push({path:'home'})
// Named route
router.push({name: 'homename'})
//The direct route takes the query parameter query, and the address bar becomes / home?ids=111
router.push({path: 'home', query: {ids: '111'}})
// The named route takes the query parameter query, and the address bar becomes / home?ids=111
router.push({name: 'homename', query: {ids: '111'}})
//Direct routing takes the routing parameter params. Params does not take effect. If path is provided, params will be ignored
router.push({path:'homename', params:{ids: '111'}})
// The named route takes the route parameter params, and the address bar is / home/111
router.push({name:'homename', params:{ids: '111'}})
Method 3: router replace()
With router The function of push is the same, but it will not add a new record to history, but replace the current history record as its method name. Therefore, the history record will not be left after navigation, that is, you can't go back to the previous page
Method 4: router go(n)
The parameter of this method is an integer, which means how many steps forward or backward in the history record, similar to window history. Go(n)
be careful:
**1. * * when passing parameters through params, you can only use name: '/ xxx', not path: '/ xxx', otherwise Undefined will appear when receiving parameters; Because params can only use name to import routes, query can use path and name to import routes.
**2. * * in general, by passing parameters through query, the parameters passed before refreshing can still be obtained after refreshing the page. When passing parameters through params, the parameters will be lost and Undefined after refreshing
But what if I want the simplicity of params in the address bar and want query refresh without losing parameters?
Then we need to declare parameters for the route on the basis of params, and then refresh it so that it will not be lost
For example: add ": id"
{
path: '/XXXX/:id',
name: 'XXXX',
component: component
},
effect:

In this way of declaring parameters on the route, when using jump, you need to add parameters, otherwise nothing will be displayed on the page after jump!!!
**3. * * parameter acquisition method:
In the component: {{KaTeX parse error: Expected 'EOF', got '}' at position 17:... Out params. ids} ̲}, {{route.query.ids}}
In js: this
r
o
u
t
e
.
p
a
r
a
m
s
.
i
d
s
,
t
h
i
s
.
route.params.ids,this.
route.params.ids,this.route.query.ids