I found this front-end artifact tool by accident. First, about rrweb:
This tool can record the user's operation process on the Web page, turn it into serializable log data, and play it back. Programmers can use it to debug bugs remotely, and product managers can use it to collect and analyze user behaviors. It feels quite practical.
Respect for achievements and pave the way for predecessors:
- Analysis principle of Zhihu God: https://zhuanlan.zhihu.com/p/60639266
- rrweb official website: https://www.rrweb.io/
- rrweb GIT project address: https://github.com/rrweb-io/rrweb
- CSDN case: https://blog.csdn.net/blackcat88/article/details/88972515
The above is a brief introduction of rrweb and the document cases referred to in this paper. It is not detailed and directly pasted with code.
Note: at present, all the cases we have found are JS and CSS files on the online public network. If the intranet cannot be used, in this paper, I have inquired multiple cases and scraped down the JS and CSS files on the public network. If there is any shortage, please correct and discuss. The code is connected at the bottom.
1.head references
<head>
<meta charset="UTF-8">
<title>rrweb test</title>
<script src="js/jquery.min.js"></script>
<!--rrweb Object, recording using-->
<script src="js/rrweb.min.js"></script>
<script src="js/rrweb-record.min.js"></script>
<!--For playback js,and css-->
<script src="js/rrweb-index.js"></script>
<link rel="stylesheet" href="css/rrweb.min.css">
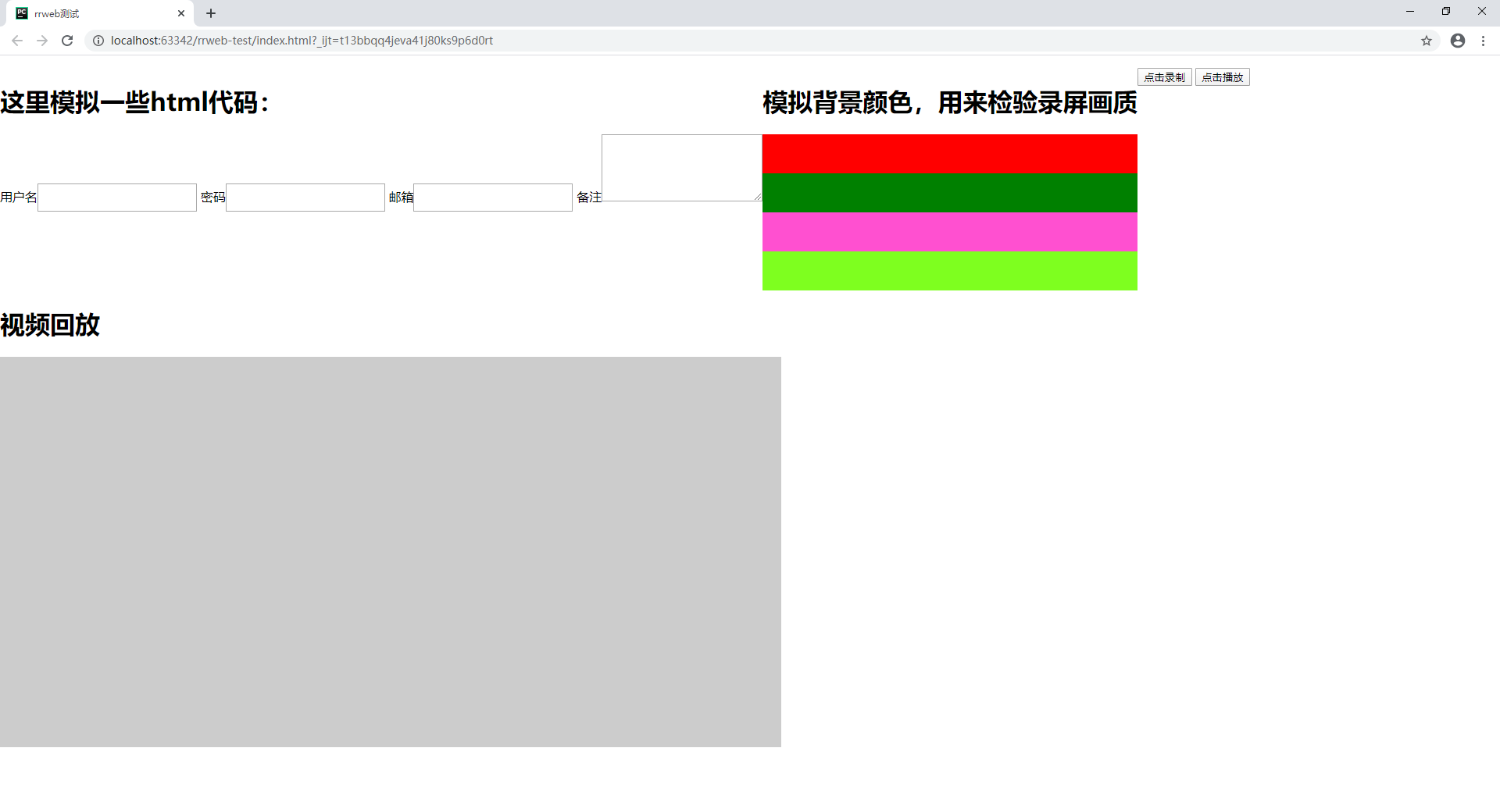
</head>2. Random html code, simulation business website, etc
<body>
<div style="float: left;">
<h1>Let's simulate some html code:</h1>
<label>user name</label><input type="text" style="height: 30px;width: 200px;">
<label>password</label><input type="password" style="height: 30px;width: 200px;">
<label>mailbox</label><input type="email" style="height: 30px;width: 200px;">
<label>remarks</label><textarea style="height: 80px;width: 200px;"></textarea>
</div>
<div style="float: left;">
<h1>Simulate the background color to check the recording screen image quality</h1>
<div style="width: 100%;height: 50px;background-color: red;"></div>
<div style="width: 100%;height: 50px;background-color: green;"></div>
<div style="width: 100%;height: 50px;background-color: #ff50d0;"></div>
<div style="width: 100%;height: 50px;background-color: #7eff1f;"></div>
</div>
<p></p>
<div style="float: left;">
<h1>Video playback</h1>
<div id="playback" style="width: 1000px;height: 500px;background-color: #cccccc"></div>
</div>
<button onclick="get_start()">Click record</button>
<button onclick="playback()">Click to play</button>
</body>3.script function
<script>
//1. Store DOM node data
let events = [];
//2. Click record
function get_start() {
//rrwebMin is the startup object
//record() method starts recording
//emit will monitor all DOM actions, mouse, etc,
rrwebMin.record({
emit(event) {
// Store event s in any way
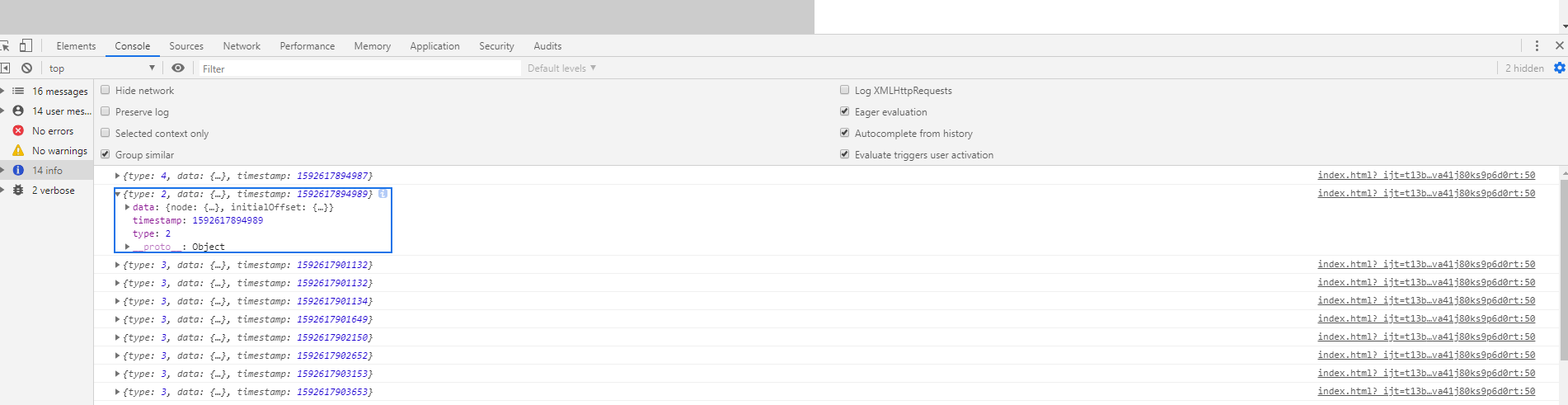
console.log(event);
events.push(event);
},
});
alert('Recording')
}
//3. In this step, you should turn the data into JSON, and then send it to the background storage. You can write a cycle, send it once in 10S, define a window to close event monitoring, and send the data once in the last closing
//SON.stringify({ events });
//4. Click playback
function playback() {
new rrwebPlayer({
target: document.getElementById('playback'), // DOM elements can be customized
data: {events,},
});
}
</script>The page is like this. Click record, start to monitor all DOM events, record them, and then play them back in the playback area.

When you click start, open the console, and you can see the DOM data of each record printed

Source connection:
Link: https://pan.baidu.com/s/1BQ78hA8f3VHqaHuOTUgh6A
Extraction code: tpdb
Some precautions
- The input box of password type is not displayed in playback, and the small black dots are not displayed.
- Playback is embedded in Iframe.
- Recording and playback can be separated. If it is used as a monitoring function, the recording is embedded in the WEB, the data is transferred to the background for saving, and then the data is exported for playback later.
- There seems to be a compatibility problem with IE. I haven't had time to try.
- There's no problem recording animation. You can use it in the project.
- In the playback css file, I saw that the following is for the mouse style. The playback Iframe style has some deviation. The style should be written in rrweb-index.js Inside.