preface
A simple blog about learning SASS
1, Install SASS
- SASS is developed based on Ruby language, so we need to use SASS first Install Ruby
- After installation, we can install SASS. Open the command line window and enter gem install sass
- Then test whether it is installed. On the command line, enter sass -v to display the version number
2, Use
Basic use
-
We create an index SCSS file to store our sass code
-
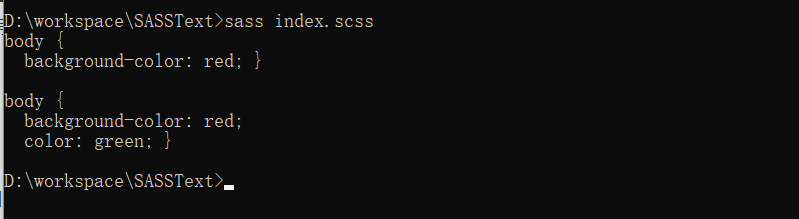
We use sass index Sass can compile css code and display it on the console,

-
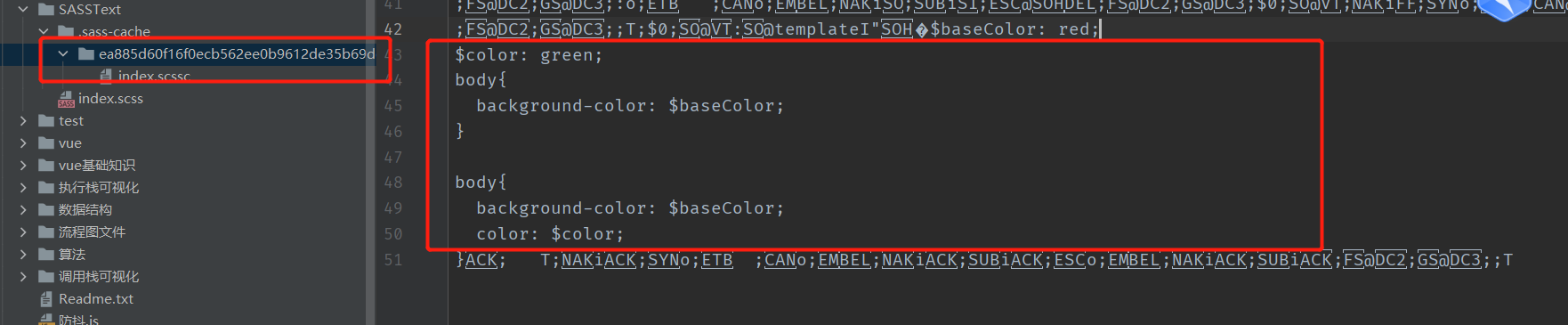
A new file is generated at the same time sass-cache. We can see that the file name is a hash value, which is used to judge whether we have modified the content later. If there is no modification, there is no need to generate a compilation. If it is modified, it will be changed. This also occurs when we package webpack, and the naming of JS, CSS, HTML and other files in the generated dist folder is the same

-
But in fact, we haven't got the css file we want. The instruction we want to enter here is
sass index.sass index.css
There will be one more index CSS file and index css. map. The latter records our version and corresponding id.
Here is the basic use. You can do some specific operations Official website Find out.
Use SASS in vue
- Installation dependency
npm install --save-dev sass-loader npm install --save-dev node-sass
- Under the build category, find webpack base. Conf.js file, insert the following code in the rules of module:
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
},
- Just add lang="scss" to the style tag
3, Common use of SASS
Sass has many features, which can greatly facilitate our writing process. Let's implement it below. We create a file index Sass to implement some of our sass preprocessor features.
1. Variables
We can use $plus variable names to define their values. This is very easy to use and is very convenient for some global styles.
$baseColor: red;
$color1: green;
body{
background-color: $baseColor;
}
div{
background-color:$baseColor;
color: $color1;
}
//Compiled results
body {
background-color: red; }
div {
background-color: red;
color: green; }
- Note that the defined variable has scope. The variable color2 defined below cannot be read in div and will directly report an error.
$baseColor: red;
$color1: green;
body{
background-color: $baseColor;
$color2: yellow;
}
div{
background-color: $color2;
color: $color1;
}
2. Nesting
This is also a good thing to use. With it, we don't have to be so tired when we are nested at multiple levels. Because when we write in css, it is from parent class to child class. We have to write the parent class as many times as there are child classes. Once the parent class changes, we have to change it all. With sass, we all only need to write it once.
$baseColor: red;
$color1: green;
body{
background-color: $baseColor;
$color2: yellow;
div{
background-color:$color2;
color: $color1;
}
div2{
background-color:$color2;
color: $color1;
}
}
//After compilation
body {
background-color: red;
}
body div {
background-color: yellow;
color: green;
}
body div2 {
background-color: yellow;
color: green;
}
3. Calculation attribute
convenient
//Calculation properties
.A{
color: red;
border: #0D47A1 2px solid;
background-color: #0e0e0e;
width: 360/960 * 100%;
}
//Compilation results
.A {
color: red;
border: #0D47A1 2px solid;
background-color: #0e0e0e;
width: 37.5%;
}
4. Succession
This is also a good thing to make the code more concise and beautiful and reduce repeated code
.A{
color: red;
border: #0D47A1 2px solid;
background-color: #0e0e0e;
}
.B{
@extend .A;
}
.C{
@extend .A;
border-color: #00a507;
}
//Compilation results
.A, .B, .C {
color: red;
border: #0D47A1 2px solid;
background-color: #0e0e0e;
}
.C {
border-color: #00a507;
}
6.mixin attribute
Using mixin to define code segments can be called easily, and mixin can pass parameters. It is one of the most powerful functions of sass, such as setting cross browser transparency.
@mixin box-sizing($sizing) {
-webkit-box-sizing: $sizing;
-moz-box-sizing: $sizing;
box-sizing: $sizing;
}
.box-border{
border: 1px solid red;
@include box-sizing(border-box)
}
//Compilation results
.box-border {
border: 1px solid red;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
7. import
When we have multiple styles that are complex, we can use multiple sass files separately to facilitate our management.
- Create a_ a. SCSS (imported SASS file, we use "" To start with the file name of the imported file, so that the file will not generate CSS files during compilation)
$baseColor: #336699;
Create our main sass file,
//SASS will automatically add_ Go find the file
@import "a";
#page {color: $baseColor;}
There are many other uses, such as functions, conditional judgment, loops, etc. I won't explain them one by one. You can understand and learn them according to your own needs.
4, Use of compass
Sass is just a css preprocessor. Only by using compass as a style library can we maximize the effect of sass. For example, although we have learned JavaScript, vue will be even more invincible if we learn it again. Next, let's talk about compass.
5, Summary
Finally, CSS preprocessors like sass, as well as less and style, can also be contacted. What suits you is the best. At the same time, we also need to learn about CSS optimization ideas, such as writing CSS with the idea of OOCSS (Object Oriented CSS). Hee hee, I don't understand this. I'll learn later. There is no end to learning. If you have any problems, please point them out. Thank you very much!!