CSS preprocessor
sass is a CSS preprocessor, which is basically consistent with css3 syntax.
CSS preprocessor defines a new language. As a special programming language, it adds some new programming features to CSS and takes CSS as the target to generate files. Developers can use this language for coding.
Sass is a CSS preprocessing language written in Ruby language. It was born in 2007 and is the largest mature CSS preprocessing language. It was originally designed to work with HAML (an indented HTML precompiler), so it has the same indented style as HTML.
There are some differences between sass and CSS. Because sass is written based on Ruby, it continues the writing specification of ruby. Sass is written without braces and semicolons, which is mainly controlled by strict indentation.
Advantages of Sass
-
You can use variables, simple logic programs, functions and other basic features in CSS.
-
It can make our CSS more concise, more adaptable, better readable, more convenient for code maintenance, etc.
Sass and SCSS
Sass and SCSS are actually the same thing. We usually call them sass. The differences between them are as follows:
- The file extension is different. sass takes ". sass" suffix as the extension, while scss takes ". scss" suffix as the extension
- The grammar writing method is different. Sass is written in strict indented grammar rules without braces {} and semicolons, The syntax writing of SCSS is very similar to our CSS syntax writing.
Sass configuration
- stay https://www.sass.hk Medium installation
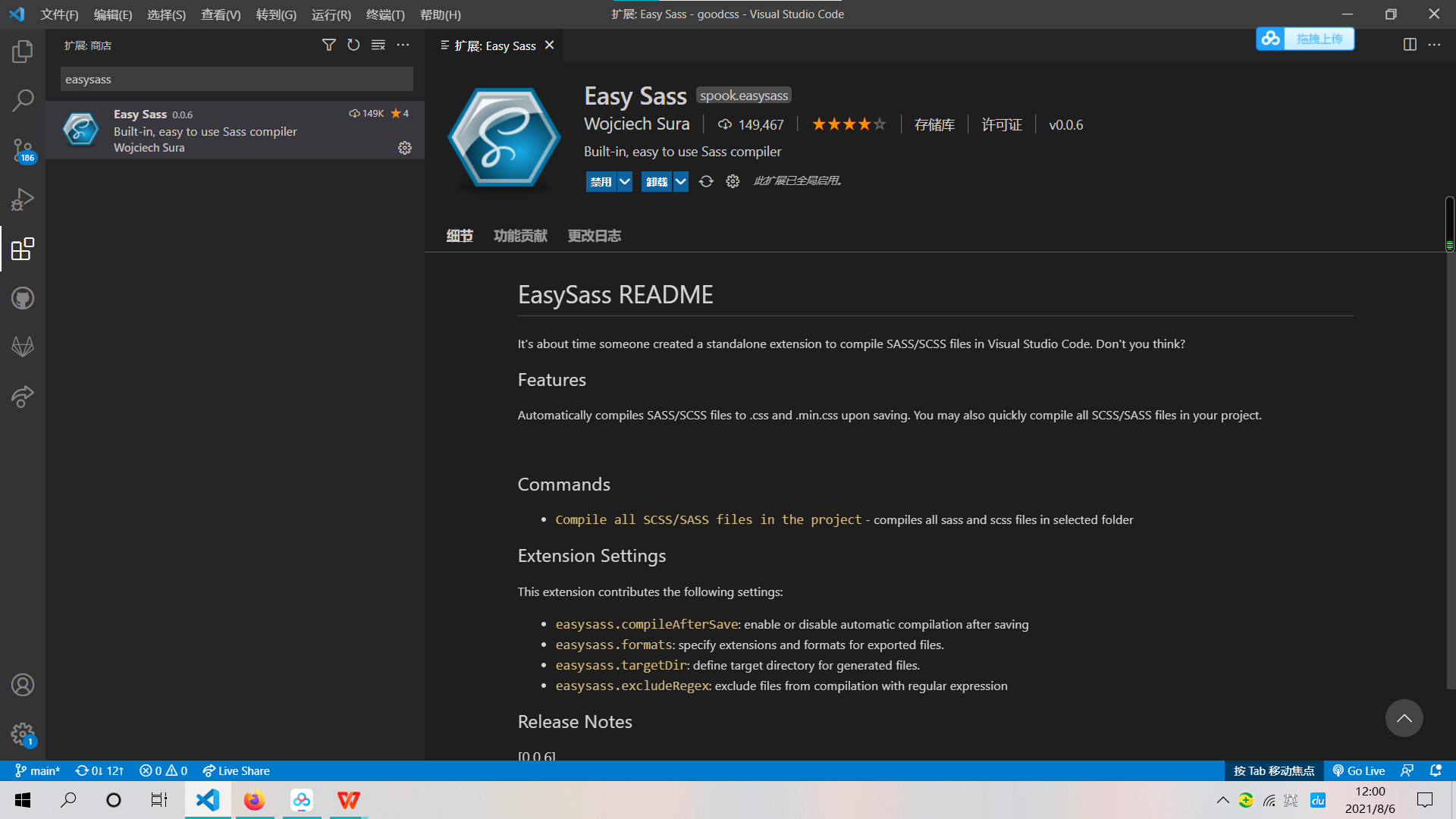
- vscode can be configured by installing easy sass in the extension

Four output formats of css
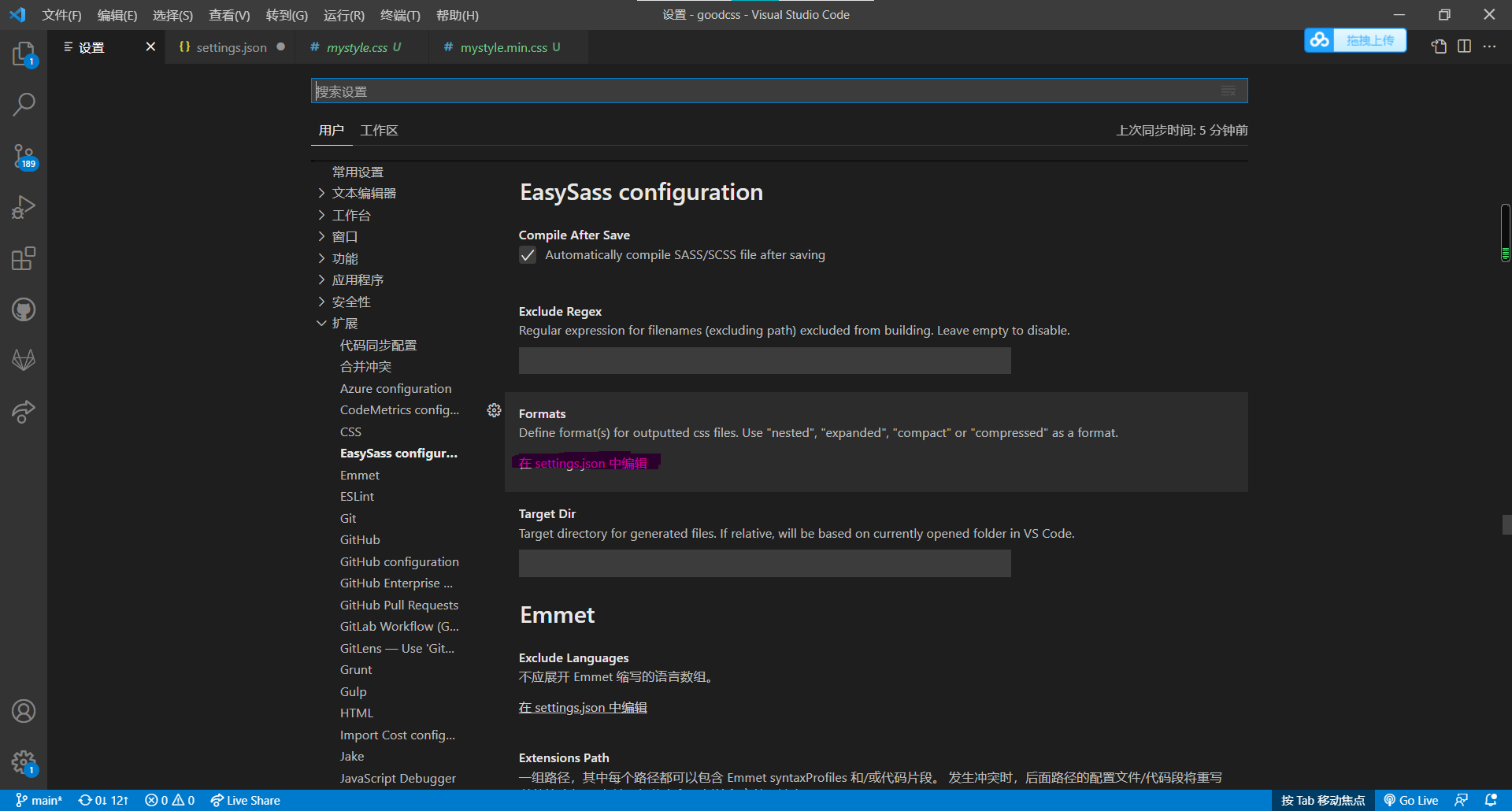
How to configure css output format with easysass in vscode: Set - user - expand - easysass formats

-
Nested output format nested

-
expanded output format

-
Compact output format compact

-
compressed output format

notes
- Single line comment / / not displayed after compilation
- Multiline comments / * * / comments are reserved for css files after compilation
- Mandatory comment // Compressed files are retained
Nesting of selectors
Practice code
. scss file
// Import external scss file
@import './reset.scss';
// css files compiled with single line comments will not be retained
// $define variable
$bgColor: #ff8907;
$whiteColor: #fff;
$keyname: color;
/*
div element
After multiline comments are compiled, the css file is retained
*/
/*!
Forced annotation, compressed files are retained
*/
div{
// width: 100px;
width: 2rem;
// #{variable} difference statement. If the attribute name is a variable, it can be written in this way
#{$keyname}: $bgColor;
background: $bgColor;
}
// Nesting of selectors
#list{
width: 100px;
height: 20px;
li{
font-size: 20px;
p{
// padding: 10px;
// padding-top: 30px;
// padding-left: 20px;
// Nesting of attributes (a space should be added between familiar nesting ':' and '{' in the compiler)
padding: {
top: 40px;
bottom: 30px
};
}
}
// &Reference parent selector
&-inner{
color: $bgColor;
}
}
.link{
color: $bgColor;
&:hover{
color: #000;
}
}
// .login-btn{
// width: 100px;
// height: 40px;
// line-height: 40px;
// text-align: center;
// border-radius: 5px;
// color: $whiteColor;
// background: $bgColor;
// }
// .submit-btn{
// width: 50px;
// height: 20px;
// line-height: 20px;
// text-align: center;
// border-radius: 5px;
// color: $whiteColor;
// background: $bgColor;
// }
// Define a mixed macro through @ min name()
// It can be defined with parameters, and the parameters can be set to default values
@mixin orange-btn($width:100px, $height:40px) {
width: $width;
height: $height;
line-height: $height;
text-align: center;
border-radius: 5px;
color: $whiteColor;
background: $bgColor;
}
.login-btn{
// Call the mixed macro through @ include name()
@include orange-btn();
}
.register-btn{
// Call the mixed macro parameter to specify the name and value of the parameter (when the order of the mixed macro parameters is uncertain)
@include orange-btn($height:10px,$width:30px);
}
.submit-btn{
// Call mixed macro parameters
@include orange-btn(50px, 20px);
}
.wrapper{
width: 100px;
height: 30px;
font-size: 20px;
.inner{
// @extend inherits the style of a selector
// If the inherited selector has child selectors, they will be inherited together
// The same style is converted to a group selector at compile time
@extend .wrapper;
padding: 20px;
}
}
#main{
@extend .wrapper;
margin: 20px;
}
$width: 5rem;
.content{
// width: $width - 3;
width: percentage(30px/100px);
height: abs(-10px);
}
// @Function definition function
@function changeWidth($width) {
@return $width * 2;
}
// List (separated by spaces)
$list: 1px solid #000;
div{
// Call function
width: changeWidth(30px);
border-bottom: $list;
}
section{
border-bottom: 1px solid #000;
}
// List (comma separated)
$colorlist: red, blue, green, pink;
p{
// nth($list,index) gets the index item in the $list through the index
color: nth($colorlist, 2);
}
$length: 22;
// @If instruction (same effect as if in js)
// Logical judgment and or not in sass
li{
@if $length < 0 {
font-size: 12px;
} @else if $length > 0 and $length <= 5 {
font-size: 14px;
} @else {
font-size: 16px;
}
}
// @For is similar to the for loop in js
// from start through end
// From start to end from start to end does not include end
@for $i from 1 through 3 {
.list-#{$i} {
width: $i * 100px;
}
}
@for $i from 1 to 3 {
.text-#{$i} {
width: $i * 100px;
}
}
// $colorlist: red, blue, green, pink;
// @each in loops through a list
@each $var in $colorlist {
.content-#{$var} {
color: $var;
}
}
$i: 6;
// @While is similar to the while loop in js
@while $i > 0 {
.item-#{$i} {
width: 2em * $i;
}
$i: $i - 2;
}
$imgname: 'xxx.png';
div{
// To upper case ($var) converts the value of the variable $VaR to uppercase
// To lower case ($var) converts the value of the variable $VaR to lowercase
background: url('./images/#{to-upper-case($imgname)}');
}
. css file
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-align: none;
}
body {
font-size: 14px;
background: #eee;
}
/*
div element
After multiline comments are compiled, the css file is retained
*/
/*!
Forced annotation, compressed files are retained
*/
div {
width: 2rem;
color: #ff8907;
background: #ff8907;
}
#list {
width: 100px;
height: 20px;
}
#list li {
font-size: 20px;
}
#list li p {
padding-top: 40px;
padding-bottom: 30px;
}
#list-inner {
color: #ff8907;
}
.link {
color: #ff8907;
}
.link:hover {
color: #000;
}
.login-btn {
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 5px;
color: #fff;
background: #ff8907;
}
.register-btn {
width: 30px;
height: 10px;
line-height: 10px;
text-align: center;
border-radius: 5px;
color: #fff;
background: #ff8907;
}
.submit-btn {
width: 50px;
height: 20px;
line-height: 20px;
text-align: center;
border-radius: 5px;
color: #fff;
background: #ff8907;
}
.wrapper, .wrapper .inner, #main {
width: 100px;
height: 30px;
font-size: 20px;
}
.wrapper .inner, #main .inner {
padding: 20px;
}
#main {
margin: 20px;
}
.content {
width: 30%;
height: 10px;
}
div {
width: 60px;
border-bottom: 1px solid #000;
}
section {
border-bottom: 1px solid #000;
}
p {
color: blue;
}
li {
font-size: 16px;
}
.list-1 {
width: 100px;
}
.list-2 {
width: 200px;
}
.list-3 {
width: 300px;
}
.text-1 {
width: 100px;
}
.text-2 {
width: 200px;
}
.content-red {
color: red;
}
.content-blue {
color: blue;
}
.content-green {
color: green;
}
.content-pink {
color: pink;
}
.item-6 {
width: 12em;
}
.item-4 {
width: 8em;
}
.item-2 {
width: 4em;
}
div {
background: url("./images/XXX.PNG");
}