Abstract of this article "explain how Python 3 + selenium 3 handles Frame forms"
Frame form
When we use Selenium to locate page elements, we sometimes encounter the problem that we can't locate them. The elements we see on the page can be seen by the developer tools of the browser, but the code can't locate them when running. When this happens, it is likely that a Frame exists.
Frame tags include frameset, frame and IFrame. Frameset is no different from other ordinary tags and will not affect the normal positioning. We can often see frame or IFrame in the page (frame is the frame of the whole page, IFrame is the embedded frame). Because WebDriver can only locate elements on one page, WebDriver cannot directly locate elements in the case of IFrame. Selenium has corresponding methods to operate the frame.
WebDriver provides switch_to.frame() method to switch the frame.
switch_to.frame(reference)
Switch to IFrame
Green years, playing between the fingers, the graduation season is coming. In a trance, yesterday was still childish and ignorant. Only then did I feel that time was so short. Green years, playing between the fingers, the graduation season is coming. In a trance, yesterday was still childish and ignorant. Only then did I feel that time was so short.
Explain how to switch Iframe through a case. The case is described as follows:
-
The external page has a link to Baidu;
-
The embedded page is implemented through Iframe, a nested Bing home page.
The code of the case implementation iframe.html page is as follows:
<html>
<body>
<div class="alert" align="center">The link
<a class="alert-link" href="http://www.baidu.com">
baidu
</a>
</div>
<div class="row-fluid">
<div class="span-ifrme" align="center">
<h4 align="center">iframe</h4>>
<iframe id="iname" name="nf" src="http://cn.bing.com" width="800" height="600"></iframe>>
</div>
</div>
</body>
</html>
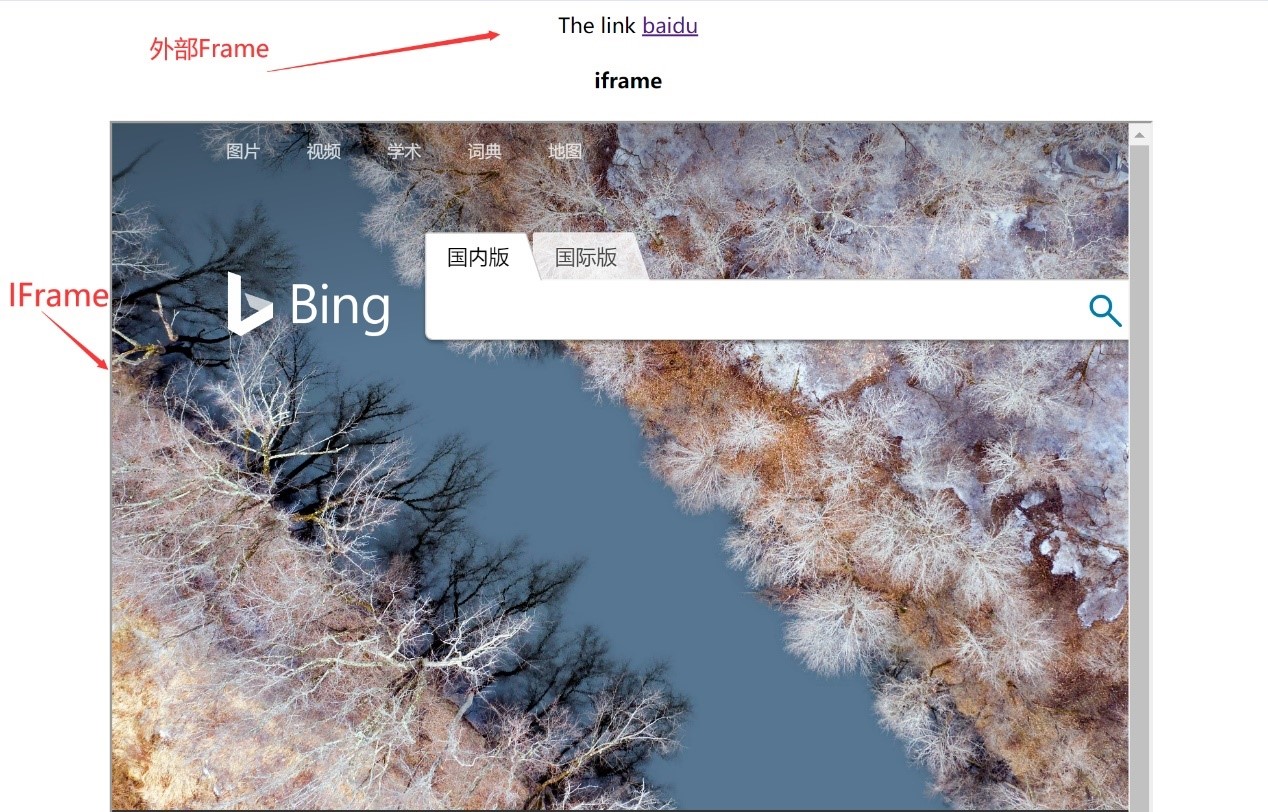
The rendering effect of iframe.html page is shown in the figure.

Case requirements:
Click the search box on the Bing search page to complete the keyword search. The id of iframe tag in iframe.html code is equal to "INAME". The implementation code is as follows:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("file:///D:/iframe.html")
# Case 1: operating iframe
# Switch form iframe (id:iname,name:nf)
# Using switch_to_frame, an underline will appear on this method, which is no longer recommended
# driver.switch_to_frame("iname") #No longer recommended
driver.switch_to.frame("iname")
driver.find_element_by_xpath("//input[@id='sb_form_q']").send_keys("bella")
driver.find_element_by_xpath("//input[@id='sb_form_go']").click()
sleep(2)
driver.quit()
annotation
Special note: switch_ to_ Some people are still using the frame () method, but when writing this, they will find that this line of code has been marked with a delete line. The reason is that this method has been eliminated and may not be supported later. Therefore, the recommended writing method is switch_to.frame().
Switch to main form
After switching to the sub form Frame, you cannot continue to operate the elements in the main form. At this time, if you want to operate the elements in the main form, you need to switch back to the main form.
For the case in this section, if you want to click the external Baidu link after completing the operation on the Bing search page, you need to switch to the main form.
To switch to the main form
driver.switch_to.default_content().
The code implementation is as follows.
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("file:///D:/iframe.html")
driver.switch_to.frame("iname")
driver.find_element_by_xpath("//input[@id='sb_form_q']").send_keys("bella")
driver.find_element_by_xpath("//input[@id='sb_form_go']").click()
sleep(2)
driver.switch_to.default_content() #switch_to.default_content() jumps to the outermost layer
driver.find_element_by_xpath("//a[@href='http://www.baidu.com']").click()
sleep(2)
driver.quit()
If a paragraph reference encounters a nested frame and the child form switches to its parent form, you can use switch_to.parent_frame() method.
For the case in this section, if you want to click the external Baidu link after operating the Bing search page, you can actually switch to its parent, so you can also use switch_ to.parent_ The frame () method is implemented, and the code is as follows:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("file:///D:/iframe.html")
driver.switch_to.frame("iname")
driver.find_element_by_xpath("//input[@id='sb_form_q']").send_keys("bella")
driver.find_element_by_xpath("//input[@id='sb_form_go']").click()
sleep(2)
driver.switch_to.parent_frame() # Jump one level above iframe
driver.find_element_by_xpath("//a[@href='http://www.baidu.com']").click()
sleep(2)
driver.quit()
If you don't enjoy reading the article, you can check out the detailed video tutorial.
[2021] UI automation test: Selenium 3 automation test
(https://edu.csdn.net/course/detail/29953)
[test a full series of video courses] please click me
(https://edu.csdn.net/agency/59)
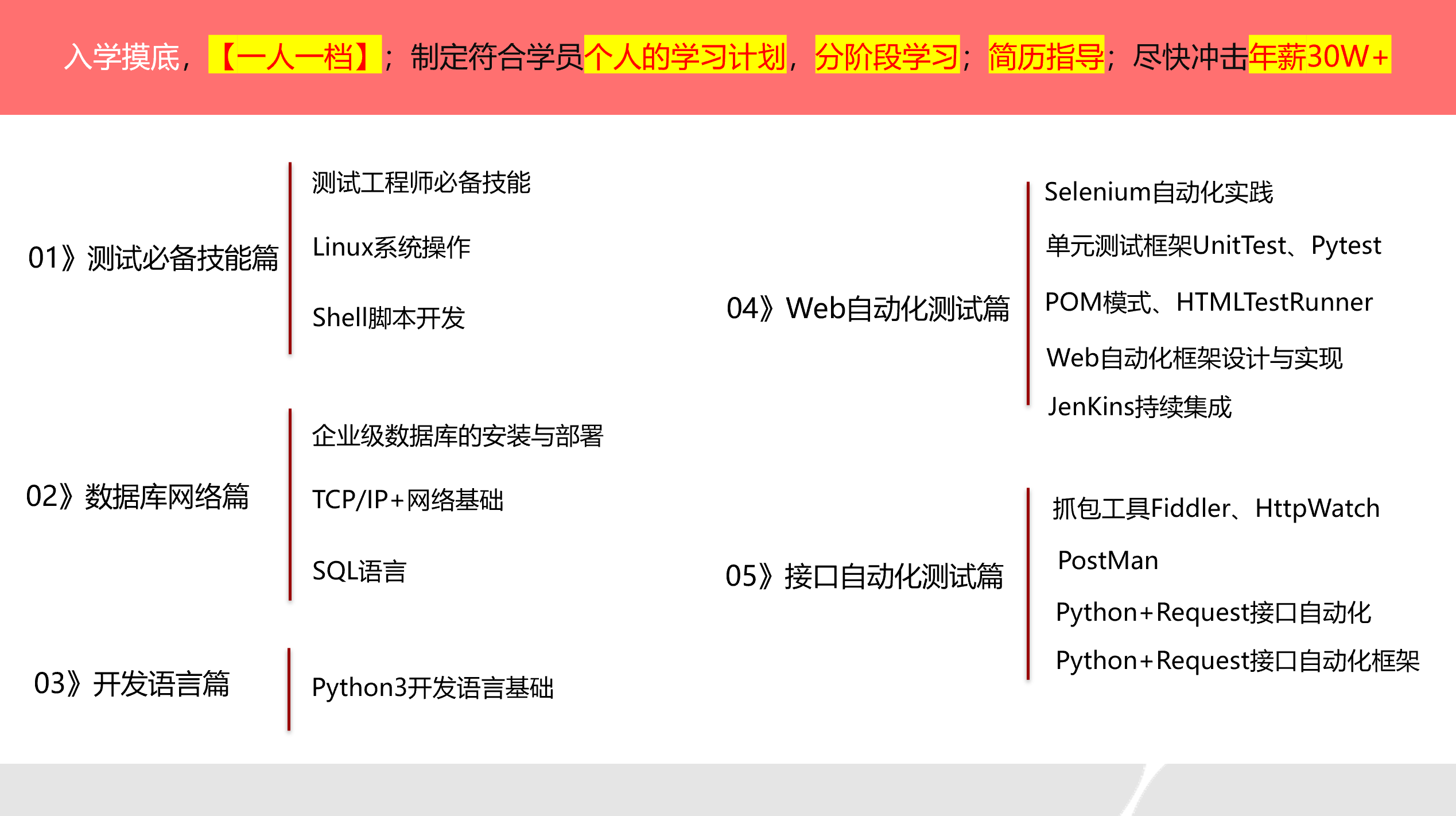
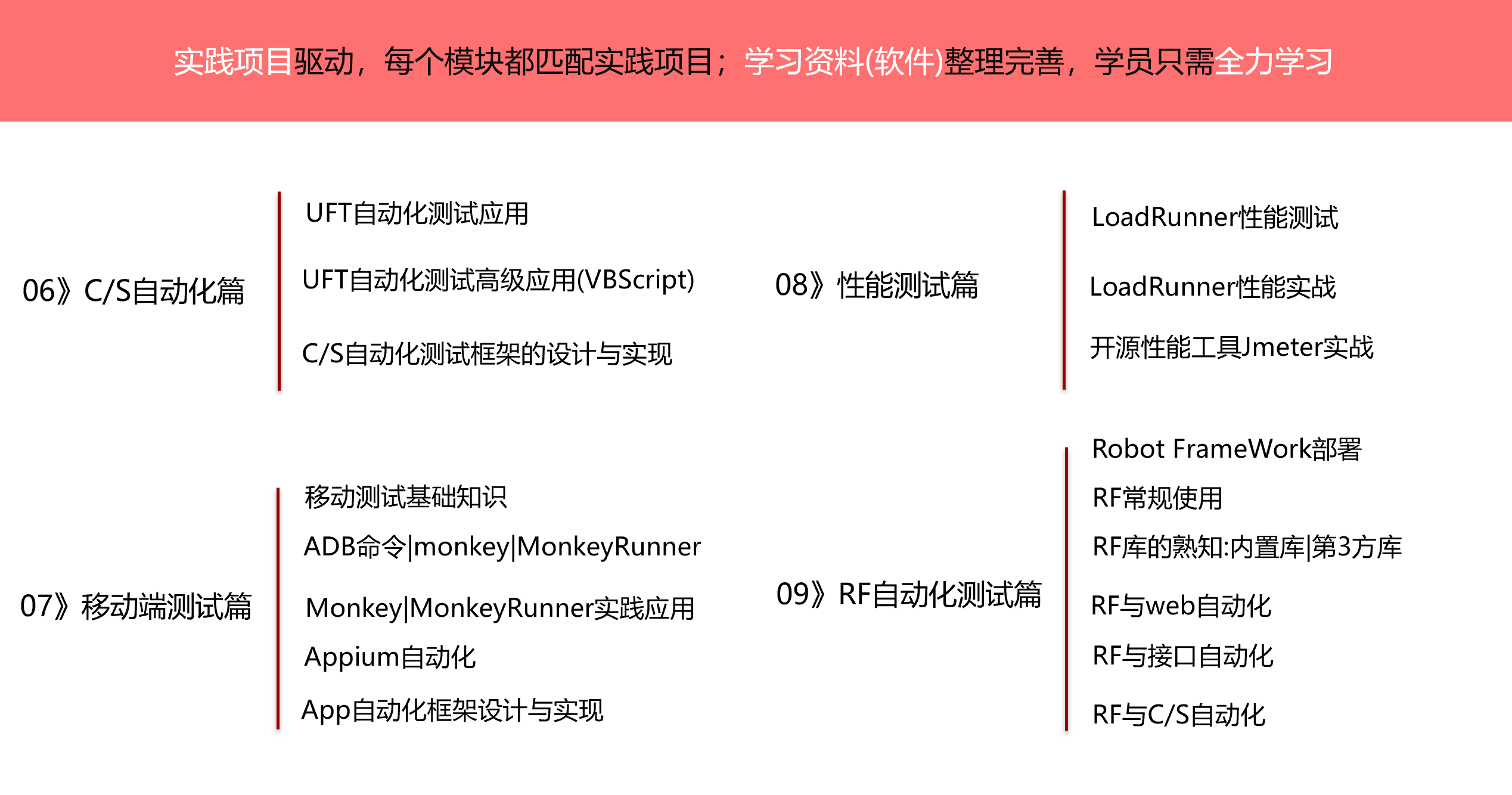
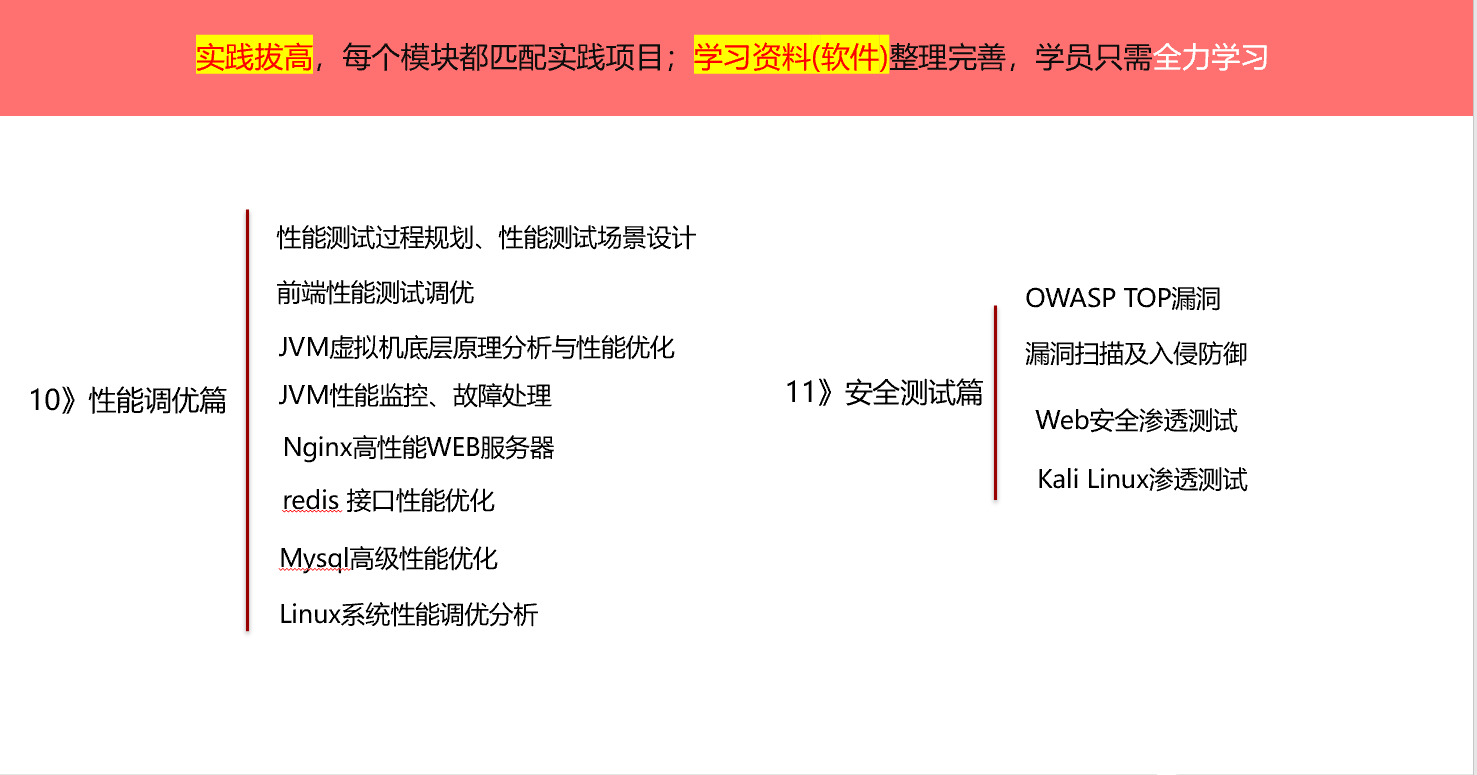
The learning route is as follows



Books are available in Jingdong and Dangdang
JD.COM: https://item.jd.com/12784287.html
Dangdang: http://product.dangdang.com/29177828.html

[WX: Leo-890 can be added if there are questions on the test learning route]