Self operation and maintenance deployment of docker+jenkins+vue+nginx+gitee
Deployment idea:
1: First, the normal manual deployment is actually very simple
1. Under the completed project root directory
npm install npm run build
2. If successful, a built directory dist will be generated
3. Then put this folder in the default generated html file of nginx
4. Then change the content of the configuration file nginx.conf in the total conf file generated by default, as follows:
nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
listen 8888;
server_name localhost;
location /{
root /usr/share/nginx/html/dist;
index index.html index.htm;
}
#charset koi8-r;
#access_log logs/host.access.log main;
#The following is an example of load balancing, which defaults to polling access
#location / {
# root html;
# proxy_pass http://myservers;
# index index.html index.htm;
#}
#The following two are examples of reverse proxy
#location ~ /admin/ {
# root html;
# proxy_pass http://localhost:8888;
# index index.html index.htm;
#}
#location ~ / {
# root html;
# proxy_pass http://127.0.0.1:8082;
# index index.html index.htm;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
}
- Please note that the address of / usr/share/nginx/html/dist is the address in the nginx container of docker. Therefore, directory mounting is required when docker run xxxx is performed, that is, dist needs to be mapped in real time.
2: Start with jenkins deployment
Premise:
-
The docker has been downloaded, jenkins and nginx have been pulled and deployed in the docker.
-
Many jenkins steps are completed at the back end, such as
Record the self operation and maintenance deployment of docker+jenkins+springboot+gitee. -
nginx is installed and deployed here CentOS 7.6 server docker configuration environment
Main idea:. After jenkins pulls the code, it is necessary to perform the 1 operation of the above step on the vue project code, put the dist folder into the address that can be mapped outside the docker, and then nginx also mounts the address of the dist folder outside the docker to itself. The final effect is: after jenkins in docker adds a file to the mounted folder at will, the same folder will appear in the nginx folder in docker.
Specific operation notes:
1. Mount directory
In the back-end deployment, my jenkins mount directory is like this
/mydata/jenkins:/var/jenkins_home
/var/jenkins_home exists in Jenkins container. When git code is automatically pulled to Jenkins, it will be pulled to the default / var / Jenkins_ In the home / workspace folder, although an entire directory is attached, it is usually copied to / var / Jenkins after being pulled down_ Home / APP / xxx (project name) (the app and XXX project folders seem to have been created by myself. I forgot to create one without it)
/mydata/jenkins is the address stored outside the docker. The existing directory of vue project in Jenkins is / var / jenkins_home / APP / xxx (project name). Then the directory to be mounted by nginx is / mydata/jenkins / APP / xxx (project name) / html
For example, the circled place in the figure below (which is cut from nginx deployment above) should be changed to / mydata / Jenkins / APP / xxx (project name) / html above

2. Start jenkins setup project
For a new free project, the configuration content (where the code is pulled) is about the same as that of the back-end. I will only talk about the differences
1.jenkins needs to download a nodejs plug-in, download the plug-in in the system configuration, and then add nodejs automatic installation in the global configuration
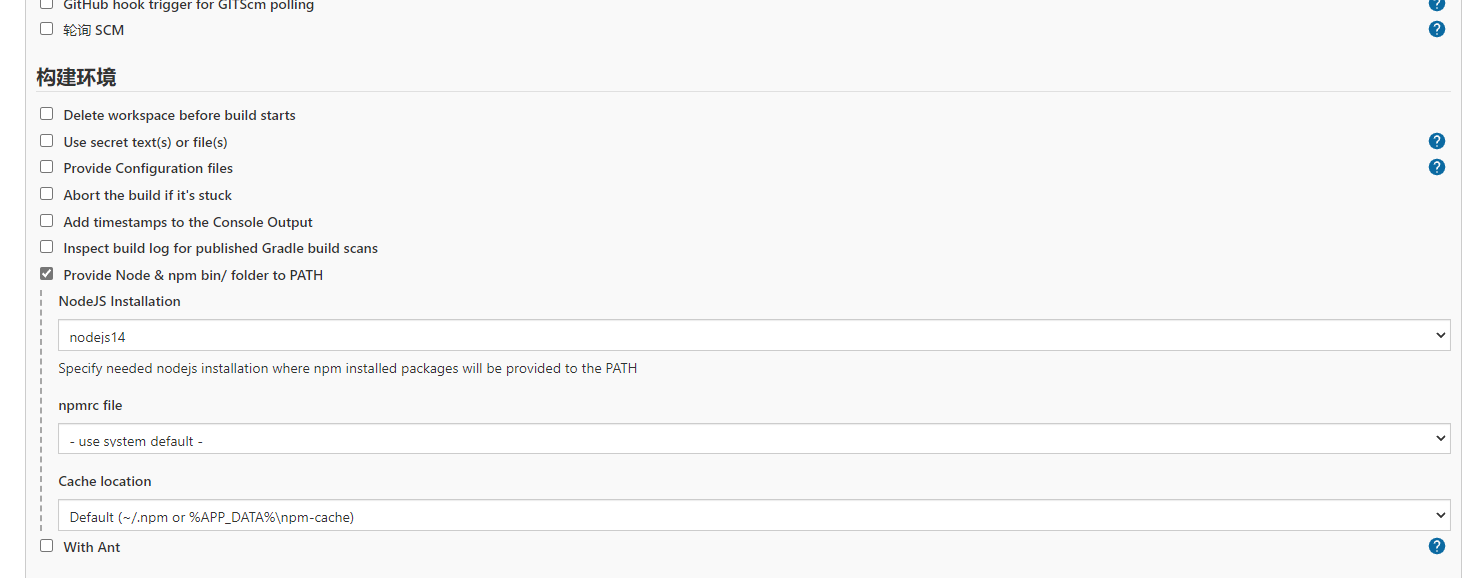
2. To build an environment, you need to check this box

3. Execute shell command

Here we get two shell s so that they can be built and copied. I don't know whether it is feasible.
first
When executing here, it has been successfully pulled and located in the * * / var / jenkins_home / workspace / xxx (project) * * directory
echo $PATH node -v npm -v rm -rf node_modules rm -rf dist rm package-lock.json npm cache clear --force npm config set registry https://registry.npm.taobao.org npm install --max-old-space-size=150 npm run build --max-old-space-size=150
– Max old space size = 150 the latter two are because I have 2g content and need at least 700M memory to build. After my back-end service is completed, there is 500M memory left. There is no way but to pass the limit, but this is useless. Finally, I can only stop the back-end and start the front-end. In line with the principle that it is used for learning ~, it can be removed.
the second
dist_NAME=dist # Source dist path #Working directory after jenkins pulls the code dist_PATH=/var/jenkins_home/workspace/space-admin-webvue #Apps need to be created in advance. dist_WORK_PATH=/var/jenkins_home/app/space-admin-webvue #Copy the jar package to the execution directory echo "copy jar Package to execution Directory: cp $dist_PATH/$dist_NAME $dist_WORK_PATH" cp -r $dist_PATH/$dist_NAME $dist_WORK_PATH echo "copy jar Package complete" cd $dist_WORK_PATH #Modify file permissions chmod 755 $dist_NAME echo "complete."
Finish ~ ~ ~ remember to open the port