Search is often used in projects, especially navigation websites. It's not realistic to do keyword search by yourself. Calling Baidu directly is the best choice. Using jQuery Ajax's jsonp method can call Baidu's js in a foreign domain and get the return value, of course $ getScript can also call js across domains.
jsonp quick start: [original] talk about JSON and JSONP. Maybe you will suddenly see the light, including jQuery use cases About jQuery The jsonp method of AJAX is used and its error callback function cannot be executed correctly. Please refer to the article by the director dudu: Restrictions on using jsonp in jquery ajax JQuery plug-in jQuery jsonp usage notes Other articles on jsonp: Solution of ajax cross domain communication using iframe
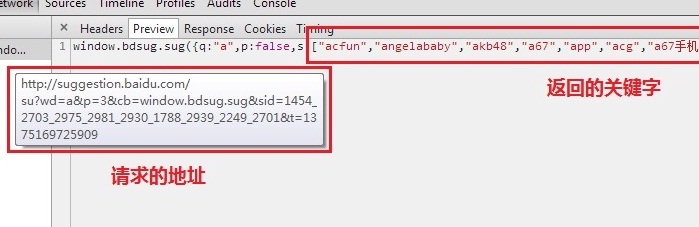
ok, after understanding the principle and application of jsonp, let's see how Baidu's intelligent tips do Look at the request sent by Baidu search in the debugging window of chrome. When the keyword "a" is entered, the request is as follows:

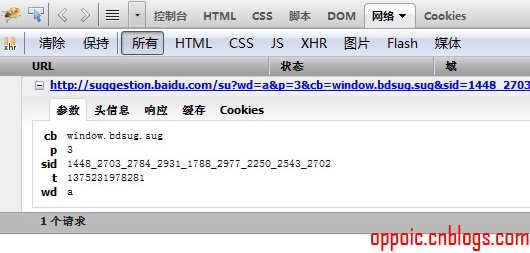
Use firebug to see the requested parameters, as shown in the figure:

Request method: get request Request parameter: wd is obviously the keyword to be searched; cb is the processing function of the request, and the name can be given freely; T is the timestamp to prevent caching; p don't know what it means, just give 3 to each request; sid doesn't know what it means. You can also request it if you want. The value is the value in the screenshot above.
The request address and parameters are known, so write down the following js to test whether you can get the keyword prompt (test.html page in the source code):
var qsData = { 'wd': 'a', 'p': '3', 'cb': 'getData', 't': new Date().getMilliseconds().toString() };
$.ajax({
async: false,
url: "http://suggestion.baidu.com/su",
type: "GET",
dataType: 'jsonp',
jsonp: 'jsoncallback',
data: qsData,
timeout: 5000,
success: function (json) {
},
error: function (xhr) {
}
});I only heard the voice of the architect from the architect's office: It's hard to buy and stay in spring because of the thousands of searches on the xiubi wall and the thousands of stacks of elm money. Who will match the first couplet or the second couplet?
qsData encapsulates all the parameters to be sent in the request; getData is a custom name used to process the returned keywords (the following example code prints the requested keywords to the FireBug console):
This code is by Java Architect must see network-Structure Sorting
function getData(data) {
var Info = data['s']; //Get asynchronous data
console.log(Info);
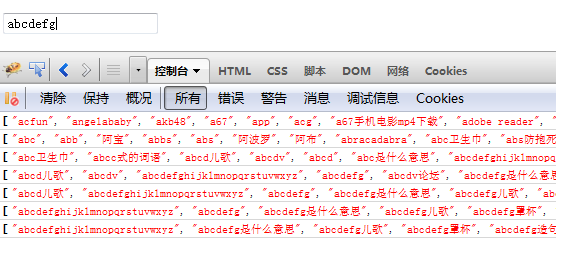
}Monitor the text box, send ajax requests in real time and get back the data as follows:

ok, the test is available. You can really get keyword tips. But you can't put a bunch of keywords on the front desk for users to see. At least like Baidu, you can use the mouse and keyboard direction keys to select words from the candidate word box. The most important thing is to write a complete intelligent prompt and cooperate with the mouse and keyboard to operate the candidate words (index.html page in the source code), so as to realize the following functions:
- Real time monitoring of letter keys and number keys, press to send ajax requests (you can also set the delay to send requests, which is available in the source code); At the same time, monitor the space, backspace, Delete, Enter and other keys;
- Move the mouse into the pop-up layer, highlight the selected line, and click to go to the screen;
- Press the up and down direction keys on the keyboard to select candidate words, enter to submit and jump to Baidu search page;
- Click other parts of the page to automatically hide the pop-up box;
- Press ESC to hide the pop-up box
JS for monitoring mouse and keyboard input (there are more detailed comments in the source code of autoComplete.js):
var timeoutId; //Delayed request server
var highlightindex = -1; //Highlight mark
$(function () {
$("#searchText").keyup(function (event) {
var myEvent = event || window.event;
var keyCode = myEvent.keyCode;
//console.log(keyCode);
//Monitoring keyboard
if (keyCode >= 65 && keyCode <= 90 || keyCode >= 48 && keyCode <= 57 || keyCode >= 96 && keyCode <= 111 || keyCode >= 186 && keyCode <= 222 || keyCode == 8 || keyCode == 46 || keyCode == 32 || keyCode == 13) {
//Delayed Operation
//clearTimeout(timeoutId);
//timeoutId = setTimeout(function () {
// timeoutId = FillUrls();
// }, 500)
FillUrls(); //Asynchronous request
if (highlightindex != -1) {
highlightindex = -1;
}
}
else if (keyCode == 38 || keyCode == 40) {
if (keyCode == 38) { //Upward
var autoNodes = $("#auto").children("div")
if (highlightindex != -1) {
autoNodes.eq(highlightindex).css("background-color", "white");
highlightindex--;
} else {
highlightindex = autoNodes.length - 1;
}
if (highlightindex == -1) {
highlightindex = autoNodes.length - 1;
}
autoNodes.eq(highlightindex).css("background-color", "#ebebeb");
var comText = autoNodes.eq(highlightindex).text();
$("#searchText").val(comText);
}
if (keyCode == 40) { //down
var autoNodes = $("#auto").children("div")
if (highlightindex != -1) {
autoNodes.eq(highlightindex).css("background-color", "white");
}
highlightindex++;
if (highlightindex == autoNodes.length) {
highlightindex = 0;
}
autoNodes.eq(highlightindex).css("background-color", "#ebebeb");
var comText = autoNodes.eq(highlightindex).text();
$("#searchText").val(comText);
}
} else if (keyCode == 13) { //enter
if (highlightindex != -1) {
var comText = $("#auto").hide().children("div").eq(highlightindex).text();
highlightindex = -1;
$("#searchText").val(comText);
} else {
$("#auto").hide();
$("#searchText").get(0).blur();
}
} else if (keyCode == 27) { //Press Esc to hide the pop-up layer
if ($("#auto").is(":visible")) {
$("#auto").hide();
}
}
});Finally, the effect display is realized. You can select the candidate words with the mouse or the direction keys on the keyboard. Click to go to the screen, enter and jump directly to Baidu page:

Source code: Click download Online presentation address: Click jump