Writing 1 - use the function keyword
function greeter(fn: (a: string) => void) {
fn("Hello, World");
}
function printToConsole(s: string) {
console.log(s);
}
greeter(printToConsole);The meaning of the above syntax: it means that a function receives a string as an input parameter without returning parameters.
You can define an alias using the type keyword:
type GreetFunction = (a: string) => void;
Call signatures
Use call signatures to add additional attributes to the function. The function of TypeScript is also value, just like other values.
Note: there must be a type keyword.
Source code:
type DescribableFunction = {
description: string;
(someArg: number): boolean;
};
function doSomething(fn: DescribableFunction) {
console.log(fn.description + " returned " + fn(6));
}
const fn = (a: number) => a > 10;
fn.description = 'Jerry';Another definition method:
type DescribableFunction = {
description: string;
(someArg: number): boolean;
};
const fn = <DescribableFunction>({
description: 'Jerry'
});
const fn23 = Object.assign(
function (number:number) { return number > 1 },
fn
);
function doSomething(fn: DescribableFunction) {
console.log(fn.description + " returned " + fn(6));
}Construct signatures
type SomeConstructor = {
new (s: string): SomeObject;
};
function fn(ctor: SomeConstructor) {
return new ctor("hello");
}Method Signatures
The method signature syntax is probably the easiest to use. When defining an object type, you can easily describe its method by providing the following signature:
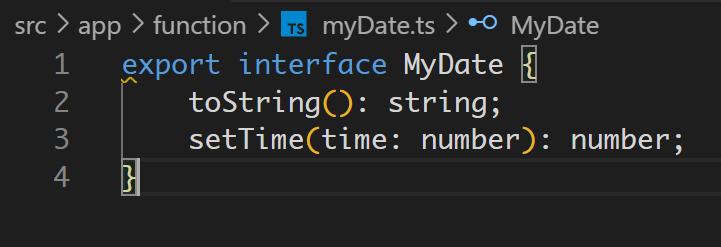
interface Date {
toString(): string;
setTime(time: number): number;
// ...
}Take an example:

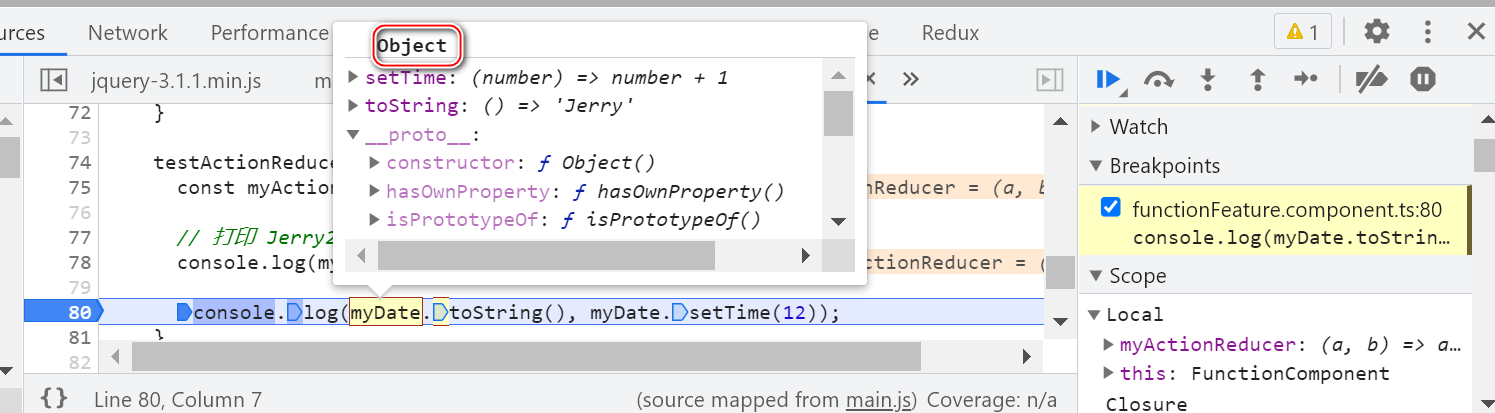
The function defined in this way is actually an object:
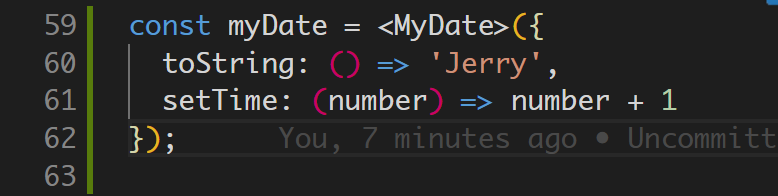
How to instantiate this type of object?

const myDate = <MyDate>({
toString: () => 'Jerry',
setTime: (number) => number + 1
});Function Type Literals
Function Type Literals is another way to declare function types. They are usually used for the signature of higher-order functions, that is, functions that accept functions as parameters or return functions:
interface Array<T> {
sort(compareFn?: (a: T, b: T) => number): this;
// ...
}
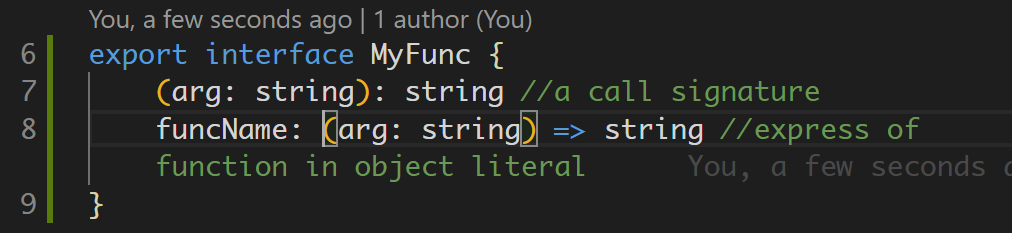
Perhaps surprisingly, parameter names are always required in function type text. You cannot omit the parameter name and specify only the type.
If we forget to specify the parameter name, we will not get the expected type definition. The following code is an example:
We intend to define a function type with two input parameters and one return parameter. The input parameter types are string and number respectively
type FunctionType2 = (string, number) => number; // (string: any, number: any) => number
In fact, the TypeScript compiler understands string and number as formal parameter names, and the type is any This is inconsistent with our expectations.
To sum up:

Object Type Literals with Call or Construct Signatures
In JavaScript, functions are just special objects that can be called. This fact is reflected in the syntax of object type text: they describe the shape of the object, and it also happens to have a call signature:
interface RegExpConstructor {
// Call signatures
(pattern: RegExp): RegExp;
(pattern: string, flags?: string): RegExp;
// ...
}Like call signatures, object type literals can also contain construction signatures, in which case they are called constructor types. When a function is called using the new operator, its construction signature defines its parameter list and return type. Construction signatures look almost the same as call signatures, except that they are prefixed with the new keyword:
interface RegExpConstructor {
// Call signatures
(pattern: RegExp): RegExp;
(pattern: string, flags?: string): RegExp;
// Construct signatures
new (pattern: RegExp): RegExp;
new (pattern: string, flags?: string): RegExp;
// ...
}// Using the call signature
const digitsPattern1 = RegExp("^\\d+$");
// Using the construct signature
const digitsPattern2 = new RegExp("^\\d+$");