Shallow copy and deep copy
JS data type
First, we need to understand the data types of JS. JS data types are divided into "basic data type" and "reference data type", such as subscript
| Basic data type | Reference data type |
|---|---|
| number | Obkect (function) |
| string | |
| boolean | |
| undefined | |
| null | |
| Symbol (new in ES6) | |
| Bigint (new in ES10) |
Memory
Then we continue to understand memory. Basically, the memory partition of all programming languages is the same Note that what I'm saying here is basically my understanding. Don't misunderstand
Memory is used to store data. Different types of data need to be stored in different areas
Among them,
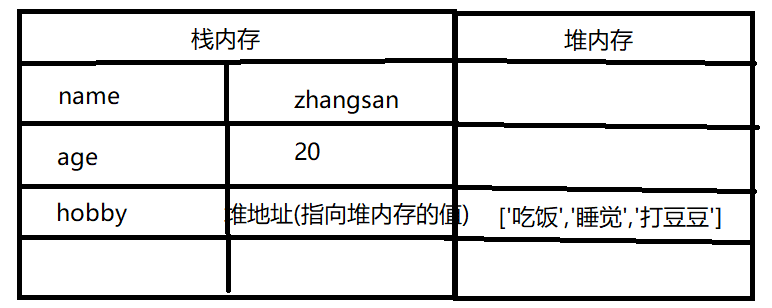
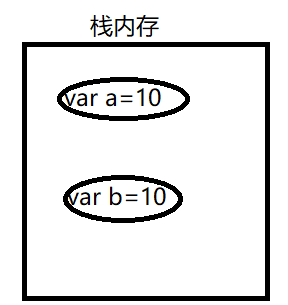
Variable names and values of basic data types are stored in stack memory, for example:
var name = "zhangsan" var age = 20

The variable name of the reference data type is stored in the stack memory, and the value is stored in the heap memory (a reference address will be provided in the heap memory to point to the value in the heap memory, and this address is stored in the stack memory), for example:
var hobby = ['having dinner','sleep','Beat beans']

Then we can talk about shallow copy and deep copy
Shallow copy
My understanding is that assignment is copying
Basic type:
var a=10; var b=a; //b=10

Reference type:
var arr1=[1,2,3,4,5,6]
var arr2=arr1
console.log('arr1',arr1)
console.log('arr2',arr2)

The output result is

When we modify the data in arr2, the data in arr1 will also change, because it directly assigns the address of the data in arr1 to arr2
var arr1=[1,2,3,4,5,6]
var arr2=arr1
arr2[0]=10 //Modify the data in arr2
console.log('arr1',arr1)
console.log('arr2',arr2)
The output result is shown below

Deep copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var person={
name:'Zhang San',
sex:'male',
age:40,
hobby:['having dinner','sleep','Beat beans'],
children:[
{
name:'Da Pao Zhang',
sex:'male',
age:17,
hobby:['Play games','listen to the music']
},
{
name:'Ruyi Zhang',
sex:'female',
age:15,
hobby:['study','dance']
},
]
}
// Deep copy
var person2={}
for(let key in person){
if(typeof person[key]=='object'){
person2[key]=[];
for(let i in person[key]){
person2[key][i]=person[key][i]
}
}else{
person2[key]=person[key]
}
}
console.log('person',person)
console.log('person2',person2)
</script>
</body>
</html>
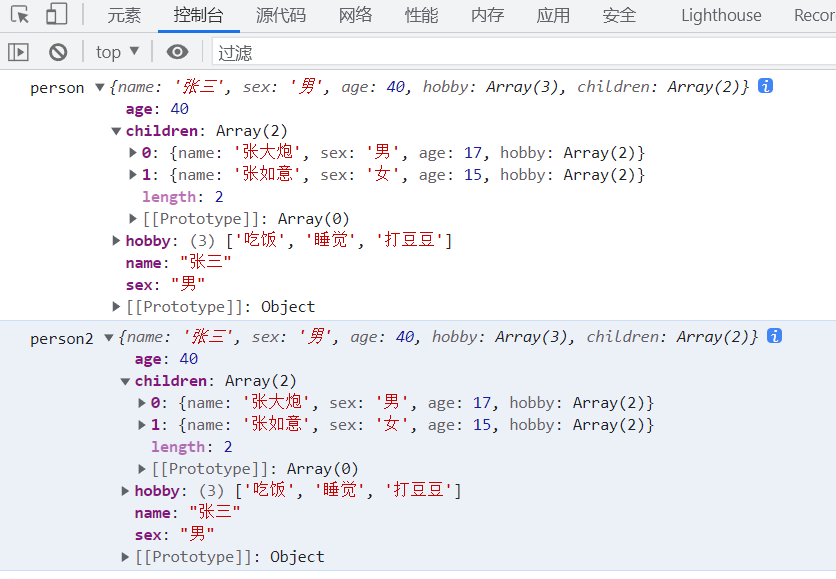
The output result is shown below

Then we modify the data in person2, and then re output person and person2
person2.age=20
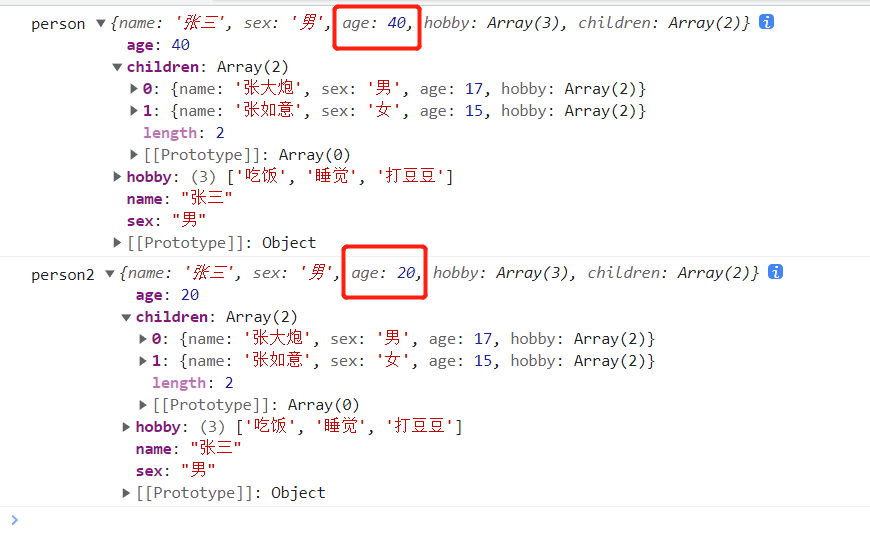
The result is as shown in the figure below,

It can be seen that when we modify person2, the data in person will not be affected. It can be said that this is a deep copy (I understand)
Using recursive method to realize deep copy
Because deep copy will be nested all the time, the amount of code may become particularly large. Then using recursive method to realize deep copy can simplify the code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var person={
name:'Zhang San',
sex:'male',
age:40,
hobby:['having dinner','sleep','Beat beans'],
children:[
{
name:'Da Pao Zhang',
sex:'male',
age:17,
hobby:['Play games','listen to the music']
},
{
name:'Ruyi Zhang',
sex:'female',
age:15,
hobby:['study','dance']
},
]
}
// Deep copy
// var person2={}
// for(let key in person){
// if(typeof person[key]=='object'){
// person2[key]=[];
// for(let i in person[key]){
// person2[key][i]=person[key][i]
// }
// }else{
// person2[key]=person[key]
// }
// }
// person2.age=20
// console.log('person',person)
// console.log('person2',person2)
// Deep copy using recursion
function deepcopy(object){
let newObject={}
for(let key in object){
if(typeof object[key]=='object'){
newObject[key]=deepcopy(object[key])
}else{
newObject[key]=object[key]
}
}
return newObject
}
let person3=deepcopy(person)
console.log('person',person)
console.log('person3',person3)
</script>
</body>
</html>
The output results are shown in the figure below

At this point, the deep copy is completed by recursive method
Here, thank you for watching carefully