Zepto was originally developed for the mobile terminal and is a lightweight alternative to jQuery because its API is similar to jQuery and its files are smaller.
identical
Zepto was originally developed for the mobile terminal and is a lightweight alternative to jQuery because its API is similar to jQuery and its files are smaller. The biggest advantage of zepto is its file size, which is only more than 8k. It is the smallest library with complete functions at present. Although it is not large, the tools provided by zepto are enough to meet the needs of developing programs. Most of the APIs and methods commonly used in jQuery are available in zepto, and there are some in zepto that are not available in jQuery. In addition, because most of zepto's APIs are compatible with jQuery, it is extremely easy to use. If you are familiar with jQuery, you can easily master zepto. You can reuse many methods in jQuery in the same way, or you can string methods together to get more concise code without even looking at its documentation.
Different
1. For mobile applications, Zepto has some basic touch events that can be used for touch screen interaction (tap event and swipe event), zepto does not support IE browser. This is not that Thomas Fucks, the developer of zepto, made a confused decision on the cross browser issue, but made a decision to reduce the file size after careful consideration. Just like jQuery's team no longer supports the old version of IE in version 2.0 (6, 7, 8) the same. Because zepto uses jQuery syntax, it suggests that jQuery be used as a backup library on IE in the document. In that way, the program can still be used in ie, while other browsers can enjoy the advantages of zepto in file size. However, their two API s are not completely compatible, so you must be careful and fully tested when using this method.
2. The difference between Dom operations: jQuery will not take effect when adding id, but Zepto will take effect.
(function($) {
$(function() {
var $insert = $('<p>jQuery insert</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>JQuery insert < p >
Zepto(function($) {
var $insert = $('<p>Zepto insert</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// < p id = "insert by zepto" > zepto insert</p>3. The difference between event triggering: when using jQuery, the handler of load event will not be executed; When using Zepto, the handler for the load event executes.
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. Difference between event delegation
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a event');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b event');
});In Zepto, when a is clicked, The contents of "a event" and "b event" pop up in turn, indicating that although the event delegate is on. A, it also triggers the delegate on. b. However, only the delegate pop-up "a event above. A will be triggered in jQuery ". in Zepto, all click delegate events on the document are put into a queue in turn. When clicking, first check whether the current element is. A, and then execute if it matches, and then check whether it is. b, and execute if it matches. In jQuery, two click events are delegated on the document. After clicking, match through the selector to execute the delegate events of the corresponding elements.
5. The difference between width () and height ()
Zepto is determined by the box sizing model Width() returns the width of the assignment, using css ('width ') returns the result of adding border, etc; jQuery ignores the box model and always returns the width / height of the content area (excluding padding and border).
6. The difference between offset()
Zepto returns {top,left,width,height}; jQuery returns {width,height}.
7. Zepto can't get the width and height of hidden elements. jQuery can.
8. There is no extend method defined for the prototype in Zepto, but jQuery does.
9. Zepto's each method can only traverse arrays, not JSON objects.
10. Zepto tries to use the prop method when operating the selected and checked attributes of dom, and takes precedence over attr when reading the attribute value. Zepto cannot use the method $('option [selected] ') similar to jQuery to obtain the selected option of the select element, because the selected attribute is not a standard attribute of css. Should use $('option') not (function (){ return !this.selected }).
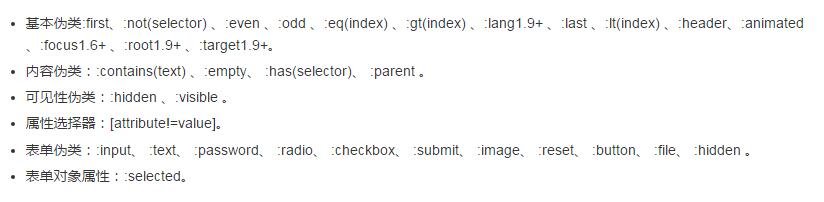
11. Selector not supported by Zepto
Writing plug-ins with jQuery
;(function($){
$.fn.extend({
highLight: function(options){
if(!isValid(options)){
return this;
}
var opts = $.extend({}, defaults, options);
return this.each(function(){
var $this = $(this);
$this.css({
backgroundColor: opts.background,
color: opts.color
})
var markup = $this.html();
markup = $.fn.highLight.format(markup);
$this.html(markup);
})
}
});
var defaults = {
color: '#fff',
background: '#000'
};
$.fn.highLight.format=function(str){
return '<strong>'+str+'</strong>'
}
function isValid(options){
return !options || (options && typeof options === 'object') ? true: false
}
})(jQuery)
// call
$.fn.highLight.format = function(txt){
return '<i>'+txt+'</i>'
}
$('p').highLight({ color: 'red', background: '#ccc' })The article is transferred from the blog Garden by we are young Similarities and differences between jQuery and Zepto https://www.cnblogs.com/colima/p/5289386.html
https://www.cnblogs.com/colima/p/5289386.html