Simple interface implementation
Basic knowledge understanding
- package
In the previous study, we simply mastered the function relationship between classes and objects, and between classes. For the sorting of different code files, we put forward the concept of package, which can be understood as a folder to classify code files and facilitate future reference. In today's interface implementation, we will call a large number of packages. - Establishment of package in IDEA environment
1. Right click the scr file and click new;
2. Click package;
3. Set the package name;
Note: if the package is not found in the process or the option to create a class is not found after creating a package, you can refer to this article: solution: create a package in Idea - Calling method of package
The calling of package is to use the keyword "import" in the format of "import package name. Called attribute or method name" before the class used. For "called attribute or method name", if we want to call the method or attribute in the package arbitrarily, we can use "*" instead. We write the description with the following pseudo code.
package logIn;
import javax.swing.*;//javax package call
public class login{//The class you want to call the javax package
- Basic elements of interface
The basic elements of the interface mainly fall into three categories. The first category is visual components, including input box, close box, keys, labels and other intuitive elements; The second category is the element rules for visual components, such as the size, color and layout of keys (that is, the location of each visual component); The third category is the content of the interface, including string, picture, video, audio and so on. Next, we will explain the implementation of each type of element step by step.
start! Build your first interface
The implementation of this interface depends on two packages: one is javax Swing and Java AWT, in short, both packages are interface development and use packages, which can realize the creation of basic elements.
We take the establishment of login interface as an example. On the overall framework, we use an interface method and a main function auxiliary object to realize it. Here, we first solve the auxiliary object. Suppose that the method established by our interface is called InitUI, and the auxiliary object is written as follows:
public static void main(String[] args) {
login loginin =new login();//login is the class name
loginin.InitUI();//InitUI is the method name defined above (which will be explained below)
}
For the establishment of the method, we mainly divide it into the realization of several visual components: form; Tags and input boxes for login, account and password; Button; Picture. The form settings include form elements and form size, layout, name and closing box. The code and comments are as follows:
JFrame jf = new JFrame();//Create form object
jf.setTitle("Login interface");//setTitle and later jf The following are the unique method names in the package. Here is the setting name
jf.setSize(595,567*2);//Set size (left and right parameters are width, length and height respectively)
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//Set close window, here JFrame EXIT_ ON_ Close is an attribute in the package, which can be copied directly
FlowLayout flow =new FlowLayout();//Set up fluid objects
jf.setLayout(flow);//Layout setting, here is the fluid setting (the window is centered when zooming out or zooming in. When there are multiple visual components, they are arranged from left to right in order in the code)
The establishment of the name and input box of the account and password depends on the implementation of the label. There is no need to pay special attention here. It is roughly similar to the above. The code is pasted directly here.
JLabel namejla =new JLabel();//Set an account name label (the label cannot be clicked)
JLabel pwdjla =new JLabel();
JTextField jtf=new JTextField();//Set name input box
JPasswordField jpw=new JPasswordField();
Dimension dim=new Dimension(595,50);//Note that this is different from the form setting size
jtf.setPreferredSize(dim);//Input box set size
jpw.setPreferredSize(dim);
namejla.setText("title of account");//Set content
pwdjla.setText("password");
The difference between the button and the label is that the button can be clicked. The implementation is similar. Continue to paste the code.
JButton jb =new JButton();//Button build
jb.setText("Sign in");//Content settings
The last is the establishment of complex graphics. Let's talk about a search for image path first.
1. Place the picture file on the desktop and right-click properties;
2. Copy the path, file name and file type
The code implementation and detailed notes are as follows:
JLabel img =new JLabel();
ImageIcon ImgIc =new ImageIcon("C:\\Users\\Lenovo\\Desktop\\picture.png");
//The file name is a string. Remember to add double quotation marks, or set a string object and bring it in
// "\" should be double written in order to display the original "\"
//The format is "path \ \ file name. File type"
img.setIcon(ImgIc);//Graphics belong to a special content,
//It needs to be realized in the label content setting method with the help of labels
Finally, there is only one step left before the success. Visualize these components. Note that not all objects are visualized. Distinguish between auxiliary objects and required objects. For example, in the process of graphic implementation, ImgIc object is the auxiliary object of graphic path and does not need to be visualized, which means that we do not need to see picture path or other abstract things on the interface. The visualization implementation is as follows:
jf.add(img);
jf.add(namejla);
jf.add(jtf);
jf.add(pwdjla);
jf.add(jpw);
jf.add(jb);//Add visual elements (note order)
jf.setVisible(true);//Determine visualization
We put down the total code:
package logIn;
import javax.swing.*;
import java.awt.*;
public class login{
public void InitUI(){
JFrame jf = new JFrame();
jf.setTitle("Login interface");
jf.setSize(595,567*2);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
FlowLayout flow =new FlowLayout();
jf.setLayout(flow);
JLabel namejla =new JLabel();
JLabel pwdjla =new JLabel();
JTextField jtf=new JTextField();
JPasswordField jpw=new JPasswordField();
Dimension dim=new Dimension(595,50);
jtf.setPreferredSize(dim);
jpw.setPreferredSize(dim);
JButton jb =new JButton();
JLabel img =new JLabel();
ImageIcon ImgIc =new ImageIcon("C:\\Users\\Lenovo\\Desktop\\picture.png");
img.setIcon(ImgIc);
jb.setText("Sign in");
namejla.setText("title of account");
pwdjla.setText("password");
jf.add(img);
jf.add(namejla);
jf.add(jtf);
jf.add(pwdjla);
jf.add(jpw);
jf.add(jb);
jf.setVisible(true);
}
public static void main(String[] args) {
login loginin =new login();
loginin.InitUI();
}
}
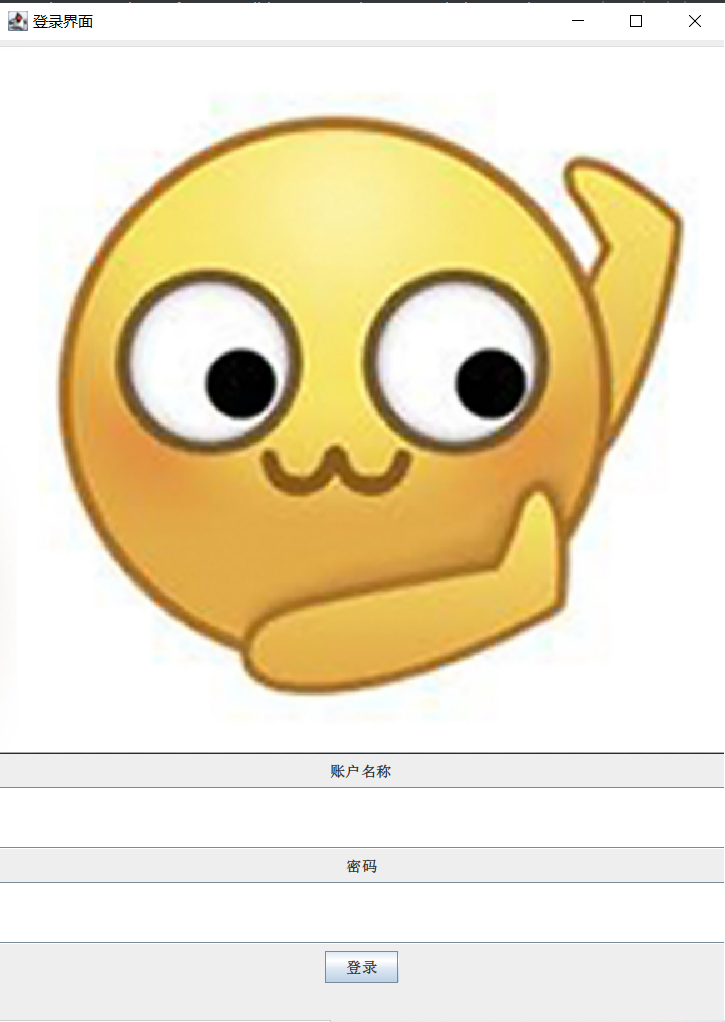
The renderings are as follows:

So far, we have completed the establishment of a simple interface. We will learn about the jump and function implementation of multiple interfaces in the follow-up.
matters needing attention:
1. For the adjustment of size, it is better to take the picture size as the reference for the form, so the effect is better;
2. The picture here comes from my own computer screenshot. Other file forms have no impact, so I need to modify the path here by myself;