- Open the front-end course, practice the framework of Taobao's front-end page, and simply write down (silly kitten) the learning experience according to the understanding
First of all, I will analyze the Layout Framework of Taobao homepage (silly kitten), which I understand
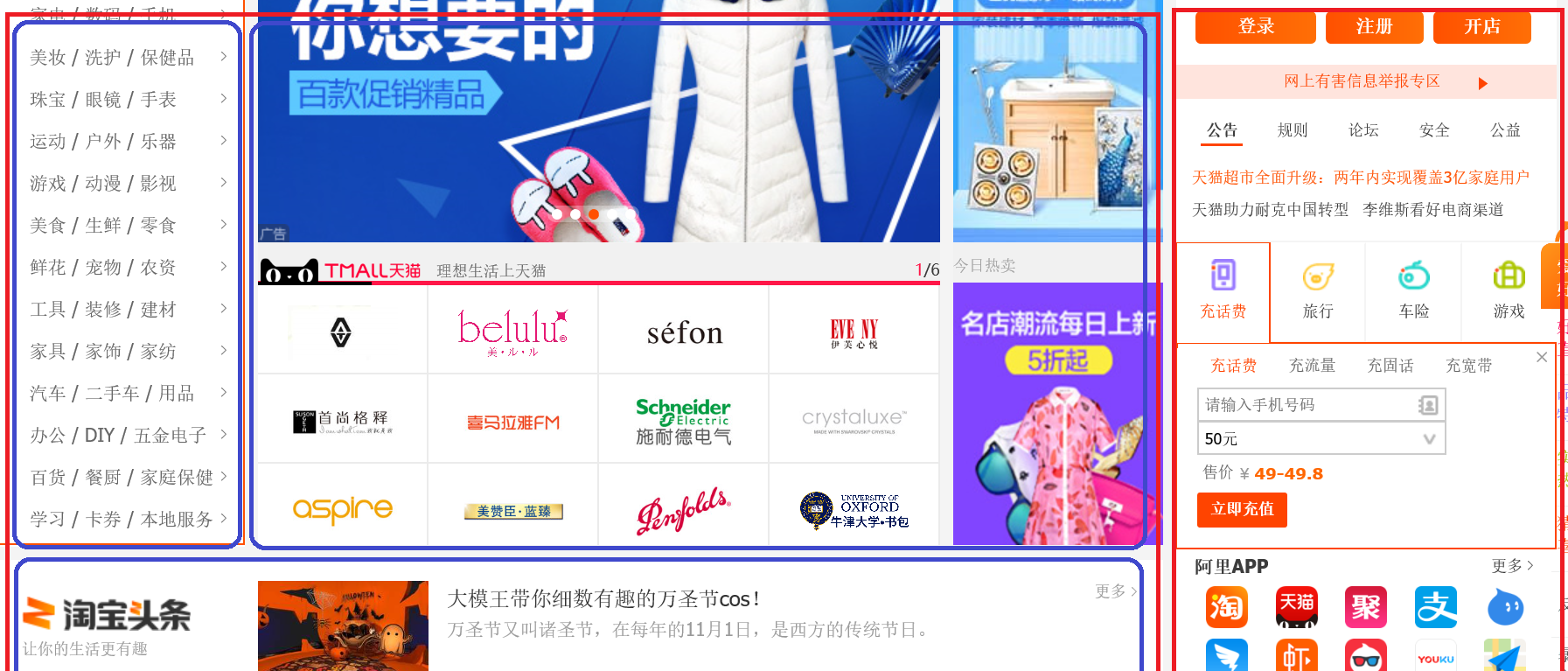
First of all, we need to pay attention to the layout of this part, which is divided into a large amount of layout (error: the account information of Taobao headline in the theme market advertisement may appear in one piece, but the last account information block is always below the Taobao headline, not on the right, you can try it yourself)
Correct layout:

1 .class="focus" Headline of theme market advertisement Taobao As a whole, This block is mainly divided into two parts
class=""focus_1"
class="focus_2"
2 . class="focus_1" The headline of Taobao is"focus"Next part
( Divide the area into three parts
class="focus_1_1"
class="focus_1_2"
class="news" )
3. class="focus_2" Separate account information into this section
The following layout is relatively simple. You can see the effect of the layout drawing. See the code for details
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV Frame home page</title>
<link href="../CSS/text4.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="index">
<div class="header">header</div>
<div class="nav">
<div class="nav_1">
<div class="logo">logo</div>
<div class="nav_1_1">One</div>
<div class="nav_1_2">Two</div>
<div class="nav_1_3">Three</div>
<div class="nav_1_4">Four</div>
<div class="nav_1_5">Five</div>
<div class="nav_1_6">Six</div>
</div>
</div>
<div class="focus">
<div class="focus_1">
<div class="focus_1_1">Thematic Market</div>
<div class="focus_1_2">Advertisement</div>
<div class="news">Taobao headlines</div>
</div>
<div class="focus_2">account</div>
</div>
<div class="content">
<div class="column_1">
<div class="column_1_1">Good goods</div>
<div class="column_1_2">Love shopping</div>
</div>
<div class="column_2">
<div class="column_2_1">Rush to buy</div>
<div class="column_2_1">Advertisement</div>
</div>
<div class="column_3">
<div class="column_3_1">Daily good shop</div>
<div class="column_3_2">Taobao live broadcast</div>
</div>
</div>
<div class="content1">
<div class="column_4">
<div class="column_4_1">Fashion News King</div>
<div class="column_4_2">Today's new products</div>
</div>
<div class="column_5">
<div class="column_5_1">Quality life</div>
<div class="column_5_2">Special taste control</div>
</div>
<div class="column_6">Practical and professional account</div>
<div class="column_7">Hot sale</div>
</div>
<div class="content2">Guess you like it.</div>
<div class="footer">footer</div>
</div>
</body>
</html>
CSS
*{
margin:0;
padding: 0;
}
body{
background-color: azure;
}
.header{
margin: 0 auto;
width: 100%;
height: 40px;
background-color: lightpink;
}
.nav{
margin: 0 auto;
width: 1150px;
height: 100px;
background-color: #333333;
}
.nav_1{
margin: 0 auto;
width: 100%;
height: 100%;
}
.logo{
float: left;
width: 250px;
height: 100%;
background-color: aquamarine;
}
.nav_1_1{
float: left;
width: 150px;
height: 100%;
background-color: palegoldenrod;
}
.nav_1_2{
float: left;
width: 150px;
height: 100%;
background-color: paleturquoise;
}
.nav_1_3{
float: left;
width: 150px;
height: 100%;
background-color: palegreen;
}
.nav_1_4{
float: left;
width: 150px;
height: 100%;
background-color: paleturquoise;
}
.nav_1_5{
float: left;
width: 150px;
height: 100%;
background-color: #999999;
}
.nav_1_6{
float: left;
width: 150px;
height: 100%;
background-color: palevioletred;
}
.focus {
margin: 0 auto;
width: 1150px;
height: 770px;
background-color: white;
}
.focus_1{
float: left;
margin: 0 auto;
width: 850px;
height: 100%;
background-color: white;
}
.focus_1_1{
margin :0 auto;
float: left;
width: 250px;
height: 500px;
background-color: antiquewhite;
}
.focus_1_2{
float: left;
margin-top: 10px;
margin-left: 10px;
width: 580px;
height: 490px;
background-color: aliceblue;
}
.news {
float: left;
margin-top: 10px;
width: 840px;
height: 260px;
background-color: lightpink;
}
.focus_2{
float: left;
margin: 0 auto;
margin-top: 10px;
width: 300px;
height: 760px;
background-color: lightskyblue;
}
.content{
margin: 0 auto;
width: 1150px;
height: 1260px;
background-color: white;
}
.column_1{
margin: 0 auto;
width: 100%;
height: 500px;
}
.column_1_1{
float: left;
margin-top: 10px;
width: 570px;
height: 490px;
background-color: paleturquoise;
}
.column_1_2{
float: left;
margin-top: 10px;
margin-left: 10px;
width: 570px;
height: 490px;
background-color: paleturquoise;
}
.column_2{
margin: 0 auto;
width: 100%;
height: 250px;
}
.column_2_1{
margin-top: 10px;
width: 100%;
height: 190px;
background-color: paleturquoise;
}
.column_2_2{
float: left;
margin-top: 10px;
width: 570px;
height: 40px;
background-color: paleturquoise;
}
.column_3{
margin: 0 auto;
width: 100%;
height: 500px;
background-color: white;
}
.column_3_1{
float: left;
margin-top: 10px;
width: 570px;
height: 490px;
background-color: lightcoral;
}
.column_3_2{
float: left;
margin-top: 10px;
margin-left: 10px;
width: 570px;
height: 490px;
background-color: pink;
}
.content1{
margin :0 auto;
width: 1150px;
height: 1600px;
background-color: white;
}
.column_4{
margin: 0 auto;
width: 1150px;
height: 200px;
}
.column_4_1{
float: left;
margin-top: 10px;
width: 740px;
height: 190px;
background-color: pink;
}
.column_4_2 {
float: left;
margin-top: 10px;
margin-left: 10px;
width: 400px;
height: 190px;
background-color: pink;
}
.column_5{
margin:0 auto;
width: 1150px;
height: 500px;
}
.column_5_1{
float: left;
margin-top: 10px;
width: 570px;
height: 490px;
background-color: lightcyan;
}
.column_5_2{
float: left;
margin-top: 10px;
margin-left: 10px;
width: 570px;
height: 490px;
background-color: lightcyan;
}
.column_6{
margin: 0 auto;
margin-top: 10px;
width: 1150px;
height: 190px;
background-color: darkseagreen;
}
.column_7{
margin: 0 auto;
margin-top: 10px;
width: 1150px;
height: 690px;
background-color:lightsteelblue;
}
.content2{
margin: 0 auto;
margin-top: 10px;
width: 1150px;
height: 300px;
background-color: darkseagreen;
}
.footer{
margin: 0 auto;
width: 1150px;
height: 100px;
background-color: lightsteelblue;
}
The layout page is a little big, not the picture above (hahaha)