
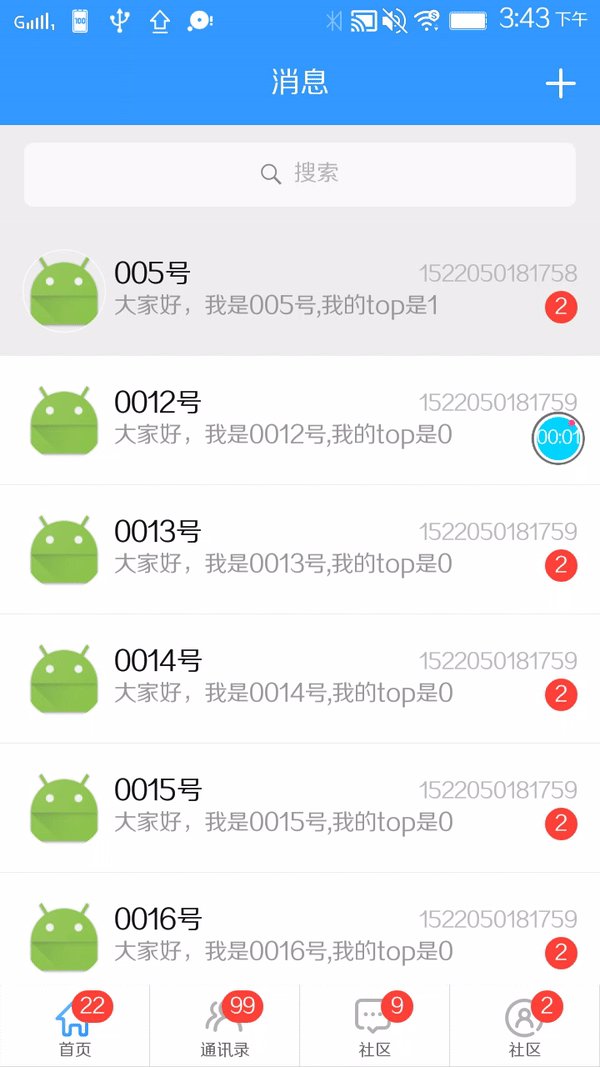
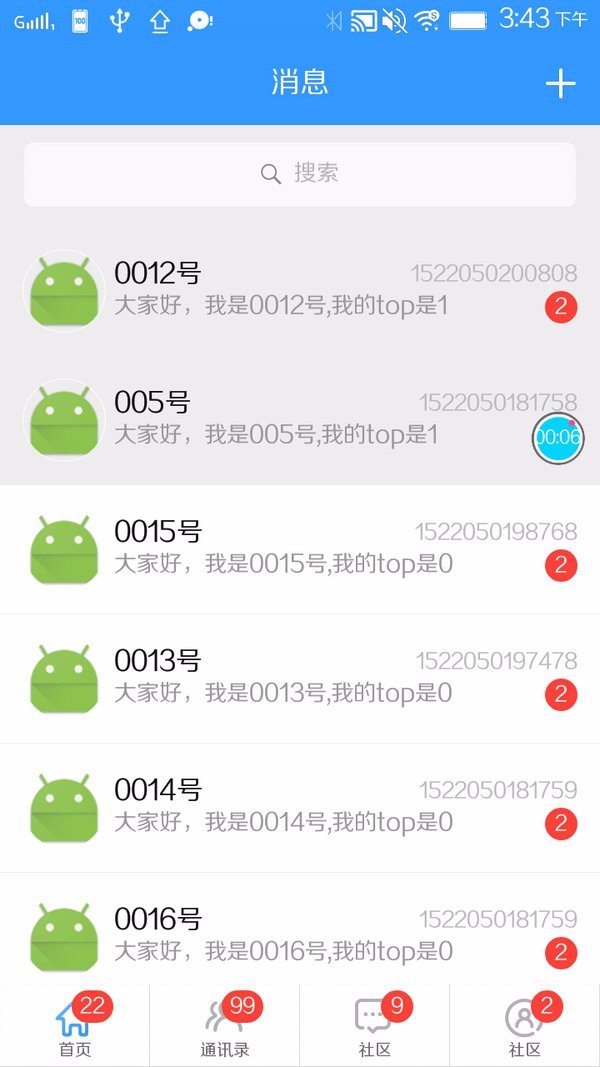
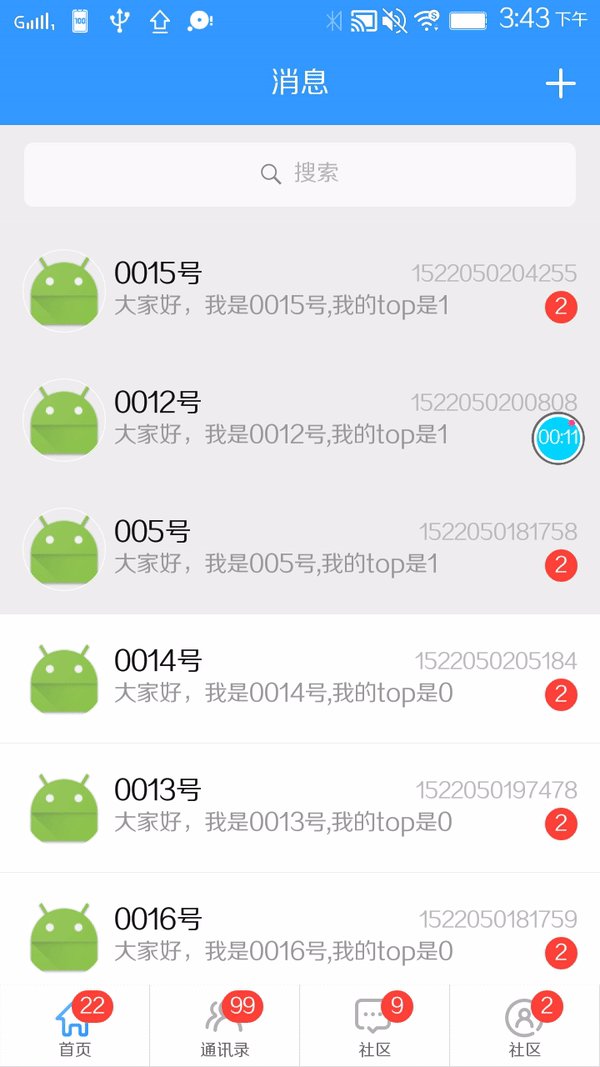
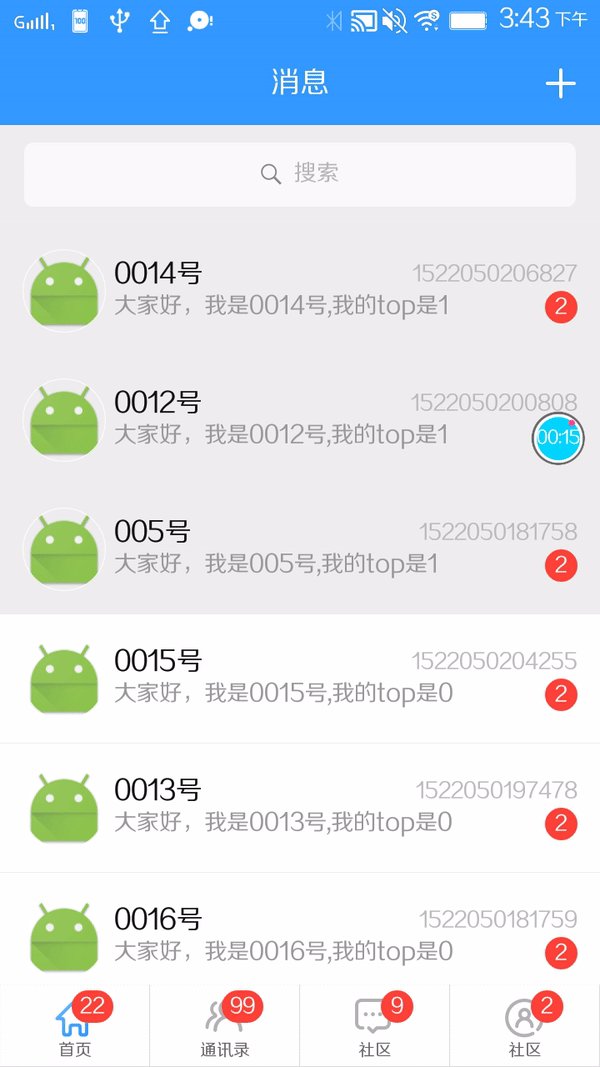
Let's see the renderings first
A message list, and then click the item to refresh the time, and then click the top to refresh the time. The top rule is based on two fields

If it is in the top state, top is 1, and then time will be refreshed for each operation. Time is the saved time stamp. First, look at the entity class
package com.fragmentapp.home.bean; import android.support.annotation.NonNull; import java.util.Calendar; /** * Created by liuzhen on 2018/3/22. */ public class ChatBean implements Comparable<ChatBean> { private int id; private int top; /** * Placing time **/ public long time; public int getTop() { return top; } public void setTop(int top) { this.top = top; } public long getTime() { return time; } public void setTime(long time) { this.time = time; } public int getId() { return id; } public void setId(int id) { this.id = id; } /** * Based on time comparison * */ public int compareToTime(long lhs, long rhs) { Calendar cLhs = Calendar.getInstance(); Calendar cRhs = Calendar.getInstance(); cLhs.setTimeInMillis(lhs); cRhs.setTimeInMillis(rhs); return cLhs.compareTo(cRhs); } @Override public int compareTo(@NonNull ChatBean chatBean) { if (chatBean == null) { return -1; } /** Determine whether to top */ int result = 0 - (top - chatBean.getTop()); if (result == 0) { /** Sort by time */ result = 0 - compareToTime(time, chatBean.getTime()); } return result; } }
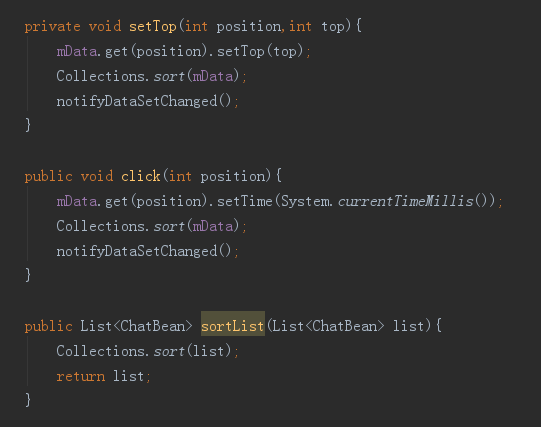
Then you need to write some auxiliary methods in the adapter to facilitate the ui layer call. In fact, there are three methods. One is to click the time to refresh the time field, the other is to set the top state and refresh time for the top method, and the other is to arrange the data when adding

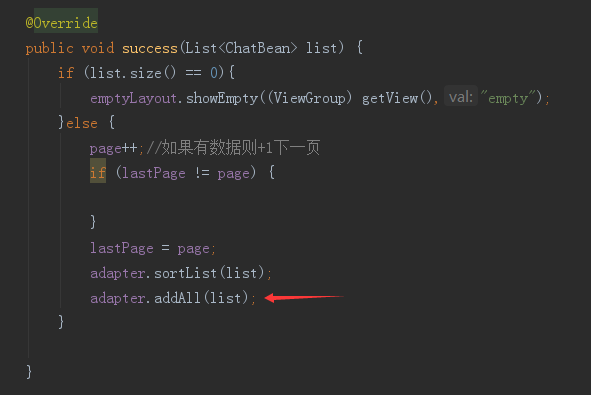
Then it's easy to call the interface to return data

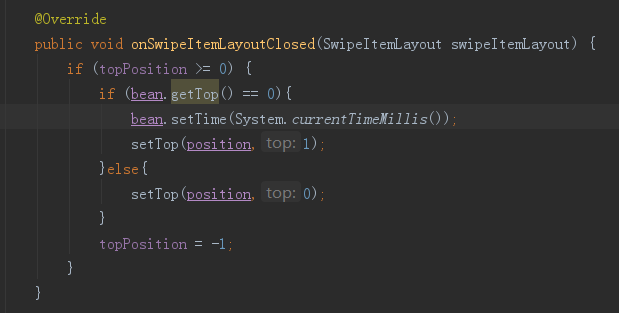
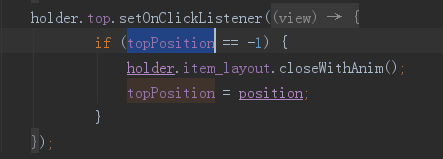
package com.fragmentapp.home.adapter; import android.view.View; import android.widget.TextView; import com.chad.library.adapter.base.BaseViewHolder; import com.fragmentapp.R; import com.fragmentapp.base.ArrayRecyclerAdapter; import com.fragmentapp.home.bean.ChatBean; import com.fragmentapp.view.remove.SwipeItemLayout; import java.util.ArrayList; import java.util.Collections; import java.util.List; /** * Created by liuzhen on 2017/11/20. */ public class HomeAdapter extends ArrayRecyclerAdapter<ChatBean, HomeAdapter.ViewHolder> { private int topPosition = -1; public HomeAdapter(int layoutResId) { super(layoutResId); } @Override protected void convert(final ViewHolder holder, final ChatBean bean) { if (bean.getTop() == 1){ holder.root.setBackgroundResource(R.color.color_EEEEEE); holder.top.setText("Cancel the ceiling"); }else{ holder.root.setBackgroundResource(R.color.white); holder.top.setText("Roof placement"); } holder.tv_title.setText("00"+bean.getId()+"Number"); holder.tv_content.setText("Hello, I'm 00"+bean.getId()+"Number,My top yes"+bean.getTop()); holder.tv_time.setText(bean.getTime()+""); // GlideApp.with(AndroidApplication.getInstance().getApplicationContext()) // .load(item.path) // .skipMemoryCache(true) // .diskCacheStrategy(DiskCacheStrategy.NONE) // .centerCrop() // .transform(new RoundedCorners(10)) // .into(imageView); } @Override public void onBindViewHolder(final ViewHolder holder, final int position) { super.onBindViewHolder(holder, position); final ChatBean bean = getItem(position); holder.item_layout.setSwipeAble(true); holder.item_layout.setDelegate(new SwipeItemLayout.SwipeItemLayoutDelegate() { @Override public void onSwipeItemLayoutOpened(SwipeItemLayout swipeItemLayout) { } @Override public void onSwipeItemLayoutClosed(SwipeItemLayout swipeItemLayout) { if (topPosition >= 0) { if (bean.getTop() == 0){ bean.setTime(System.currentTimeMillis()); setTop(position,1); }else{ setTop(position,0); } topPosition = -1; } } @Override public void onSwipeItemLayoutStartOpen(SwipeItemLayout swipeItemLayout) { } }); holder.del.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if (topPosition == -1) { holder.item_layout.closeWithAnim(); } } }); holder.top.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if (topPosition == -1) { holder.item_layout.closeWithAnim(); topPosition = position; } } }); } private void setTop(int position,int top){ mData.get(position).setTop(top); Collections.sort(mData); notifyDataSetChanged(); } public void click(int position){ mData.get(position).setTime(System.currentTimeMillis()); Collections.sort(mData); notifyDataSetChanged(); } public List<ChatBean> sortList(List<ChatBean> list){ Collections.sort(list); return list; } static class ViewHolder extends BaseViewHolder { TextView tv_title,tv_content,tv_time,tv_home,tv_read,del,top; SwipeItemLayout item_layout; View root; public ViewHolder(View view) { super(view); tv_title = getView(R.id.tv_title); tv_content = getView(R.id.tv_content); tv_time = getView(R.id.tv_time); tv_home = getView(R.id.tv_home); tv_read = getView(R.id.tv_read); item_layout = getView(R.id.item_layout); root = getView(R.id.root); del = getView(R.id.item_contact_delete); top = getView(R.id.item_contact_top); } } }
Here I add a control character, topPosition, because the click time and slide delete monitor are no longer together, so you need to record the operation you click, which can also prevent you from clicking the next one before the top is set, leading to index disorder