Tymeleaf advocates that templates are pure html code, which can run directly in pure static environment without template engine. Now if we write expressions like ${} directly in html, we will obviously make mistakes in the static environment, which is not in line with the idea of Thymeleaf. All expressions in Thymeleaf need to be written in the instruction. The instruction is a custom attribute in HTML5. In Thymeleaf, all instructions start with th:. Because the expression ${} is written in a custom attribute, in a static environment, the content of the expression will be treated as a normal string, and the browser will automatically ignore these instructions, so that no error will be reported.
If we don't go through spring MVC, we open the page directly with a browser: in the static environment, the th instruction will not be recognized, but will not report an error, but will display the original default value. The design of instructions is the brilliance of Thymeleaf and the reason why it is superior to other template engines. The combination of dynamic and static design enables both front-end developers and back-end developers to fit perfectly.
1, Build the Spring MVC project and integrate the tymeleaf template
Reference article: Spring MVC integrates the tymeleaf template.
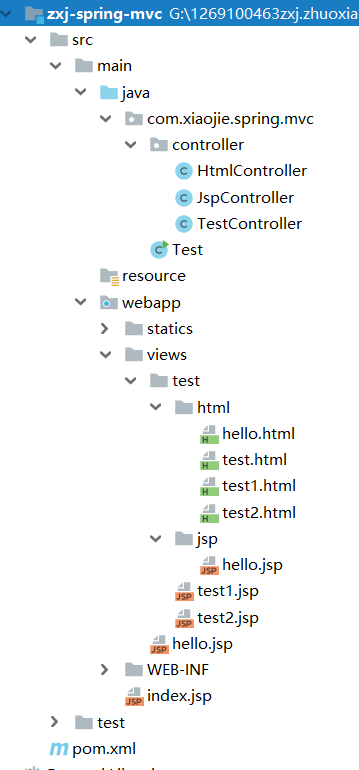
New project structure:

2, Simple use of tymeleaf template
1. Modification of HtmlController.
package com.xiaojie.spring.mvc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
/**
* ModelAndView The relative path can be used for multi-level directories, and.. /, for upper level directories.
* If < property name = "suffix" value = ". jsp" / >, jsp and html are not supported at the same time.
* If < property name = "suffix" value = "" / >, then new ModelAndView() should be suffixed.
**/
@Controller
@RequestMapping("/html")
public class HtmlController {
/**
* If you want to use it, comment out the testDispatcher first
*/
@RequestMapping("/hello")
public ModelAndView hello(Model model) {
return new ModelAndView("hello");
}
@RequestMapping("/test")
public ModelAndView test(Model model) {
model.addAttribute("name", "Xiao Jie Zhu");
model.addAttribute("age", 24);
return new ModelAndView("test");
}
@RequestMapping("/test1")
public ModelAndView test1(Model model) {
model.addAttribute("key1", "Variable expression(Get variable value)");
model.addAttribute("key2", "<p>html Label</p>");
model.addAttribute("a", 12);
model.addAttribute("b", 13);
return new ModelAndView("test1");
}
@RequestMapping("/test2")
public ModelAndView test2(Model model) {
model.addAttribute("a", 12);
model.addAttribute("b", 13);
int[] score = new int[]{1,3,5,7};
model.addAttribute("score", score);
return new ModelAndView("test2");
}
}2. Add test1.html.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>view-test-html-hello</title>
</head>
<body>
<span>String connection:</span><br>
<span th:text="|Dynamic page display text:${key1}|">Static interface default text</span><br>
<span th:text="'Dynamic page display text:' + ${key1}">Static interface default text</span><br>
<br><span>injection html Label:</span><br>
<span th:text="${key2}">Static interface default text</span><br>
<span th:utext="${key2}">Static interface default text</span><br>
<br><span>Operation:</span><br>
<span th:text="${a} ?: 'If a Null default'">Static interface default text</span><br>
<span th:text="|a:${a} , b:${b}|">Static interface default text</span><br>
<span th:text="'Addition:'+((${a}>${b}) ? ${a}-${b} : ${a}+${b})">Static interface default text</span><br>
<span th:text="'Subtraction:'+((${a}<${b}) ? ${a}-${b} : ${a}+${b})">Static interface default text</span><br>
</body>
<!--The template engine can not only render html,It can also be right. JS For pretreatment.
And in order to run in a purely static environment, it Thymeleaf Code can be annotated
= /*[[Thymeleaf Expression]]*/ "Default value in static environment";-->
<script type="text/javascript" th:inline="javascript">
var a =/*[[${a}]]*/"Default value in static environment";
console.log(a);
</script>
</html>3. Add test2.html.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>view-test-html-hello</title>
</head>
<body>
<span>if-else: </span><br>
<div th:if="${a}>${b}">
<span>a > b</span>
</div>
<div th:unless="${a}>${b}">
<span>a <= b</span>
</div>
<!--th:case="*"On the last line-->
<br><span>switch: </span><br>
<div th:switch="${a}">
<span th:case="12">a=12</span>
<span th:case="${b}">a=13</span>
<span th:case="14">a=14</span><br>
<span th:case="*">Amount to default</span>
</div>
<!--stat Object contains the following properties:
index,Corner sign from 0
count,Number of elements, starting from 1
size,Total number of elements
current,Elements currently traversed
even/odd,Returns whether it is a parity, boolean value
first/last,Returns whether it is first or last, boolean value-->
<br><span>Circulation:</span><br>
<div th:each="num , stat : ${score}">
<span th:text="|${stat.index}: ${num}|">Static interface default text</span>
</div>
</body>
</html>3, Test results
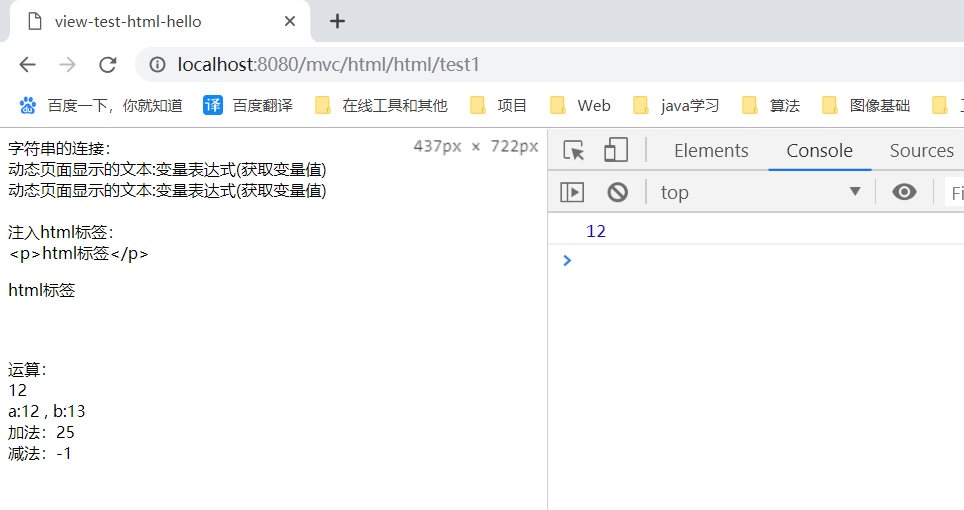
1,http://localhost:8080/mvc/html/html/test1 The test1.html page of. At the beginning, the value of a was printed out, indicating that the variable of Phymeleaf was successfully used in javascript.

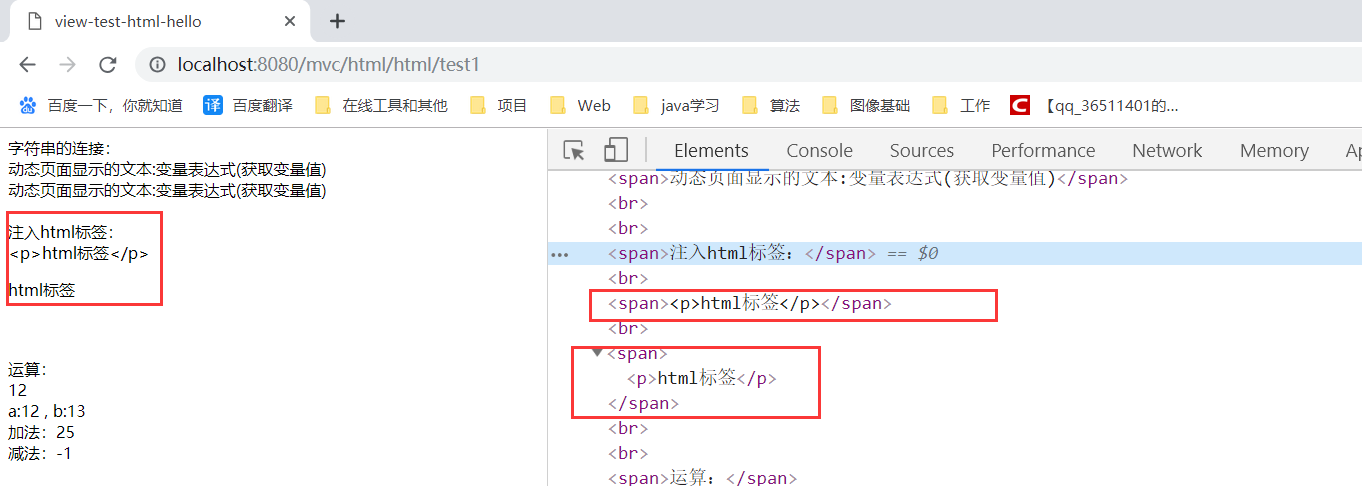
2,http://localhost:8080/mvc/html/html/test1 The test1.html page of. A < p > < p > is plain text and a label.

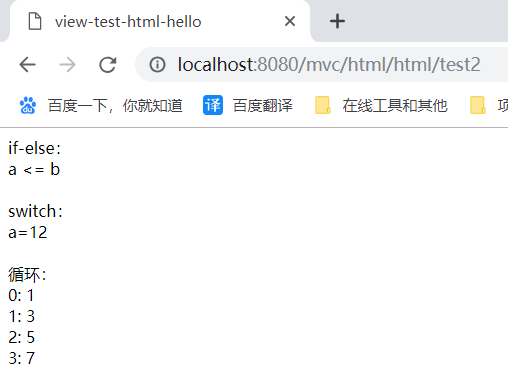
3,http://localhost:8080/mvc/html/html/test2 The test2.html page of.