There's no reason why I suddenly want to learn
Similar to the front end
html changed to wxml,css changed to wxss, wechat developers are a bit excellent
1, Preparation before development
First, you need to register the developer account
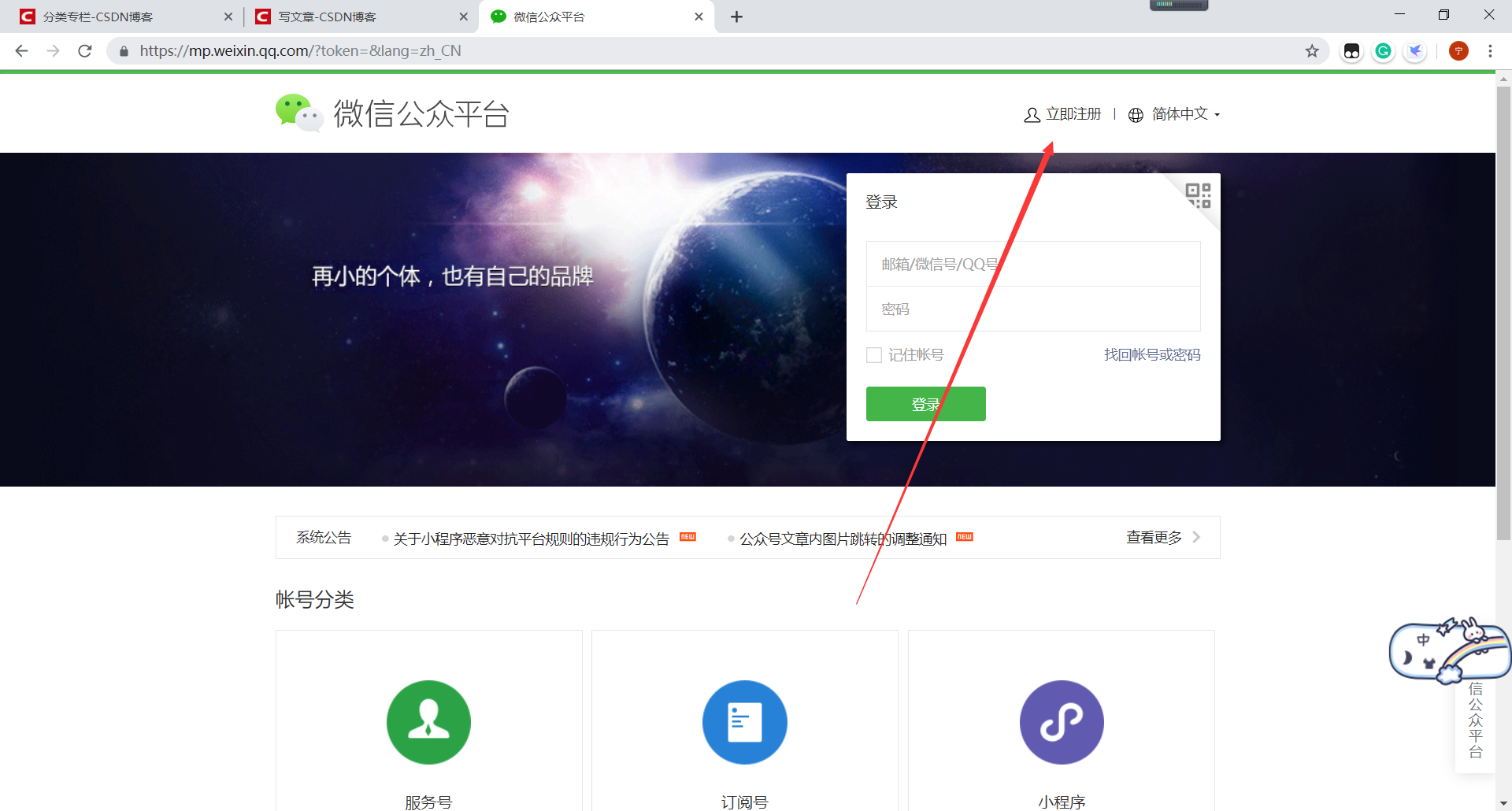
WeChat official account platform website https://mp.weixin.qq.com/ Register an applet account

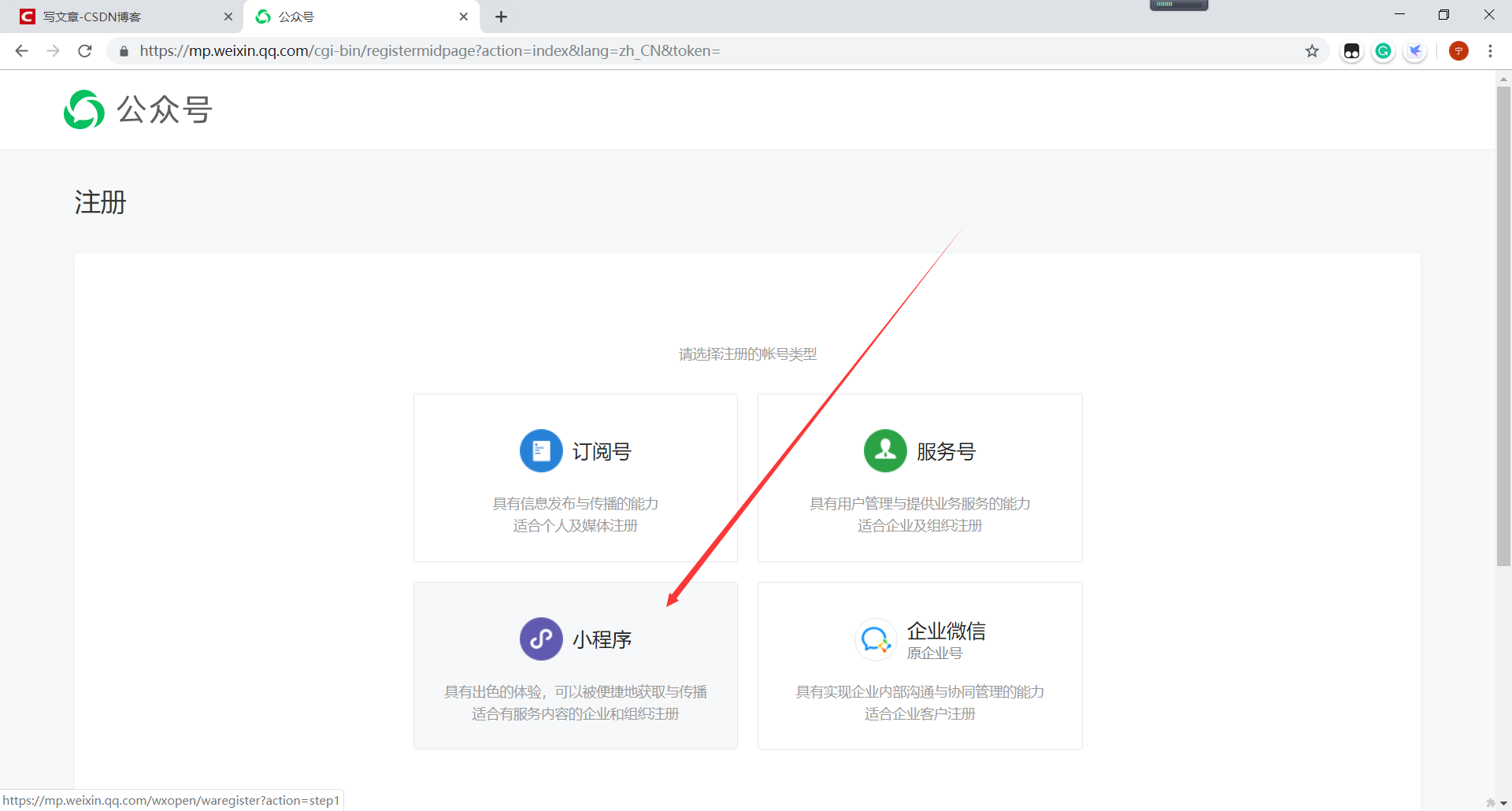
Then select register applet

After the information is filled in the email activation registration, you need to scan a QR code with the administrator's wechat, and follow it
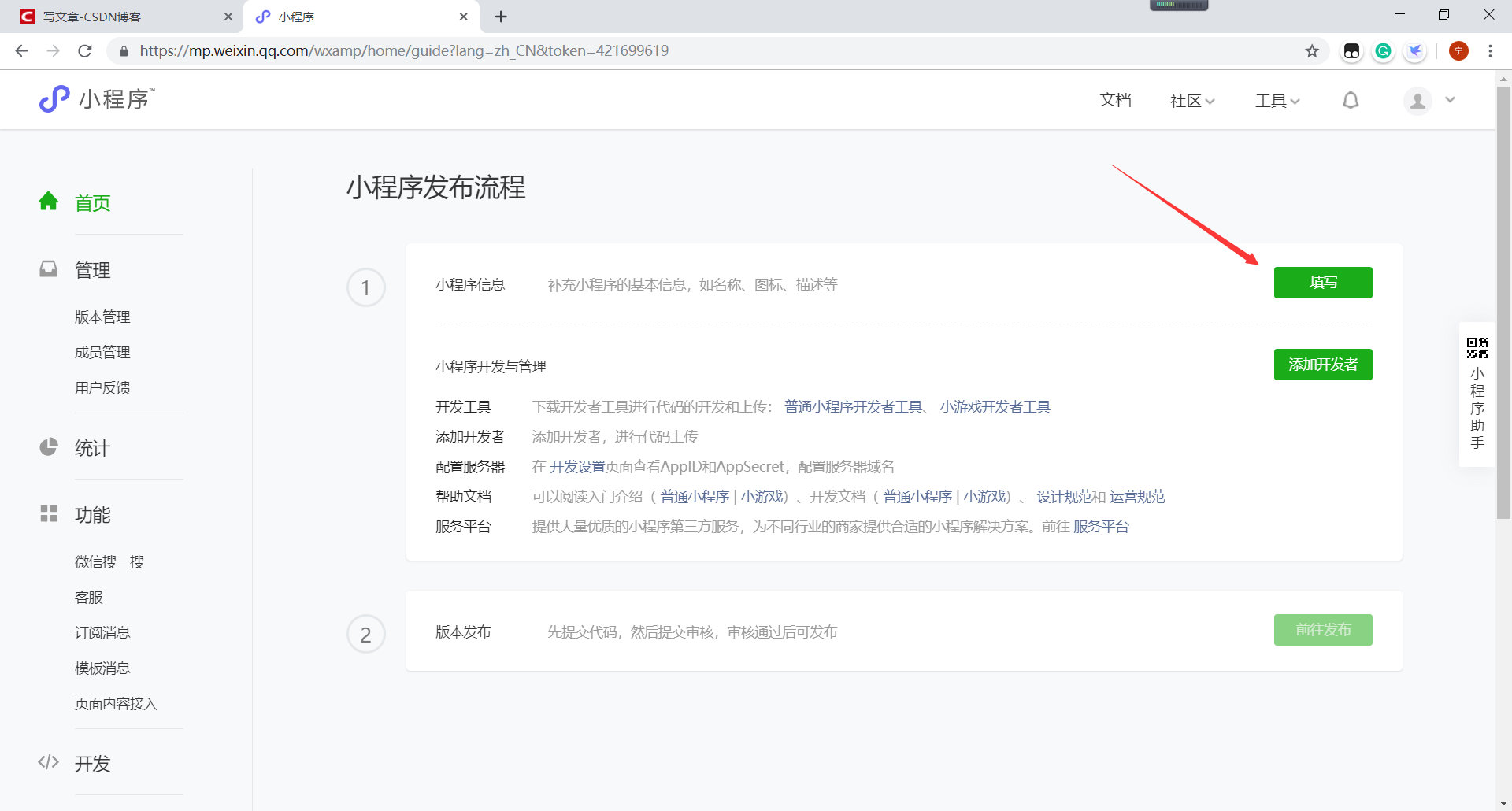
After approval, you can enter your own applet management interface through your account.
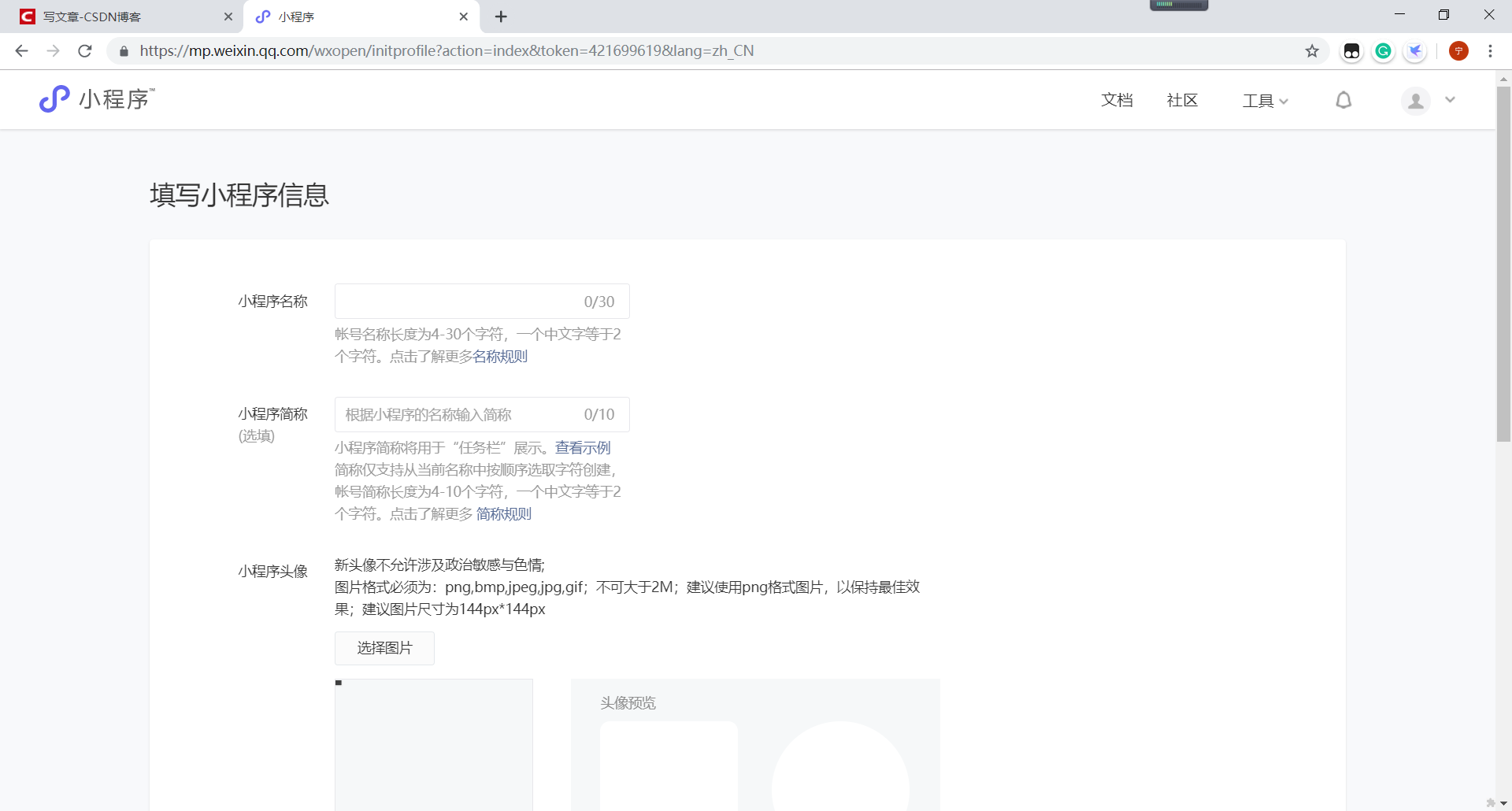
Complete the applet by filling in the information


2, Development tools
Download website: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
Software name is wechat developer tool
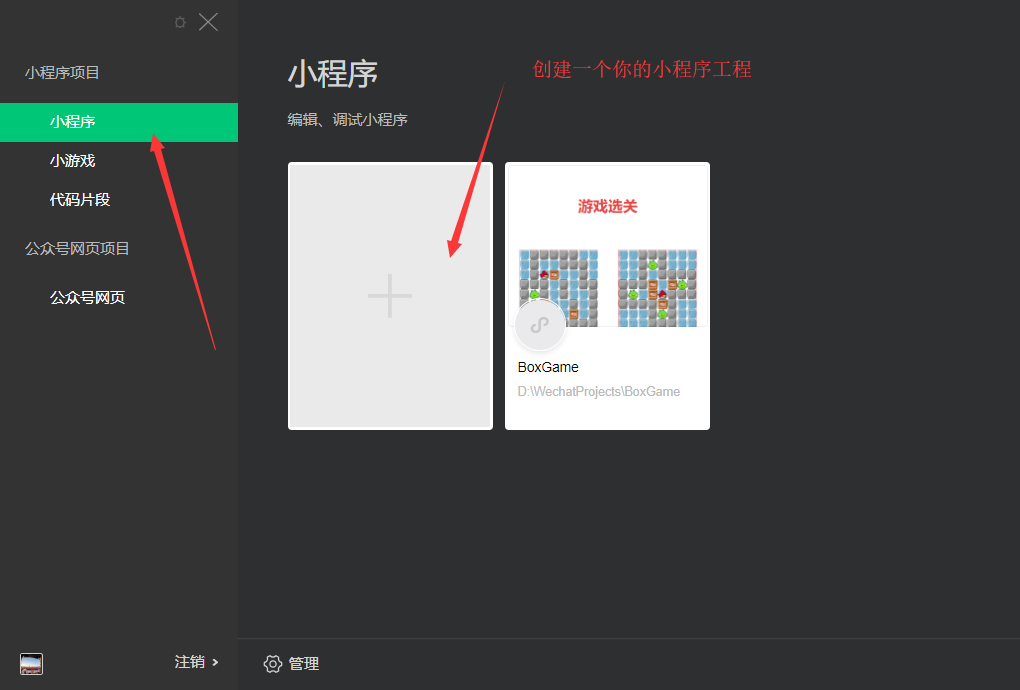
Then the interface looks like this. You can create your applet project

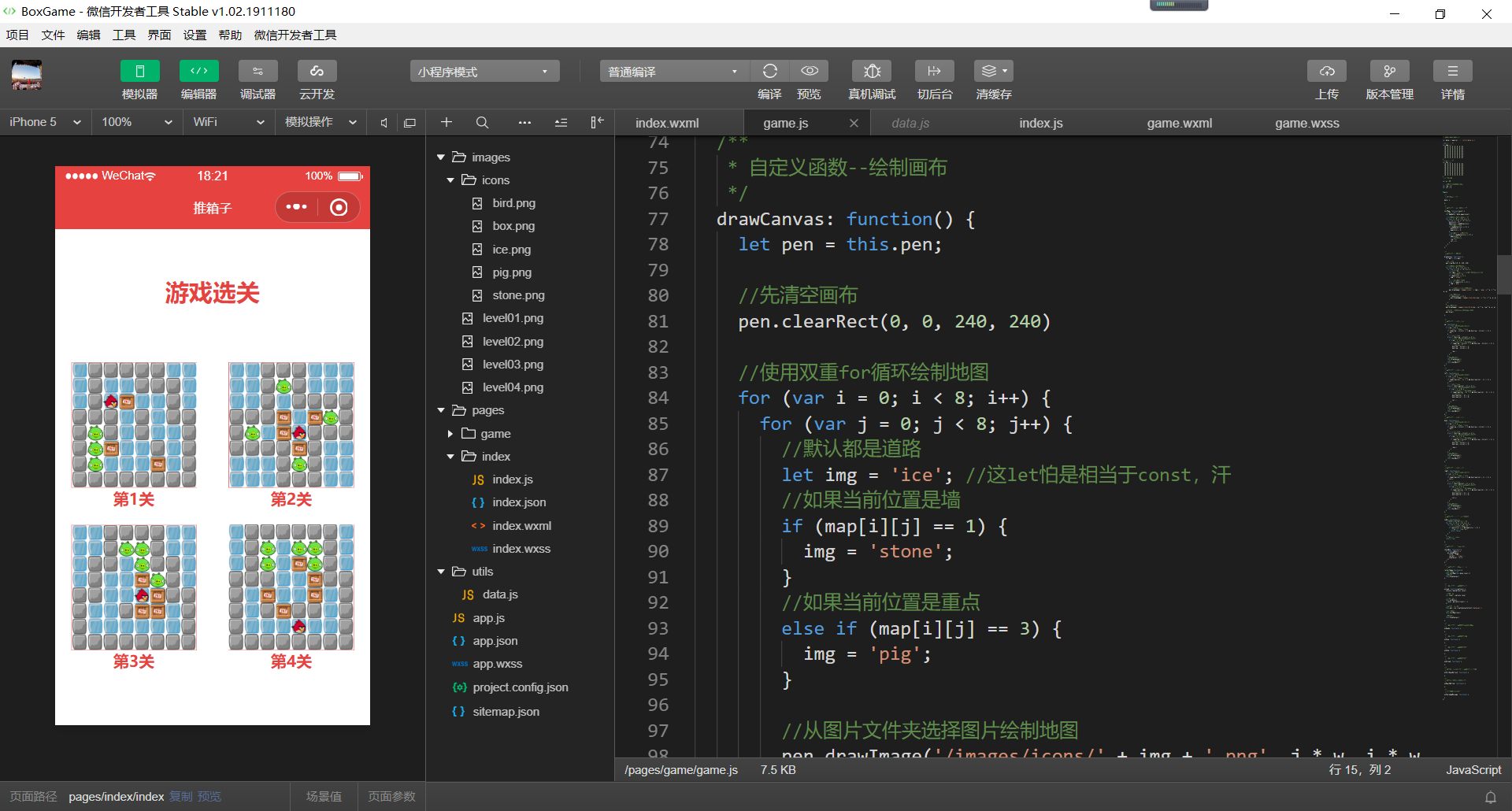
The development interface is purple

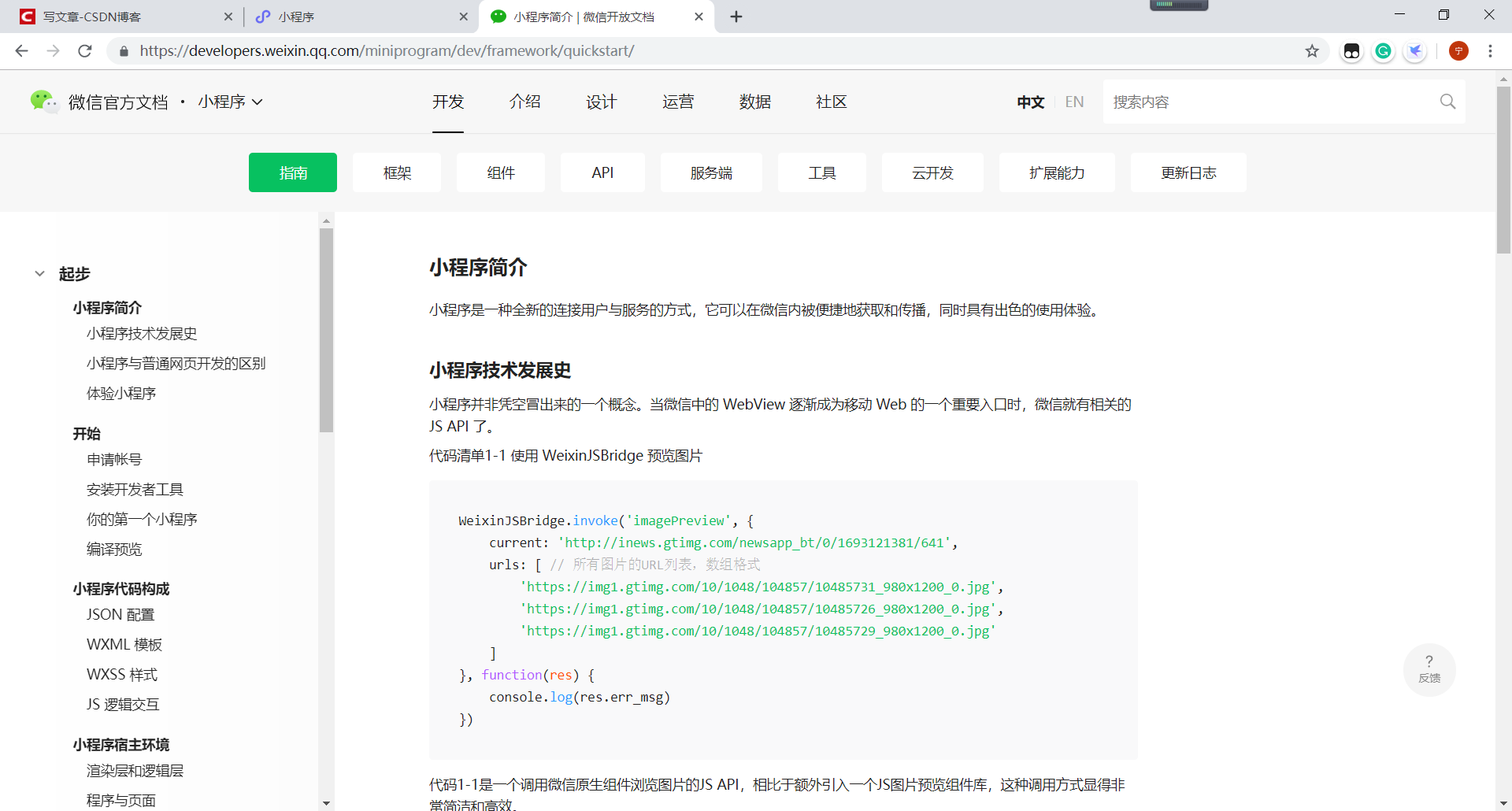
Follow up learning can go to official documents for reference, rest assured, all in Chinese

Three, development
The learning process is learned through Tsinghua Science and technology lecture hall in the book circle
You can have a look if you are interested
Um.
Cough and cough
Dangdangdang~
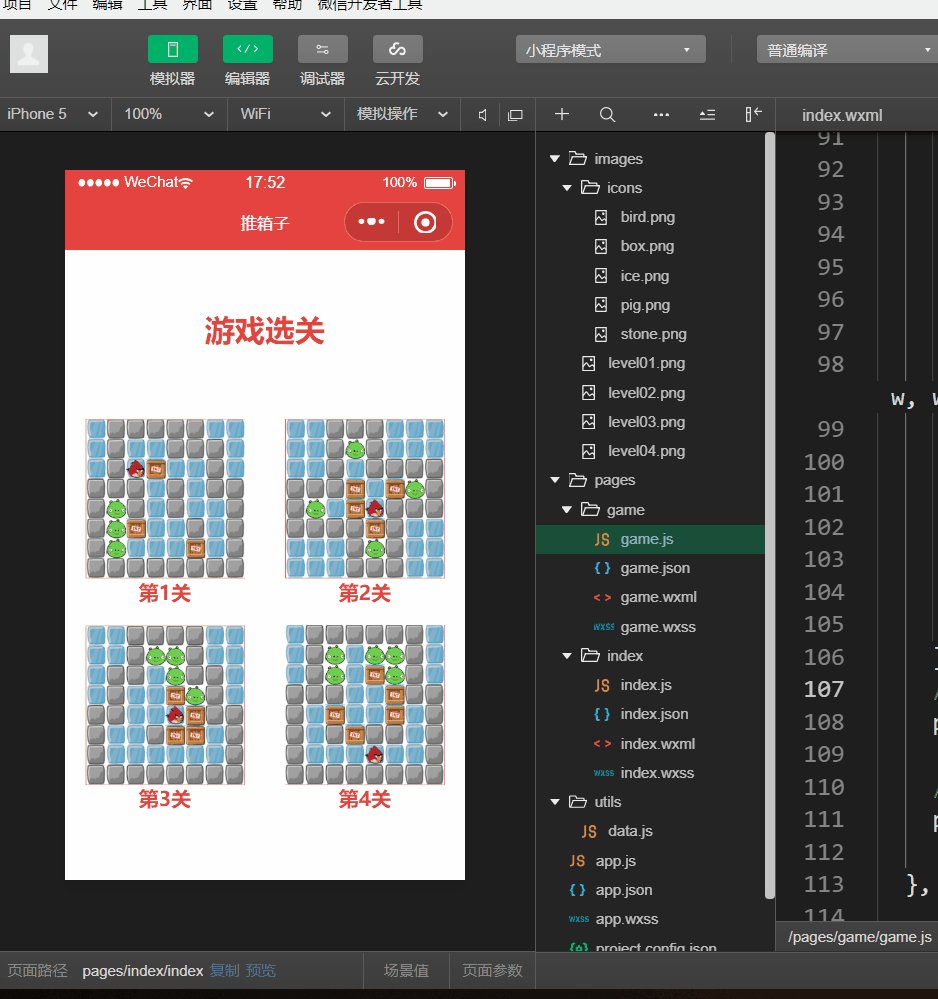
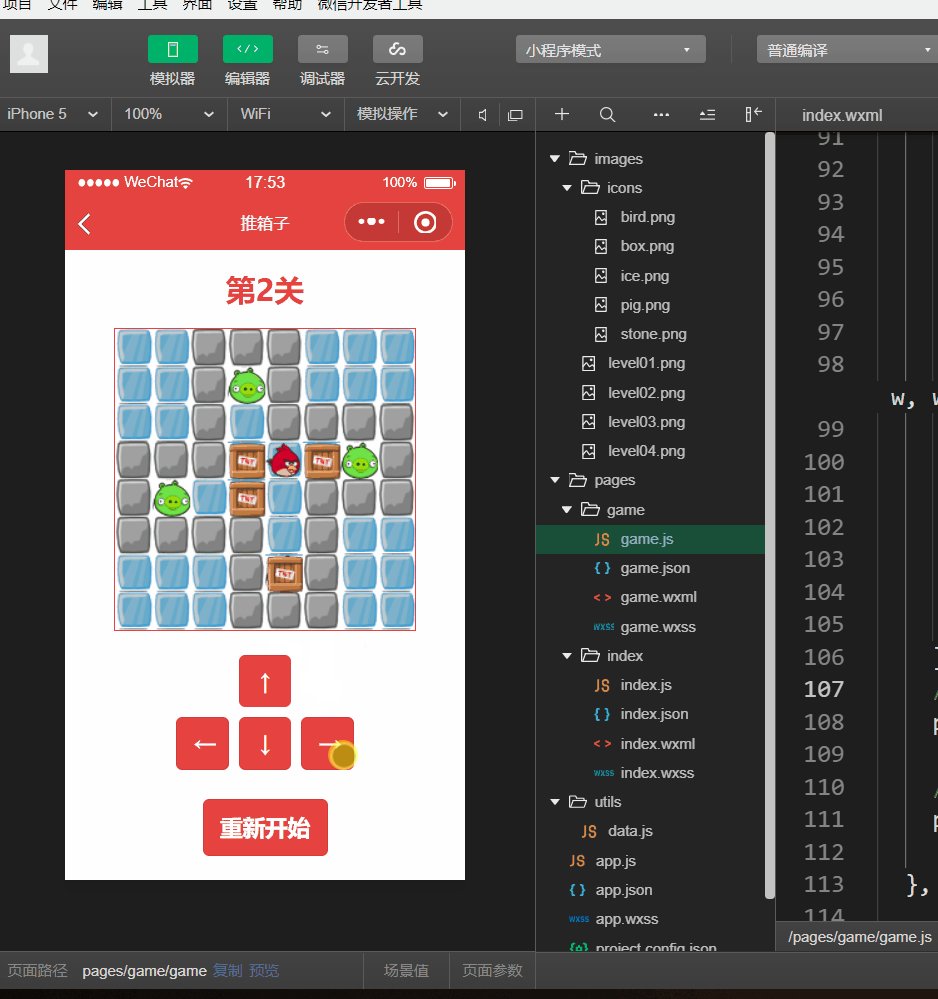
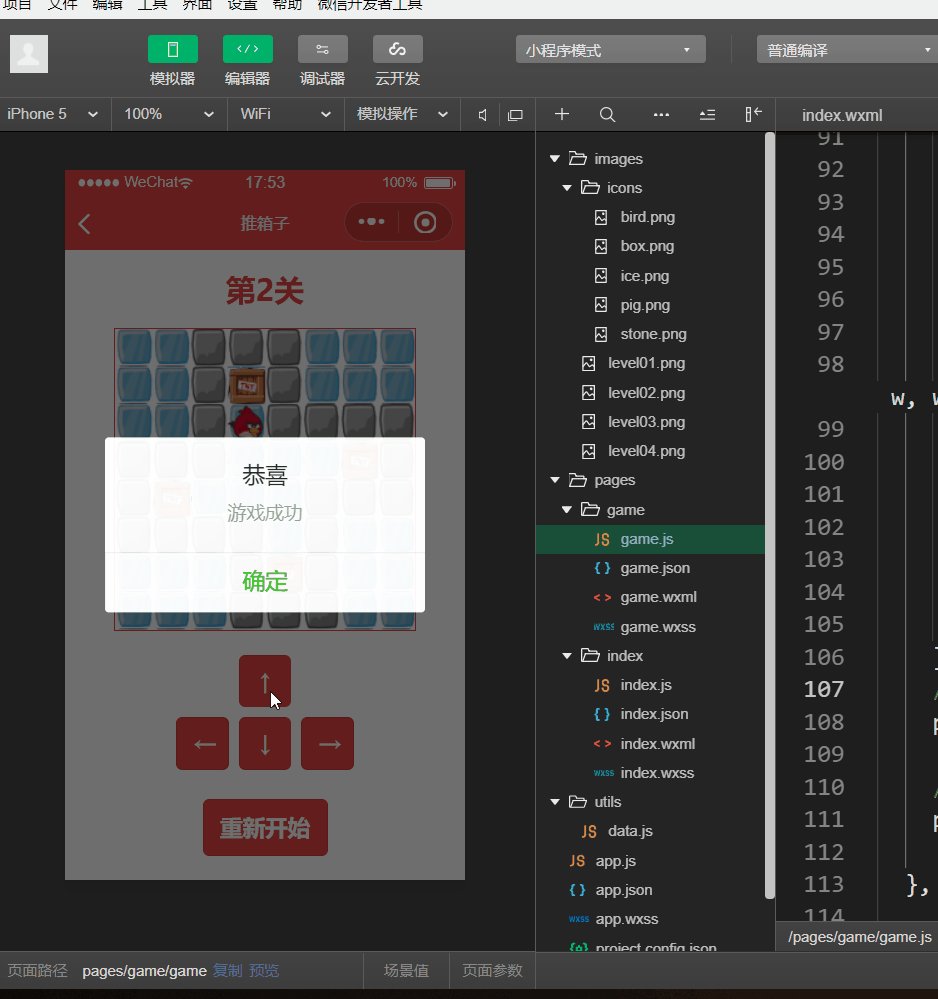
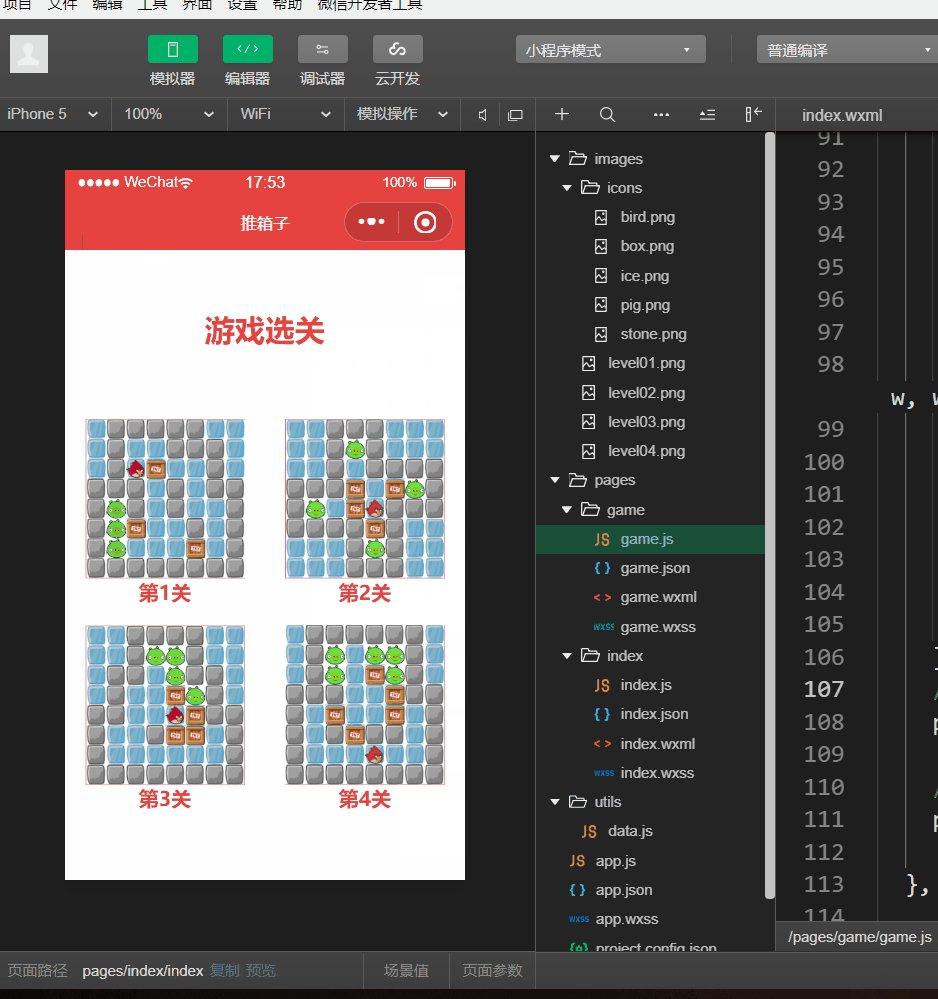
Final effect of the project

Because it's a project, we only share the js source code of the game page
// pages/game/game.js\
var data = require('../../utils/data.js')
//Map layer data
var map = [
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0]
]
//Box layer data
var box = [
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0]
]
//Side length of square
var w = 30
//The row and column of the bird
var row = 0
var col = 0
Page({
/**
* Initial data of the page
*/
data: {
},
/**
* Custom function -- initialize map data
*/
initMap: function(level) {
//Read original map data
let mapData = data.maps[level]
//Use double for loop to record map data
for (var i = 0; i < 8; i++) {
for (var j = 0; j < 8; j++) {
box[i][j] = 0;
map[i][j] = mapData[i][j];
//Current position is box
if (mapData[i][j] == 4) {
box[i][j] = 4;
map[i][j] = 2;
}
//The current position is the leading role of the game bird
else if (mapData[i][j] == 5) {
map[i][j] = 2;
//Update corresponding row and column
row = i;
col = j;
}
}
}
},
/**
* Custom function -- drawing canvas
*/
drawCanvas: function() {
let pen = this.pen;
//Empty canvas first
pen.clearRect(0, 0, 240, 240)
//Map with double for loops
for (var i = 0; i < 8; i++) {
for (var j = 0; j < 8; j++) {
//Roads by default
let img = 'ice'; //This let may be equivalent to const, Khan
//If the current location is a wall
if (map[i][j] == 1) {
img = 'stone';
}
//If the current position is the focus
else if (map[i][j] == 3) {
img = 'pig';
}
//Select a picture from the picture folder to draw a map
pen.drawImage('/images/icons/' + img + '.png', j * w, i * w, w, w)
//Overlay draw box
if (box[i][j] == 4) {
pen.drawImage('/images/icons/box.png', j * w, i * w, w, w)
}
}
}
//Overlay draw bird
pen.drawImage('/images/icons/bird.png', col * w, row * w, w, w)
//Rendering canvas, important!! , equivalent to an end
pen.draw()
},
/**
* Custom function -- direction key: up
*/
up: function() {
//Consider moving up if the bird is not at the top
if (row != 0) {
//If it's not a wall, it's not a box
if (map[row - 1][col] != 1 && box[row - 1][col] != 4) {
row--;
}
//If it's a box above
else if (box[row - 1][col] == 4) {
//Consider pushing if the box is not at the top
if (row - 1 != 0) {
//If the top of the box is not a wall or another box
if (map[row - 2][col] != 1 && box[row - 2][col] != 4) {
//Update case data
box[row - 2][col] = 4;
box[row - 1][col] = 0;
row--;
}
}
}
//Redraw map
this.drawCanvas();
//Check if the game is successful
this.checkWin();
}
},
/**
* Custom function -- direction key: left
*/
left: function() {
//If the bird is not at the far left, consider moving left
if (col != 0) {
//If it's not a wall on the left, it's not a box
if (map[row][col - 1] != 1 && box[row][col - 1] != 4) {
col--;
}
//If it's a box on the left
else if (box[row][col - 1] == 4) {
//If the box is not at the leftmost end, push can be considered
if (col - 1 != 0) {
//If the left side of the box is not a wall or another box
if (map[row][col - 2] != 1 && box[row][col - 2] != 4) {
//Update case data
box[row][col - 2] = 4;
box[row][col - 1] = 0;
col--;
}
}
}
//Redraw map
this.drawCanvas();
//Check if the game is successful
this.checkWin();
}
},
/**
* Custom function -- direction key: lower
*/
down: function() {
//Consider moving down if the bird is not at the bottom
if (row != 7) {
//If it's not a wall, it's not a box
if (map[row + 1][col] != 1 && box[row + 1][col] != 4) {
row++;
}
//If it's a box below
else if (box[row + 1][col] == 4) {
//Consider pushing if the box is not at the bottom
if (row - 1 != 7) {
//If the bottom of the box is not a wall or another box
if (map[row + 2][col] != 1 && box[row + 2][col] != 4) {
//Update case data
box[row + 2][col] = 4;
box[row + 1][col] = 0;
row++;
}
}
}
//Redraw map
this.drawCanvas();
//Check if the game is successful
this.checkWin();
}
},
/**
* Custom function -- direction key: right
*/
right: function() {
//If the bird is not on the far right, consider moving right
if (col != 7) {
//If it's not a wall on the right, it's not a box
if (map[row][col + 1] != 1 && box[row][col + 1] != 4) {
col++;
}
//If the box is on the right
else if (box[row][col + 1] == 4) {
//If the box is not at the far right end, push can be considered
if (col + 1 != 7) {
//If the right side of the box is not a wall or another box
if (map[row][col + 2] != 1 && box[row][col + 2] != 4) {
//Update case data
box[row][col + 2] = 4;
box[row][col + 1] = 0;
col++;
}
}
}
//Redraw map
this.drawCanvas();
//Check if the game is successful
this.checkWin();
}
},
/**
* Custom function -- judge whether the game is over
*/
isWin: function() {
//Traversing the entire array with double for loops
for (var i = 0; i < 8; i++) {
for (var j = 0; j < 8; j++) {
//If there is a box not put back to the end
if (box[i][j] == 4 && map[i][j] != 3) {
//Return to false, game not yet successful
return false;
}
}
}
//Return to true, game successful
return true;
},
/**
* Custom function -- game processed successfully
*/
checkWin: function() {
if (this.isWin()) {
wx.showModal({
title: 'Congratulations',
content: 'Game success',
showCancel: false,
})
}
},
/**
* Custom function -- restart game
*/
restartGame:function(){
//Initialize map data
this.initMap(this.data.level-1)
//Drawing canvas
this.drawCanvas()
},
/**
* Life cycle function -- listening to page loading
*/
onLoad: function(options) {
console.log(options.level)
//Get checkpoints
let level = options.level
//Update level title
this.setData({
level: parseInt(level) + 1
})
//Create canvas context
this.pen = wx.createCanvasContext('myCanvas');
//Initialize map
this.initMap(level)
//draw a map
this.drawCanvas()
},
/**
* Life cycle function -- listen to the completion of the first rendering of the page
*/
onReady: function() {
},
/**
* Life cycle function -- monitor page display
*/
onShow: function() {
},
/**
* Life cycle function -- monitor page hidden
*/
onHide: function() {
},
/**
* Life cycle function -- monitor page unloading
*/
onUnload: function() {
},
/**
* Page related event processing function -- listening to user pull-down action
*/
onPullDownRefresh: function() {
},
/**
* Handling function of page pull bottom event
*/
onReachBottom: function() {
},
/**
* Users click the upper right corner to share
*/
onShareAppMessage: function() {
}
})

