The most common way to write components is to use. vue files
1. The parent component references the child component, only a simple reference
Parent component (parent.vue)
<template>
<div class="parent">
<h1>I am the parent component</h1>
<child></child>
</div>
</template>
<script>
import Child from "./child";
export default {
components:{
Child
},
}
</script>
<style scoped>
</style>Subcomponent (child.vue)
<template>
<div class="child">
<p>I am a subcomponent</p>
</div>
</template>
<script>
export default {
name: 'child',
}
</script>
<style scoped>
</style>
2. Pass value from parent component to child component

Here is to pass the value of msg to childMsg in the subcomponent. The hump type is to be converted- 
Subcomponents receive data through props:
There are three ways. The first one is used here
Mode 1:
props: ['childMsg']Mode 2:
childMsg: Array //In this way, you can specify the type passed in. If the type is wrong, you will be warned
}Mode 3:
props: {
childMsg: {
type: Array,
default: [0,0,0] //This allows you to specify the default value
}
}type:
String
Number
Boolean
Function
Object
Array
Symbol
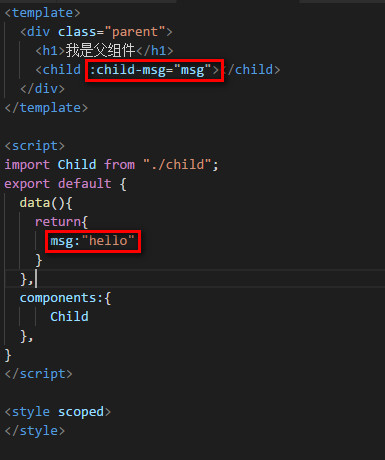
default:Default valueParent component (parent.vue)
<template>
<div class="parent">
<h1>I am the parent component</h1>
<child :child-msg="msg"></child>
</div>
</template>
<script>
import Child from "./child";
export default {
data(){
return{
msg:"hello"
}
},
components:{
Child
},
}
</script>
<style scoped>
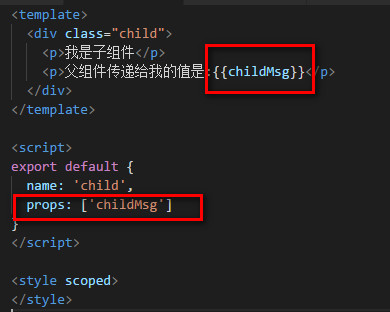
</style>Subcomponent (child.vue)
<template>
<div class="child">
<p>I am a subcomponent</p>
<p>The value passed to me by the parent component is:{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'child',
props: ['childMsg']
}
</script>
<style scoped>
</style>3. Communication between child component and parent component
The child component changes the data, because vue only allows one-way data transmission. In this case, we can trigger events to inform the parent component to change the data, so as to achieve the purpose of changing the data of the child component
The child component @ click = "changeMsg" will trigger the event of the parent component in the method and pass in the changed value,
On the child component introduced by the parent component, bind the event triggered by the child component
Parent component (parent.vue)
<template>
<div class="parent">
<h1>I am the parent component</h1>
<child :child-msg="msg" @parChangeMsg="ChangeMsg"></child>
</div>
</template>
<script>
import Child from "./child";
export default {
data(){
return{
msg:"hello"
}
},
components:{
Child
},
methods:{
ChangeMsg(msg){
this.msg = msg;
}
}
}
</script>
<style scoped>
</style>Subcomponent (child.vue)
<template>
<div class="child">
<p>I am a subcomponent</p>
<p>The value passed to me by the parent component is:{{childMsg}}</p>
<button @click="changeMsg">change childMsg Value</button>
</div>
</template>
<script>
export default {
name: 'child',
props: {
childMsg: {
type: String,
default: ''
}
},
methods:{
changeMsg(){
this.$emit('parChangeMsg','Hello'); //Proactively trigger the parChangeMsg method, 'hello' is the data passed to the parent component
}
}
}
</script>
<style scoped>
</style>