Background developers are not good at front-end UI interface, and small software companies do not have full-time artistic positions, developers can only use open source UI framework, reuse existing components, complete user interface. EasyUI is a collection of UI plug-ins based on jQuery, which can help developers build web pages easily.
Official address: http://www.jeasyui.com/
Reference to EasyUI
Download the EasyUI component jquery-easyui-1.*.*.zip on the official website, and import the project project project into the local folder, themes folder, jquery.easyui.min.js, jquery.min.js file.
2. Take the homepage of system user as an example, using EasyUI
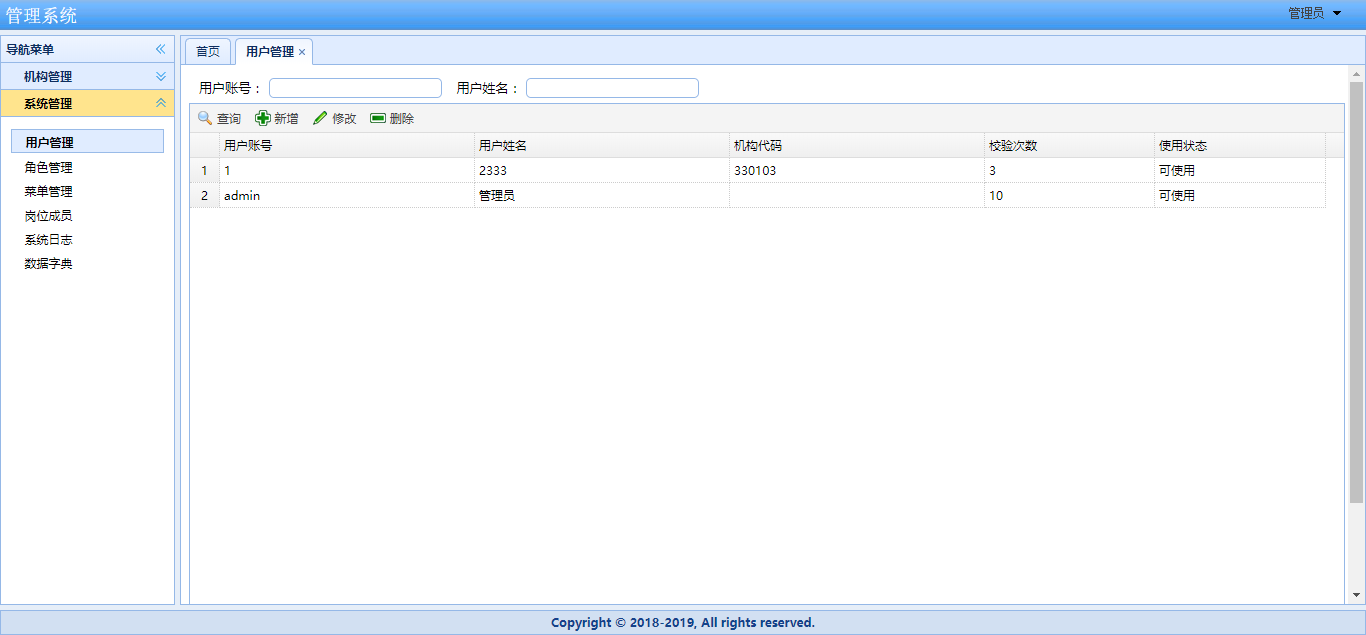
1) User login system, home page interface

2) Coding design of home.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>management system</title>
<link rel="stylesheet" href="plugin/easyui/themes/icon.css" />
<link rel="stylesheet" href="plugin/easyui/themes/default/easyui.css" />
<link rel="stylesheet" href="css/home.css"/>
<script type="text/javascript" src="plugin/easyui/jquery.min.js"></script>
<script type="text/javascript" src="plugin/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="plugin/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/pathurl.js"></script>
<script type="text/javascript" src="js/home.js?v=1.01"></script>
<script type="text/javascript" src="js/head.js"></script>
</head>
<!-- ${userName} -->
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<input id="logUser" type="hidden" value="${userName}"/>
<input id="userNotice" type="hidden" value="${userNotice}"/>
<div region="north" split="true" border="false" style="overflow: hidden; height: 35px;
background: url(images/header.jpg) #7f99be repeat-x center 50%;
line-height: 30px;color: #fff; font-family: Verdana, Song Style ">
<span style="padding-left:5px; font-size: 18px; ">management system</span>
<span style="float:right; padding-right:20px; font-size: 18px;" class="head">
<a href="javascript:void(0)" id="menub" class="easyui-menubutton"
data-options="menu:'#userfunc',iconCls:'icon-userMgr'">${userName}</a>
</span>
</div>
<div region="south" split="true" style="height: 30px; background: #D2E0F2; ">
<div class="footer">Copyright © 2010-2017 Start, All rights reserved.</div>
</div>
<div region="west" hide="true" split="true" title="Navigation menu" style="width:180px;" id="west">
<div id="menunav" class="easyui-accordion" fit="true" border="false">
<!-- Navigation content -->
</div>
</div>
<div id="mainPanle" region="center" style="background: #eee; overflow-y:hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="home page" style="padding:20px;overflow:hidden; color:blue; " >
<h1 style="font-size:20px;" align="center">Welcome to use management system</h1>
</div>
</div>
</div>
<!--Modify password window-->
<div id="w" class="easyui-window" title="Change Password" collapsible="false" minimizable="false"
maximizable="false" icon="icon-save" style="width: 300px; height: 150px; padding: 5px;
background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="center" border="false" style="padding: 10px; background: #fff; border: 1px solid #ccc;">
<table cellpadding=3>
<tr>
<td>Old password:</td>
<td><input id="txtOldPass" type="password" class="easyui-textbox" /></td>
</tr>
<tr>
<td>New password:</td>
<td><input id="txtNewPass" type="password" class="easyui-textbox" /></td>
</tr>
<tr>
<td>Confirm password:</td>
<td><input id="txtRePass" type="password" class="easyui-textbox" /></td>
</tr>
</table>
</div>
<div region="south" border="false" style="text-align: right; height: 30px; line-height: 30px;"> <a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" > Determine</a> <a id="btnCancel" class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">cancel</a> </div>
</div>
</div>
<div id="mm" class="easyui-menu" style="width:150px;">
<div id="mm-tabupdate">Refresh</div>
<div class="menu-sep"></div>
<div id="mm-tabclose">Close</div>
<div id="mm-tabcloseall">close all</div>
<div id="mm-tabcloseother">All of them are closed except for that.</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">All the right side of the current page is closed</div>
<div id="mm-tabcloseleft">All the left side of the current page is closed</div>
<div class="menu-sep"></div>
<div id="mm-exit">Sign out</div>
</div>
<div id="userfunc" style="width:150px;">
<div id="editpass" data-options="iconCls:'icon-edit'">Change Password</div>
<div id="loginOut" data-options="iconCls:'icon-stop'">Cancellation</div>
</div>
</body>
</html>
3) Write function menu UI according to easyUI component
$(function() {
InitLeftMenu();
tabClose();
tabCloseEven();
});
// Initialize the left menu
function InitLeftMenu() {
$("#menunav").accordion({
animate : false
});
$.ajax({
url : "user/getusermenu.do",
type : "POST",
dataType : "json",
success : function(data) {
console.log("Menu data: " + JSON.stringify(data));
$.each(data.menus, function(i, n) {
var menulist = '';
menulist += '<ul>';
$.each(n.menus, function(j, o) {
menulist += '<li><div><a ref="'
+ o.menuId
+ '" href="#" rel="'
+ o.menuUrl
+ '" ><span class="icon '
+ o.icon
+ '" > </span><span class="nav">'
+ o.menuName
+ '</span></a></div></li> ';
})
menulist += '</ul>';
$('#menunav').accordion('add', {
title : n.menuName,
content : menulist,
iconCls : 'icon ' + n.icon
});
});
$('.easyui-accordion li a').click(function() {
var tabTitle = $(this).children('.nav').text();
var url = $(this).attr("rel");
var menuid = $(this).attr("ref");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function() {
$(this).parent().addClass("hover");
}, function() {
$(this).parent().removeClass("hover");
});
// Choose the first
var panels = $('#menunav').accordion('panels');
var t = panels[0].panel('options').title;
$('#menunav').accordion('select', t);
}
});
}
// Add Tab
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title : subtitle,
content : createFrame(url),
closable : true
// icon:icon
});
} else {
$('#tabs').tabs('select', subtitle);
$('#mm-tabupdate').click();
}
tabClose();
}
// Open frame when creating click menu
function createFrame(url) {
var s = '<iframe scrolling="auto" frameborder="0" src="' + url
+ '" style="width:100%;height:100%;"></iframe>';
return s;
}
// Close the tab
function tabClose() {
/* Double-click to close the TAB tab */
$(".tabs-inner").dblclick(function() {
var subtitle = $(this).children(".tabs-closable").text();
$('#tabs').tabs('close', subtitle);
})
/* Bind the right button for the tab */
$(".tabs-inner").bind('contextmenu', function(e) {
$('#mm').menu('show', {
left : e.pageX,
top : e.pageY
});
var subtitle = $(this).children(".tabs-closable").text();
$('#mm').data("currtab", subtitle);
$('#tabs').tabs('select', subtitle);
return false;
});
}
// Binding right-click menu events
function tabCloseEven() {
// Refresh
$('#mm-tabupdate').click(function() {
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
$('#tabs').tabs('update', {
tab : currTab,
options : {
content : createFrame(url)
}
})
})
// Close the current
$('#mm-tabclose').click(function() {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
// close all
$('#mm-tabcloseall').click(function() {
$('.tabs-inner span').each(function(i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
// Turn off TAB other than current
$('#mm-tabcloseother').click(function() {
$('#mm-tabcloseright').click();
$('#mm-tabcloseleft').click();
});
// Close the current TAB on the right
$('#mm-tabcloseright').click(function() {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
$.messager.alert('System hint', 'Closed', 'error');
return false;
}
nextall.each(function(i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
// Close the current TAB on the left
$('#mm-tabcloseleft').click(function() {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
return false;
}
prevall.each(function(i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
// Sign out
$("#mm-exit").click(function() {
$('#mm').menu('hide');
})
}
4) menu Json object data format
{"menus":[{"icon":null,"menuId":"A","menuName":"organizational management","menus":[{"menuId":"A1","menuName":"Departmental body","parentId":"A","menuUrl":"dept/index.do","serialNo":null,"icon":null}]},{"icon":"icon-overview","menuId":"H","menuName":"system management","menus":[{"menuId":"H1","menuName":"user management","parentId":"H","menuUrl":"system/user/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H2","menuName":"Role management","parentId":"H","menuUrl":"system/role/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H3","menuName":"Menu management","parentId":"H","menuUrl":"system/menu/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H4","menuName":"Post member","parentId":"H","menuUrl":"system/rolemember/index.do","serialNo":null,"icon":null},{"menuId":"H5","menuName":"system log","parentId":"H","menuUrl":"system/log/index.do","serialNo":null,"icon":"icon-overview"},{"menuId":"H6","menuName":"data dictionary","parentId":"H","menuUrl":"system/param/index.do","serialNo":null,"icon":"icon-overview"}]}]}
III. API Manual
1) Address of Official Web Components: http://www.jeasyui.com/documentation/index.php#
2) Chinese version of jQuery EasyUI official API document, download address: http://download.csdn.net/album/detail/343