By cherry, the author of the oil monkey "Webpage mouse click effect" Inspired, so slightly modified and produced, completed the desktop mouse click effect of Steam Wallpaper Engine version.
Steam link: https://steamcommunity.com/sharedfiles/filedetails/?id=1609057588
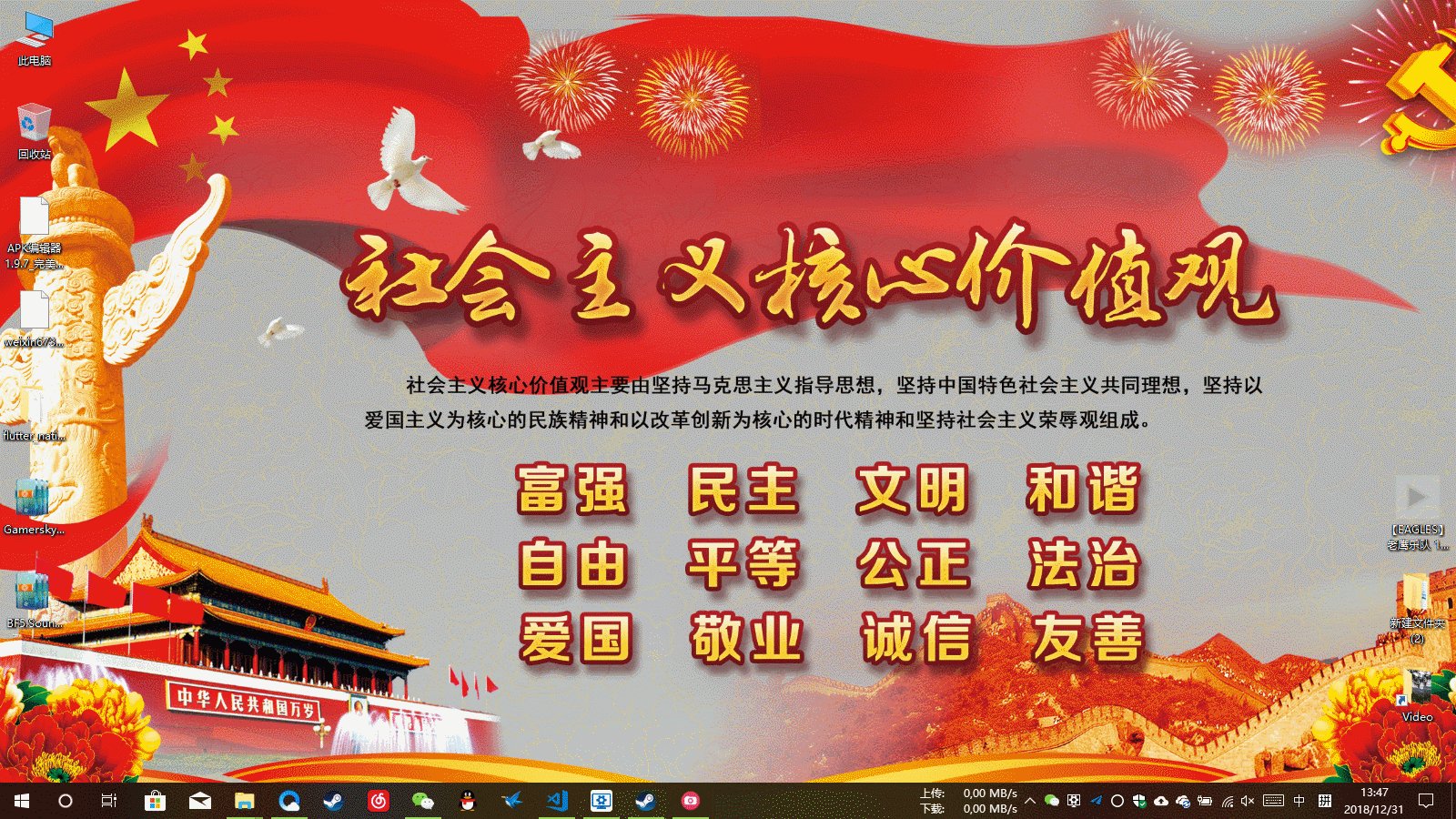
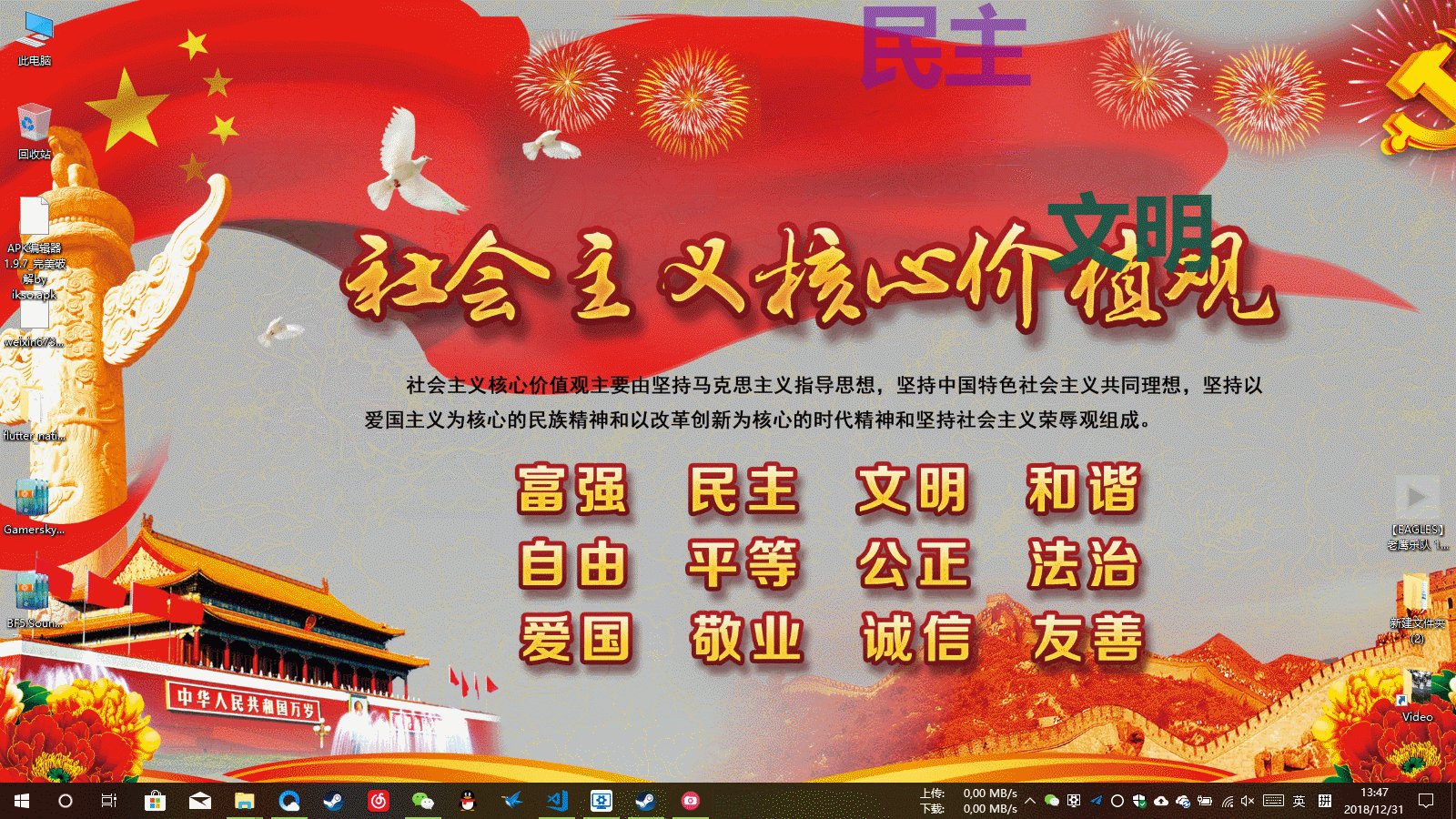
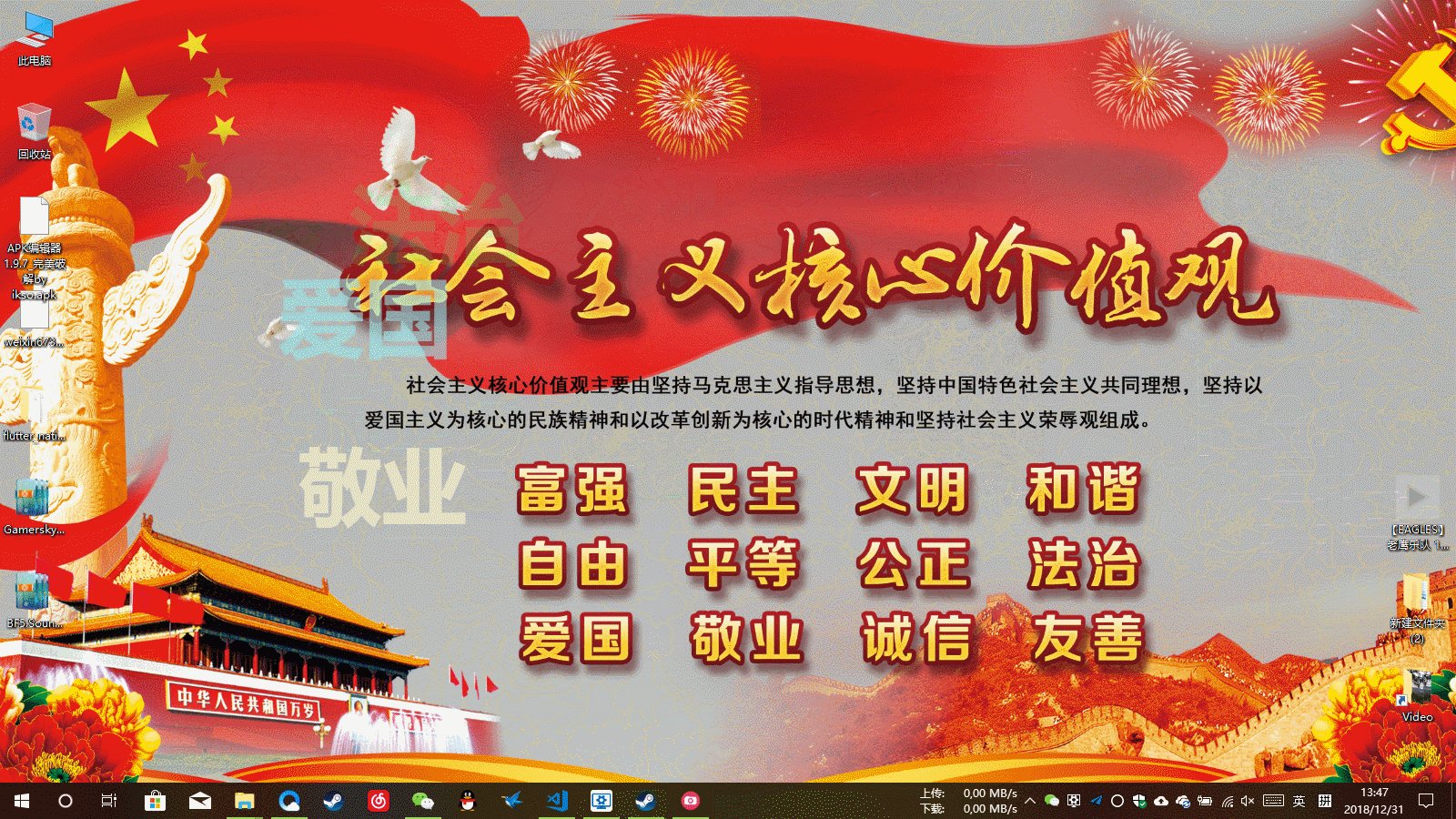
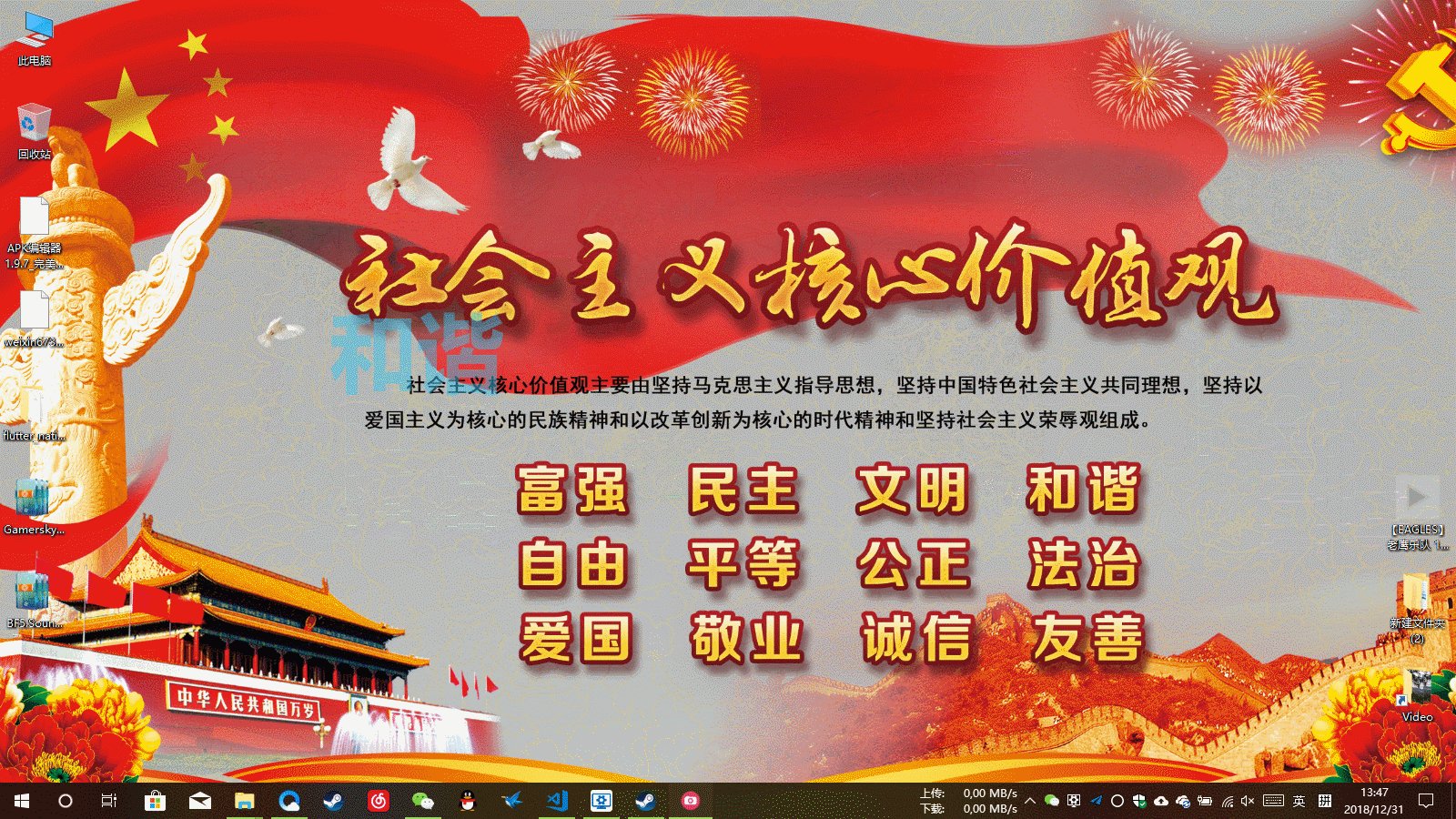
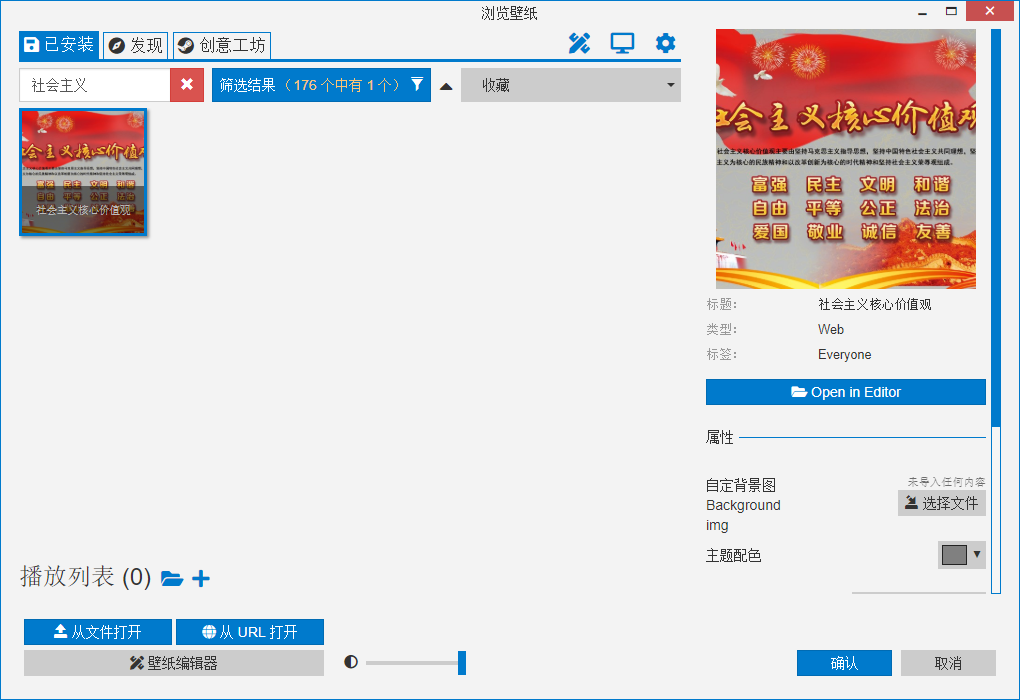
The completion effect is as follows:

Since the original author and Steam WE are all open source, I also post the source code for your reference, criticism and correction.
After downloading, the project folder distribution is as follows:
||---------1.jpg
||---------index.html
||---------nn.js
||---------preview.jpg
||---------project.json

preview.jpg is a preview of the project, which can be previewed in Steam WE.
1.jpg is the default wallpaper, and users can also customize the wallpaper.

project.json is the project configuration file
{
"contentrating" : "Everyone",
"description" : "Click special effects, socialist core values.",
"file" : "index.html",
"general" :
{
"properties" :
{
"color" :
{
"order" : 7,
"text" : "<br />colour<br />Color<br />",
"type" : "color",
"value" : "1 1 1"
},
"image" :
{
"order" : 0,
"text" : "<br />Self defined background map<br />Background img<br />",
"type" : "file"
},
"imageFill" :
{
"options" :
[
{
"label" : "Fill Fill",
"value" : 1
},
{
"label" : "Adapt Fit",
"value" : 2
},
{
"label" : "stretching Stretch",
"value" : 3
},
{
"label" : "Tiling Tile",
"value" : 4
},
{
"label" : "Centered Center",
"value" : 5
}
],
"order" : 1,
"text" : "<br />Background fill method<br />Background fill style<br />",
"type" : "combo",
"value" : 3
},
"schemecolor" :
{
"order" : 0,
"text" : "ui_browse_properties_scheme_color",
"type" : "color",
"value" : "0 0 0"
}
}
},
"monetization" : false,
"preview" : "preview.jpg",
"tags" : [ "Unspecified" ],
"title" : "The core values of Chinese socialism",
"type" : "web",
"visibility" : "public",
"workshopid" : "1609057588"
}
index.html is a web page file, in which the monitoring configuration part is particularly important. You can monitor and set the wallpaper file and other configurations.
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>The core values of Chinese socialism</title> <style> html,body { width:100%; height:100%; margin:0; padding:0; overflow:hidden; } body { background-color:#000; background-position: center center; background-size: cover; background-image: url('1.jpg'); } </style> </head> <body > <script> /* Monitor configuration */ window.wallpaperPropertyListener={ applyUserProperties: function(properties){ // Background map if(properties.image){ if(properties.image.value){ document.body.style.backgroundImage = "url('file:///"+ properties.image.value +"')"; }else{ document.body.style.backgroundImage = "url('1.jpg')"; } }; // Background filling method if(properties.imageFill){ var size = '100% 100%'; var repeat = 'no-repeat'; switch(properties.imageFill.value){ case 1: // Fill size = 'cover'; break; case 2: // Adapt size = 'contain'; break; case 3: // stretching size = '100% 100%'; break; case 4: // Tiling size = 'initial'; repeat = 'repeat'; break; case 5: // Centered size = 'initial'; break; } document.body.style.backgroundSize = size; document.body.style.backgroundRepeat = repeat; }; } } </script> </body> <script type="text/javascript" src="nn.js"></script> </html>
nn.js is a script, copied from cherry and improved to support desktop effects.
// ==UserScript== // @name Desktop click effect,Socialist values // @namespace http://tampermonkey.net/ // @version 0.38 // @description 1.Random colors(Customizable),2.Random size(Customizable),3.Automatic judgment and introduction jQuery,4.Other customization // @author Marry you again on Tuesday // @match http* // @include * // @exclude /(^[^:\/#\?]*:\/\/([^#\?\/]*\.)?xui\.ptlogin2\.qq\.com(:[0-9]{1,5})?\/.*$)/ // @grant none // ==/UserScript== (function() { 'use strict';//Explain:Non original,Just improve(I am Tampermonkey.net Copy and add modified), //^(?!.*graph\.qq\.com).*$ var T_color = "";//Font color,If you don't set it, it's random color, var T_size = [88,99];//Text size range,Not too big var T_font_weight = "bold";//Font pitch-->normal,bold,900 var AnimationTime = 1500;//Text disappears in milliseconds var Move_up_Distance = 388;//Text movement distance,Positive number means move up, otherwise move down var URL = window.location.href; var i = URL.search("/graph\.qq\.com/"); if(i!=-1){ console.log("error"); return; } if(typeof jQuery == 'undefined'){//Very strange"Baidu Knows"No introduction for Mao jQuery var scr = document.createElement("script"); scr.src = "https://code.jquery.com/jquery-latest.js";//-->need https scr.charset = "utf-8"; scr.type = "text/javascript"; //document.documentElement.appendChild(scr);//-->error var head = document.getElementsByTagName("head")[0]; head.appendChild(scr); } // setTimeout(function timer() { createSpecialEffects(); },777); // // function createSpecialEffects(){ try{ $(document).ready(function(){}); }catch(err){ return; } var a_index = 0; $("html").click(function(e){ var a = new Array("Prosperous and strong", "democratic", "civilization", "Harmonious", "free", "equality", "fair" ,"Rule by law", "Patriotic", "Be dedicated", "Sincerity", "friendly"); var $i = $("<span/>").text(a[a_index]); a_index = (a_index + 1) % a.length; var x = e.pageX,y = e.pageY; var x_color = "#" + ('00000' + (Math.random() * 0x1000000 << 0).toString(16)).substr(-6);//-->Random colors //console.log(x_color); if(T_color.length>=4){ x_color = T_color; } var x_size = Math.random()*(T_size[1]-T_size[0]) + T_size[0]; x_size += "px"; $i.css({ "z-index": 99999, "top": y - 100, "left": x, "position": "absolute", "font-weight": "bold", "font-size":x_size, "color": x_color }); $("html").append($i); $i.animate({"top": y-Move_up_Distance,"opacity": 0},AnimationTime,function() { $i.remove(); }); }); } // })();
Welcome to subscribe and share, thank you!