1. Preparation of software
First, install some plug-ins after downloading from the official website:


Then, some basic configurations can be made based on the Beautify plug-in:
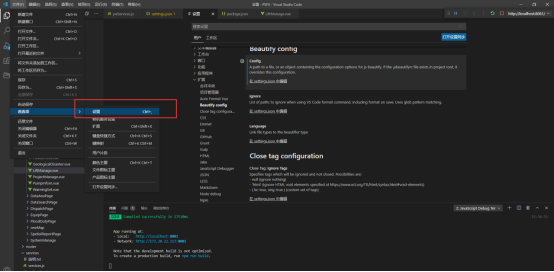
Step 1: click Settings

Step 2: find the setting of beauty

Step 3: open setting json

Step 4: add custom code
My is as follows:

//Resolving Vue line breaks
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
Settings based on koroFileHeader plug-in:

"fileheader.cursorMode": {
"Description": "",
"Version": "1.0",
"Autor": "pmy",
"Date": "Do not edit",
"LastEditors": "pmy",
"LastEditTime": "Do not edit"
}At this point, the foundation of the software is almost finished and the vue project can be started;
2. Construction of the project
Others wrote very well. Give yourself a link to this place: https://www.cnblogs.com/coober/p/10875647.html
3. Some problems that may be encountered in Vue project development
(1) On the eckharts problem
First, the problem of graph reduction becomes 100px in width and height (the solution is that the external dom disappears)
For example, if display is used to display and hide, and echart loads the dom first, but cannot obtain the width of the dom, this problem will be caused. If v-if is used to control the display and hide, the dom can be destroyed to solve this problem
(2) About flv.js
Others write well: https://blog.csdn.net/weixin_45906632/article/details/115031633
(3) On rem compatible resolution
First of all, make it clear that Firefox can support fonts below 12px. chome and ie11360 can only support 12px. This is the biggest problem

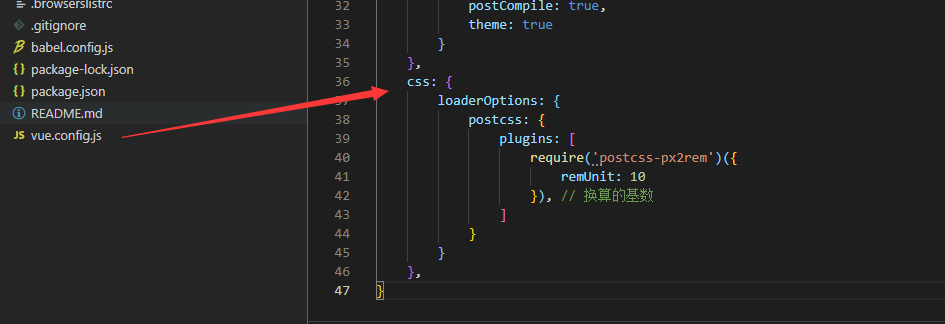
The configuration is very simple, direct Vue config. JS configuration is OK:
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-px2rem')({
remUnit: 10
}), // Base of conversion
]
}
}
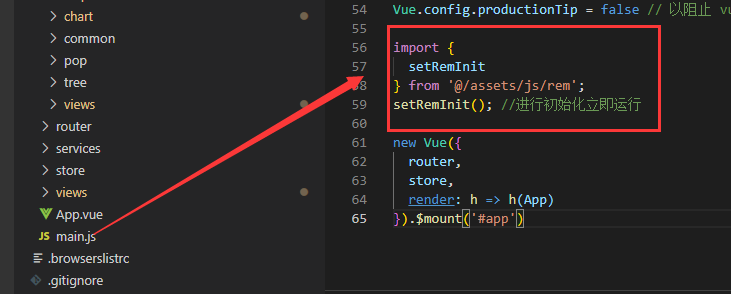
},Then configure yourself to generate a rem.js file, and then in main JS to call the method:


The code snippet of rem.js is as follows:
export function setRemInit() {
// Content of postcss-px2rem
// Base size
const baseSize = 10;
// Set rem function
function setRem() {
// The scale of the current page width relative to 1920 PX (design draft size) can be modified according to your needs.
const scale = document.documentElement.clientWidth / 1920;
// Set the font size of the page root node
document.documentElement.style.fontSize = `${baseSize * scale}px`;
let baseNumber = 10;
// This if statement code is used to the minimum font size of the screen. It does not need to be written
if (Number(document.documentElement.style.fontSize.slice(0, -2)) <= baseNumber) {
document.documentElement.style.fontSize = baseNumber + 'px';
}
}
// initialization
setRem();
// Reset rem when changing window size
// window.addEventListener('resize', setRem);
}(4) About the use of Gaode map
At that time, another article on mosquito nets will be published. It's too tired to put a mosquito net to fight mosquitoes.
(5) About element UI
Are you hungry ui? Take another coat of arms. The coat of arms is not easy to cultivate, and there are still a lot of them.
(6) page automatically calls component methods
As we all know, every time you write a call, it's a headache, so you should use the lazy way to let him move himself:

var comObj = {};
// Introduce all required dynamic components
const requireComponent = require.context(
"@/components/views", //Relative path to the directory where the component is located
true, //Query its subdirectories
/\w+\.vue$/ //A regular expression that matches the file name of the underlying component
);
requireComponent.keys().forEach(fileName => {
// Get file name
var names = fileName
.split("/")
.pop()
.replace(/\.\w+$/, "");
// Get component configuration
const componentConfig = requireComponent(fileName);
// If the component is exported through "export default", use ". Default first, otherwise return to the root of the module
comObj[names] = componentConfig.default || componentConfig;
});
const requireComponent2 = require.context(
"@/components/common", //Relative path to the directory where the component is located
false, //Query its subdirectories
/\w+\.vue$/ //A regular expression that matches the file name of the underlying component
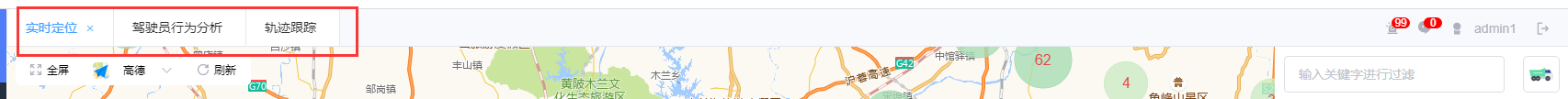
);(7) header history menu bar and cache problem
After clicking the menu bar, keep the history page or close it. The effect is as follows:

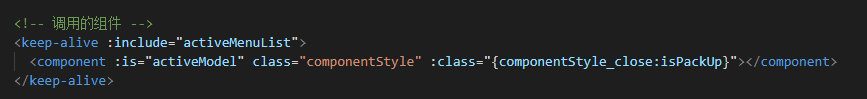
It mainly uses the keepalive component to retain the page:

As for the head, this component El tabs is used:
<el-tabs v-model="editableTabsValue" type="card" :closable="editableTabs.length>1" @tab-remove="removeTab" class="myElTab" @tab-click="handleClick" v-show="editableTabs.length>0">
<el-tab-pane v-for="item in editableTabs" :key="item.name" :label="item.title" :name="item.name">
{{item.content}}
</el-tab-pane>
</el-tabs>The implementation mechanism is to pass values to the store, respectively the currently clicked history menu bar List and the currently active menu bar activeMenu. The latter is used to jump to the page and the former is used for recording.
The removal method is as follows:
removeTab(targetName) {
let tabs = this.editableTabs;
let activeName = this.editableTabsValue;
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab) {
activeName = nextTab.name;
}
}
});
}
//Remove clicked menu
this.editableTabs = tabs.filter(tab => tab.name !== targetName);
this.$store.dispatch("updateActiveMenuList", this.editableTabs);
//After deletion, highlight the last one by default
this.editableTabsValue = this.editableTabs[this.editableTabs.length - 1].name;
this.$store.dispatch("updateActiveMenu", this.editableTabsValue);
},Add the following methods:
addTab(targetName) {
//Set highlight tab
this.editableTabsValue = this.activeMenu;
//Loop to find the English corresponding Chinese name
let tabName = "";
GlobalSetting.MenuList.forEach(v => {
v.children.forEach(vv => {
if (vv.index == targetName)
tabName = vv.name
})
})
//Judge whether it already exists in the menu list. If it already exists, it will not be added
let flag = this.editableTabs.some(function (v) {
return v.name == targetName
})
if (!flag) {
this.editableTabs.push({
title: tabName,
name: targetName,
content: targetName
});
this.$store.dispatch("updateActiveMenuList", this.editableTabs);
}
},That's it