1, Catalogue
1. Directory generation
First, use the @ [TOC] command to automatically generate a directory; The lines placed in the table of contents are then marked with a "title" symbol. So our directory is generated
2. Classification of directories
The number before # the directory line represents the level of the directory and # represents the first level title## Represents a secondary title... And so on
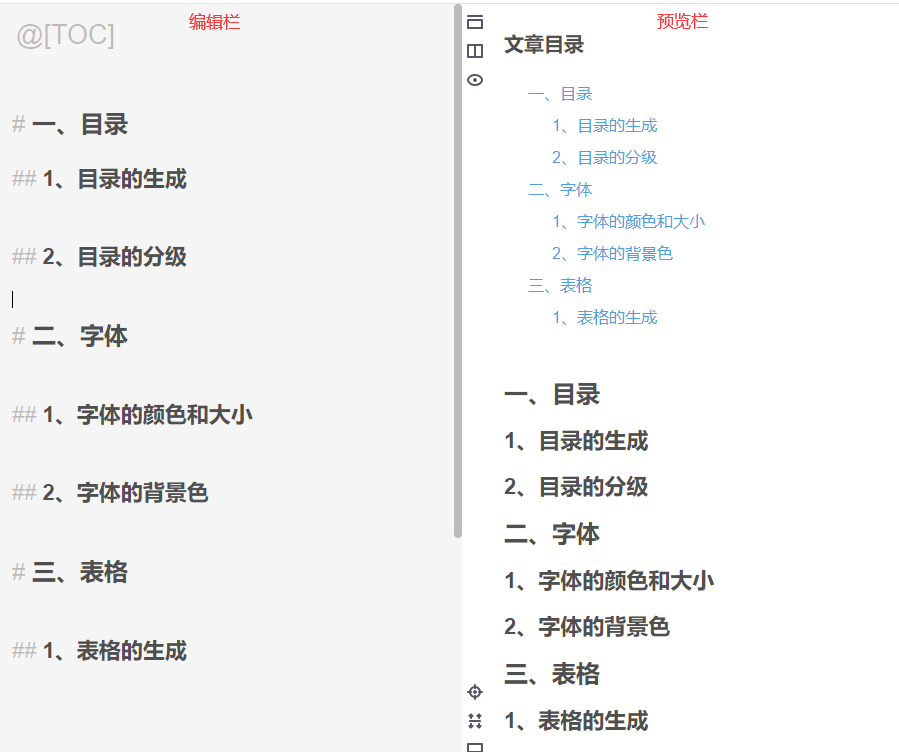
An example of directory generation and classification is shown in the following figure:

2, Text properties
1. The color of the text
To set text color:
Light red text:<font color="#Dd0000 "> light red text < / font > < br / > Crimson text:<font color="#660000 "> crimson text < / font > < br / > Light green text:<font color="#00dd00 "> light green text < / font > < br / > Light purple text:<font color="#Dd00dd "> light purple text < / font > < br / > Red:<font color="red">gules</font><br /> Blue:<font color="blue">blue</font><br />
Achieved results:
Light red text: light red text
Crimson text: crimson text
Light green text: light green text
Light purple text: light purple text
Red: Red
Blue: Blue
Different colors have corresponding color codes. You can check the corresponding color codes for the specific colors you need. You can refer to this blog: Common RGB color comparison table
2. Size of text
To set the size of text:
size=1: <font size="1">size=1</font><br /> size=2: <font size="2">size=2</font><br /> size=3: <font size="3">size=3</font><br /> size=5: <font size="5">size=5</font><br />
Achieved results:
size=1: size=1
size=2: size=2
size=3: size=3
size=5: size=5
3. Font of text
Set the syntax of the text font:
<font face="Blackbody">I want to go to the beach with you</font> <font face="Song typeface">I want to go to the beach with you</font> <font face="Microsoft YaHei ">I want to go to the beach with you</font> <font face="Regular script">I want to go to the beach with you</font> <font face="Times New Roman">I want to go to the beach with you want to go to the beach with you</font> <font face="fantasy">I want to go to the beach with you want to go to the beach with you</font> <font face="Helvetica">I want to go to the beach with you want to go to the beach with you</font>
Achieved results:
I want to go to the beach with you
I want to go to the beach with you
I want to go to the beach with you
I want to go to the beach with you
want to go to the beach with you
want to go to the beach with you
want to go to the beach with you
Set the font you want according to your needs
4. Background color of text
Syntax for setting the background color of text:
<table><tr><td bgcolor=yellow>Background color yellow</td></tr></table> <table><tr><td bgcolor=pink>Background color pink</td></tr></table> <table><tr><td bgcolor="#FF00FF">Background color#FF00FF</td></tr></table>
Achieved results:
| Background color yellow |
| Background color pink |
| Background color #FF00FF |
3, Forms
1. Table generation
Method 1:
Implementation operation:
<table>
<tr>
<td>Band name</td><td>Representative Song 1</td> <td>Representative song 2</td><td>Representative song 3</td>
</tr>
<tr>
<td>Admire bitterly</td><td>West Lake</td> <td>Road Song</td> <td>Sing a song for you</td>
</tr>
<tr>
<td>Mosaic</td><td>Morrison and the grocery store</td><td>Neon sweetheart</td><td>Hello, miss</td>
</tr>
<tr>
<td>Comus</td><td>go</td><td>We'll do whatever you want</td><td>Somewhere in time</td>
</tr>
<tr>
<td>Omnipotent Youth Society </td><td>Kill the Shijiazhuang man</td><td>Big stone broken chest</td><td>qinghuangdao</td>
</tr>
</table>
Achieved results:
| Band name | Representative Song 1 | Representative song 2 | Representative song 3 |
| Admire bitterly | West Lake | Road Song | Sing a song for you |
| Mosaic | Morrison and the grocery store | Neon sweetheart | Hello, miss |
| Comus | go | We'll do whatever you want | Somewhere in time |
| Omnipotent Youth Society | Kill the Shijiazhuang man | Big stone broken chest | qinghuangdao |
2. Center the table and merge rows and columns
Table centering and merging rows and columns:
<table>
<tr>
<td>Band name</td><td colspan="3" div align="center"><b>Classic songs</td>
</tr>
<tr>
<td rowspan="4" div align="center">My favorite band</td> <td>West Lake</td> <td>Road Song</td> <td>Sing a song for you</td>
</tr>
<tr>
<td>Morrison and the grocery store</td><td>Neon sweetheart</td><td>Hello, miss</td>
</tr>
<tr>
<td>go</td><td>We'll do whatever you want</td><td>Somewhere in time</td>
</tr>
<tr>
<td>Kill the Shijiazhuang man</td><td>Big stone broken chest</td><td>qinghuangdao</td>
</tr>
</table>
Achieved results:
| Band name | Classic songs | ||
| My favorite band | West Lake | Road Song | Sing a song for you |
| Morrison and the grocery store | Neon sweetheart | Hello, miss | |
| go | We'll do whatever you want | Somewhere in time | |
| Kill the Shijiazhuang man | Big stone broken chest | qinghuangdao | |
Generation of more complex tables:
Operation:
<table>
<tr>
<td colspan="2" div align="center"><b> Center and merge rows </td>
</tr>
<tr>
<td><b>Bold font</td><td align="right"><b>Right align</td>
</tr>
<tr>
<td>Item 1</td><td rowspan="2" div align="center">Merge column</td>
</tr>
<tr>
<td>Item 2</td>
</tr>
<tr>
<td>Item 3</td><td>seize a seat</td>
</tr>
</table>
Achieved results:
| Center and merge rows | |
| Bold font | Right align |
| Item 1 | Merge column |
| Item 2 | |
| Item 3 | seize a seat |
Note: there are many ways to create tables, more than the above.
Reference blog:
markdown editor syntax - setting of text color, size, font and background color
Markdown table editing
Online Markdown table generation tool, Markdown table editor