Article catalog
1. Preliminary preparation
1.1 login Alipay developer account login > register
Pull to the website below to learn about the document:
ps: the official demo code download is provided in the payment document of the computer website. You can download it and run to see it
1.2 instructions for entering sandbox
Because we don't have the qualification of a merchant, we need to simulate a real test environment with the help of sandbox environment, and directly replace the key when the project goes online

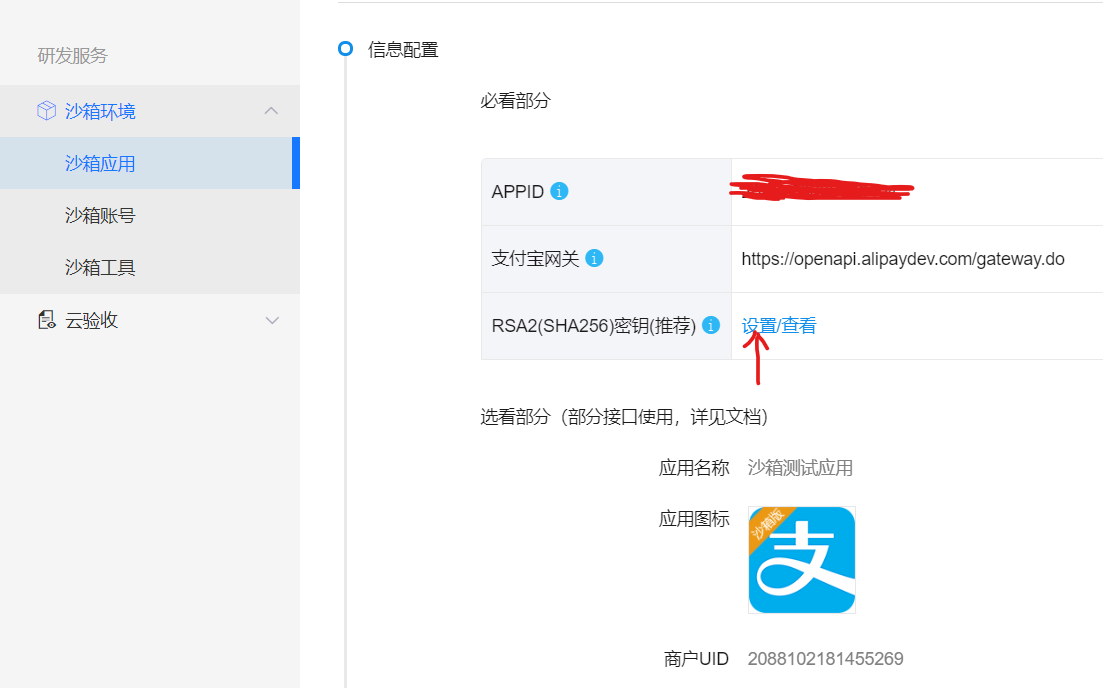
Landing sandbox environment

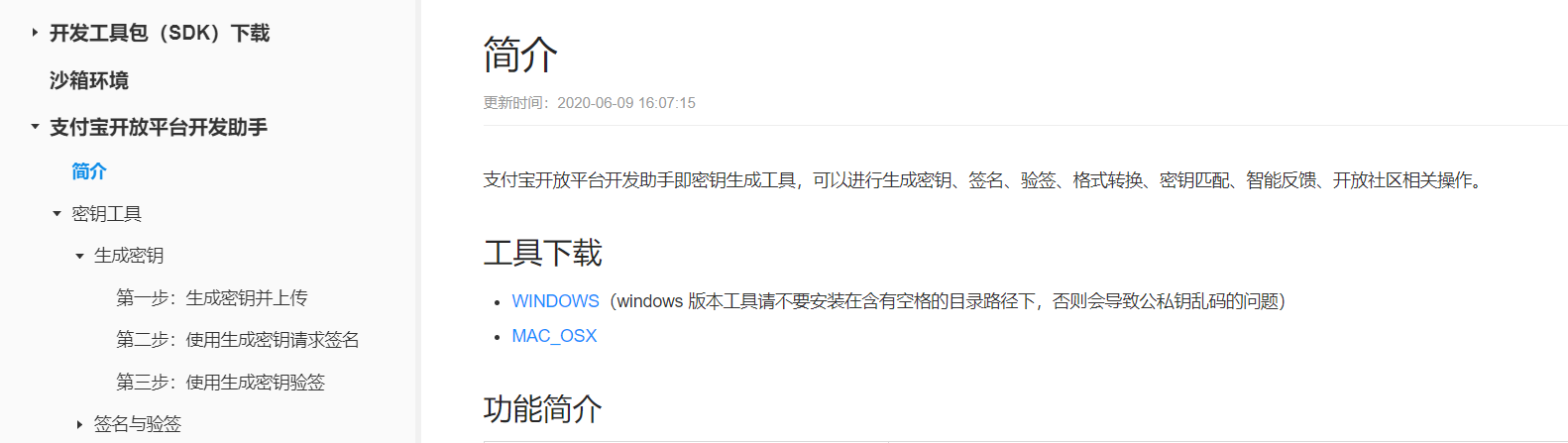
Download sandbox key generation tool

Use the generation tool downloaded above to generate public key and private key and fill in the sandbox environment
Here, the preparation process is complete
2. Coding
1. The configuration class can also be written to the Spring boot configuration file for more flexibility
/** * Alipay payment configuration file */ public class AlipayConfig { // With ID, your APPID account is your APPID corresponding Alipay account. public static String app_id = "It's in a sandbox environment APPID"; // Merchant private key, your RSA2 private key in PKCS8 format public static String merchant_private_key = "View in sandbox environment"; // Alipay public key, see address: https://openhome.alipay.com/platform/keyManage.htm The Alipay public key corresponding to APPID. public static String alipay_public_key = "View in sandbox environment"; // The path of the asynchronous notification page of the server requires a complete path in the format of http: / /. You cannot add such custom parameters as? id=123. You must be able to access it normally through the external network public static String notify_url = "http://localhost:8080/ Customize the page path returned after payment“; // The path of the page Jump synchronization notice page needs a complete path in the format of http: / /. You can't add such custom parameters as? id=123. You must be able to access it normally through the Internet public static String return_url = "http://localhost:8080/ Customize the page path returned after payment“; // Signature method public static String sign_type = "RSA2"; // Character encoding format public static String charset = "utf-8"; // Alipay gateway (this is the gateway for the test environment. Take note of the dev below). public static String gatewayUrl = "https://openapi.alipaydev.com/gateway.do"; }
2. Payment Service
/** *@param out_trade_no Merchant order number (unique, time stamp available) * @param total_amount amount of money * @param subject Order name * @param body Product description * @return Returns a js script string */ public String submitPay(String out_trade_no, String total_amount, String subject, String body) { //Get the initialized AlipayClient AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key, "json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type); //Set request parameters AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest(); alipayRequest.setReturnUrl(AlipayConfig.return_url); alipayRequest.setNotifyUrl(AlipayConfig.notify_url); //Take it directly from the parameters. It's all strings alipayRequest.setBizContent("{\"out_trade_no\":\""+ out_trade_no +"\"," + "\"total_amount\":\""+ total_amount +"\"," + "\"subject\":\""+ subject +"\"," + "\"body\":\""+ body +"\"," + "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}"); //Send payment request (js script returned) String result; try { result = alipayClient.pageExecute(alipayRequest).getBody(); } catch (AlipayApiException e) { log.error("Payment failure: {}", e.getErrMsg()); return null; } return result; }
3. Controller omitted
4. The front-end children request to get the returned script and execute it directly
document.write (string returned by back end)
At this point, the user completes the process from your website > Alipay payment page to the completion of your website page.