Original link: http://www.yiidian.com/springboot/springboot-freemarker.html
This article explains how to integrate FreeMarker in Spring Boot.
1 create project, import dependency
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.yiidian</groupId>
<artifactId>ch03_05_springboot_freemarker</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- Import springboot Parent project. Note: any SpringBoot Project must have!!! -->
<!-- The function of parent project: lock the version number of the starting dependency, but not the dependency -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.11.RELEASE</version>
</parent>
<dependencies>
<!--web Start dependence-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- freemarker -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies>
</project>
Remember to rely on FreeMarker here, otherwise it can't run!
2 write Controller
package com.yiidian.controller;
import java.util.ArrayList;
import java.util.List;
import com.yiidian.domain.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
/**
* Controller
* A little tutorial - www.yidian.com
*/
@Controller
public class UserController {
/**
* User list display
*/
@RequestMapping("/list")
public String list(Model model){
//Analog user data
List<User> list = new ArrayList<User>();
list.add(new User(1,"Xiao Zhang",18));
list.add(new User(2,"petty thief",20));
list.add(new User(3,"Xiao Chen",22));
//Store data in model
model.addAttribute("list", list);
//Go to freemarker page: list.ftl
return "list";
}
}
When Controller transfers data to FreeMarker template for rendering
3. Prepare FreeMarker template file

FreeMarker template files must be placed in the directory / resources/templates with the suffix of. ftl. The contents are as follows:
<html>
<title>A little tutorial network-User list display</title>
<meta charset="utf-8"/>
<body>
<h3>User list display</h3>
<table border="1">
<tr>
<th>number</th>
<th>Full name</th>
<th>Age</th>
</tr>
<#list list as user>
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.age}</td>
</tr>
</#list>
</table>
</body>
</html>
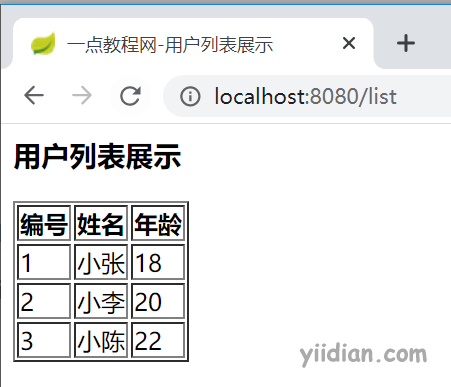
4 running tests

Source code download: https://pan.baidu.com/s/10WaOAfrWHG-v2M8QFe2zMA

Welcome to my official account: a little tutorial. Get exclusive learning resources and daily dry goods push.
If you are interested in my series of tutorials, you can also follow my website: yiidian.com