In the front and back-end separate development of springboot+vue, how to release the project to the server of centos (or other linux version) system after the project is developed? Due to the lack of complete information on the Internet, I specially write this blog to record my deployment process in recent days.
premise
Install spring boot and vue on a server that has installed database services and jdk.
nginx installation
Install dependencies (skip if already installed)
#gcc installation yum install gcc-c++ #PCRE devel installation yum install -y pcre pcre-devel #zlib installation yum install -y zlib zlib-devel #OpenSSL installation yum install -y openssl openssl-devel
Download the stable version 1.18.0 of nginx online (if there are other stable versions later, you can also download other versions)
wget -c https://nginx.org/download/nginx-1.18.0.tar.gz
Unzip and install nginx
#Unzip and download nginx compressed package tar -zxvf nginx-1.18.0.tar.gz #Enter the decompression directory cd nginx-1.18.0 #install ./configure #Compile and install make make install
View nginx installation directory
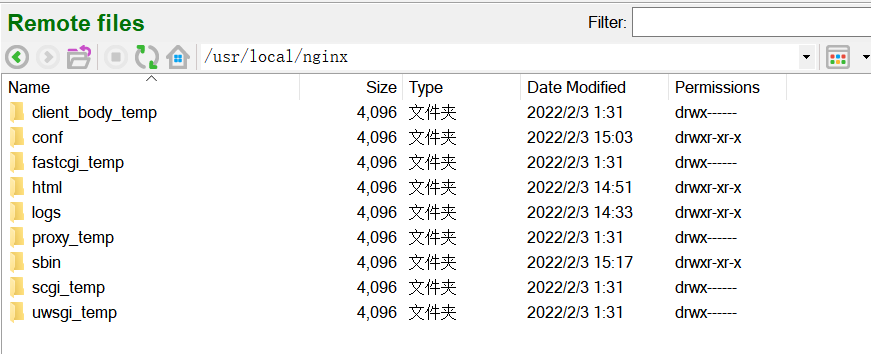
Generally speaking, nginx is installed in / usr/local/nginx by default. You can open this directory to view the file structure as follows:

Among them, the html directory stores vue packaging projects to be deployed later, conf stores nginx configuration files, and sbin stores executable scripts. These three are needed later.
Start nginx and test
#Enter / usr/local/nginx/sbin
cd /usr/local/nginx/sbin
#Start nginx
./nginx
After startup, you can enter http://localhost:80 , you can access the home page of nginx. If you can see the following home page, nginx installation is successful.

About nginx Conf file (key)
Enter / usr/local/nginx/conf and modify nginx Conf file. There is an http element in the file, and there are several server elements in the http element. Each server element is a front-end project:
server { #For a front-end project, all that needs to be configured are in this element
listen 80; #The listening port of this item can be modified
server_name localhost; # The name of the server of this project. It doesn't need to be modified
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html; # The project takes nginx/html as the relative path of the root directory. If it is the dist folder under the html directory, it can be modified to html/dist.
index index.html index.htm; #The index of the home page does not need to be modified
try_files $uri $uri/ /index.html; # To add this sentence, otherwise only the home page can be displayed, and other pages cannot be displayed
}
location /chain-api/ {
proxy_pass http://Public ip of back-end server: port / of back-end server# To add this sentence, make cross domain settings
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
The above shows the configuration of a front-end project. If you need to add multiple front-end projects, you need to add multiple server child elements to the parent element http. In each server: you need to have a unique listen (listening port), and others can imitate the server settings above. Attached below is my nginx Conf file:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http { #http element
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server { #server element corresponding to the first front-end project
listen 9999; #Front end listening port
server_name localhost; #Fill in the corresponding domain name or ip address here
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /chain-api/ {
proxy_pass http://Back end public network ip: back end port /;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
# server { #server element corresponding to the second front-end project (not configured here)
# listen 80;
# server_name chain-trace-web;
# location / {
# root chain-trace-web/dist;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
[note] when modifying the listen setting of the server to listen to a port, you need to modify the firewall setting of the server and the security group rules of the ECs to take effect.
(1) Open the firewall of the server:
firewall-cmd --zone=public --add-port=Port number/tcp --permanent firewall-cmd --reload
(2) Modify security group rules
Enter the ECS console to modify the security group rules and release the corresponding ports.
Set nginx After the conf file configuration is modified, restart the nginx server:
cd usr/local/nginx/sbin #Reload configuration ./nginx -s reload #Kill the process of nginx killall -9 nginx #Restart nginx ./nginx
Packaging and deployment of vue project
Open the vue project and find package In the row of "bulid" in the JSON file, click the green arrow on the left to package the project:

After packaging, you can see a dist folder under the local project folder of vue.
Then send the generated dist folder to the nginx/html directory of the server. The nginx/html structure of the server is:

Finally, restart nginx again to complete the front-end deployment. The backend will be deployed in (next).
(follow up: deployment of backend springboot)