I. Construction Projects
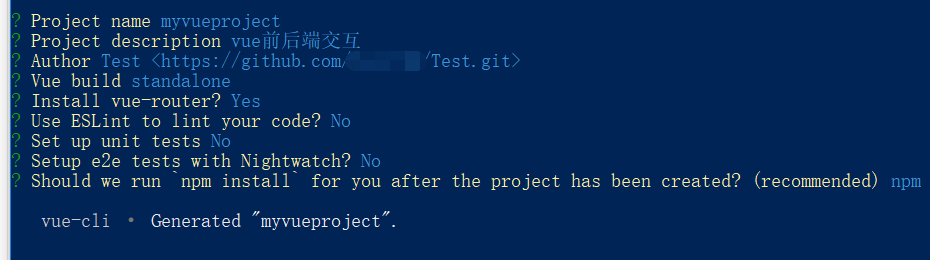
Create projects using vue-cli:

Then import the editor (I use webstorm) and start it up to see if you can access localhost:8080.
The ability to access indicates that it is normal to create projects using vue-cli.

2. Writing front-end code
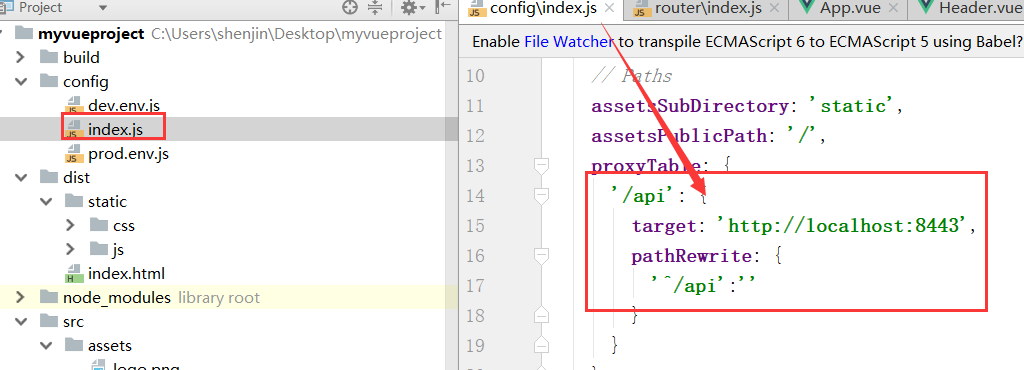
Remember to add and modify the index.js file under config

Front-end page code:
Footer.vue
<template>
<div>
//Page tail
</div>
</template>
<script>
export default {
name: "footer"
}
</script>
<style scoped>
</style>
Header.vue
<template>
<div>
//Page Header
</div>
</template>
<script>
export default {
name: "header"
}
</script>
<style scoped>
</style>
Index.vue
<template>
<div>
<blog-header></blog-header>
<hr/>
<div>
//This is the homepage. It's hip-hopping.
</div>
<hr/>
<blog-footer></blog-footer>
</div>
</template>
<script>
import Header from '@/components/common/Header'
import Footer from '@/components/common/Footer'
export default {
name: "index",
// Header/Footer components are declared in components and then used in template s
components: { Header, Footer }
}
</script>
<style scoped>
</style>
Login.vue
<template>
<div>
<header></header>
<hr/>
<div>
//User name: <input type= "text" v-model= "loginInfoVo. username" placeholder= "Please enter user name"/>
<br/>
//Password: <input type= "password" v-model= "loginInfoVo. password" placeholder= "Please enter your password"/>
<br/>
<button v-on:click="login">Sign in</button>
<br/>
//Login authentication: <textarea cols="30" rows="10" v-model="response Result"></textarea>
</div>
<hr/>
<footer></footer>
</div>
</template>
<script>
import Header from '@/components/common/Header'
import Footer from '@/components/common/Footer'
export default {
name: "login",
// Header and Footer components are declared in components and then used in template
components: { Header, Footer },
data () {
return {
loginInfoVo: { username: '', password: '' },
responseResult: []
}
},
methods: {
login () {
this.$axios
.post('/login', {
username: this.loginInfoVo.username,
password: this.loginInfoVo.password
})
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$router.replace({path: '/index'})
}
})
.catch(failResponse => {})
}
}
}
</script>
<style scoped>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/manage/Login'
import Index from '@/components/home/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/login'
},
{
path: '/index',
name: 'Index',
component: Index
},
{
path: '/manage',
redirect: '/login'
},
{
path: '/login',
name: 'Login',
component: Login
}
]
})
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// Refer to axios and set the base URL to the back-end service api address
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8443/api'
// Binding API methods to global
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
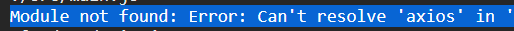
Projects initiated midway may report errors:

Stop the project, install axios in the project, and restart the project.

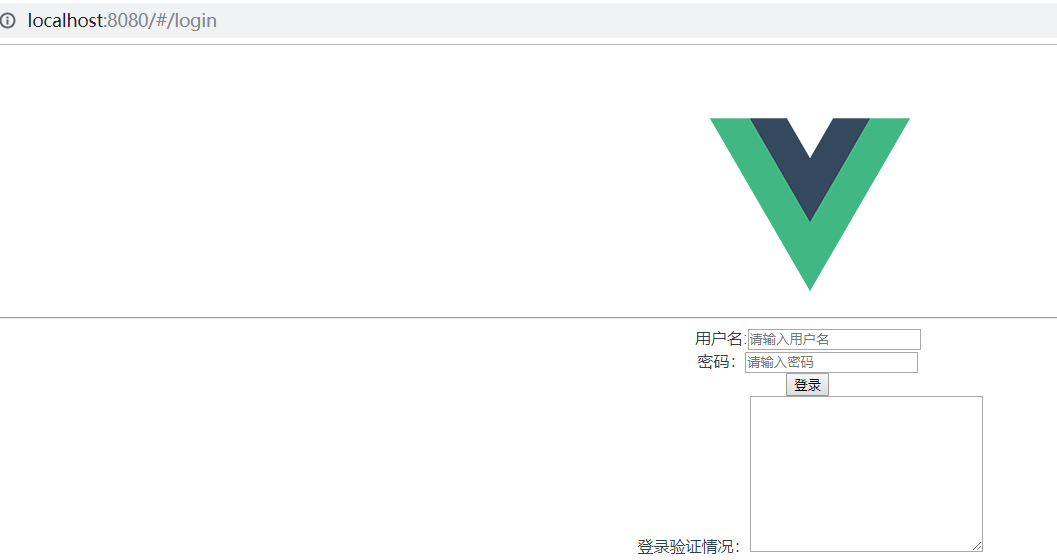
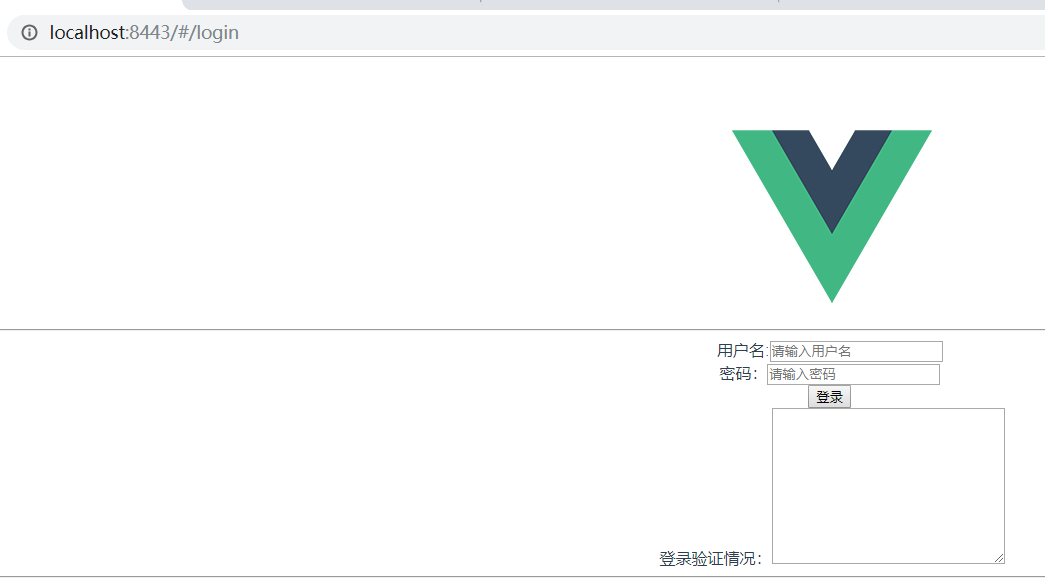
Basically this page:

3. Writing back-end code
springboot is used in the back end.
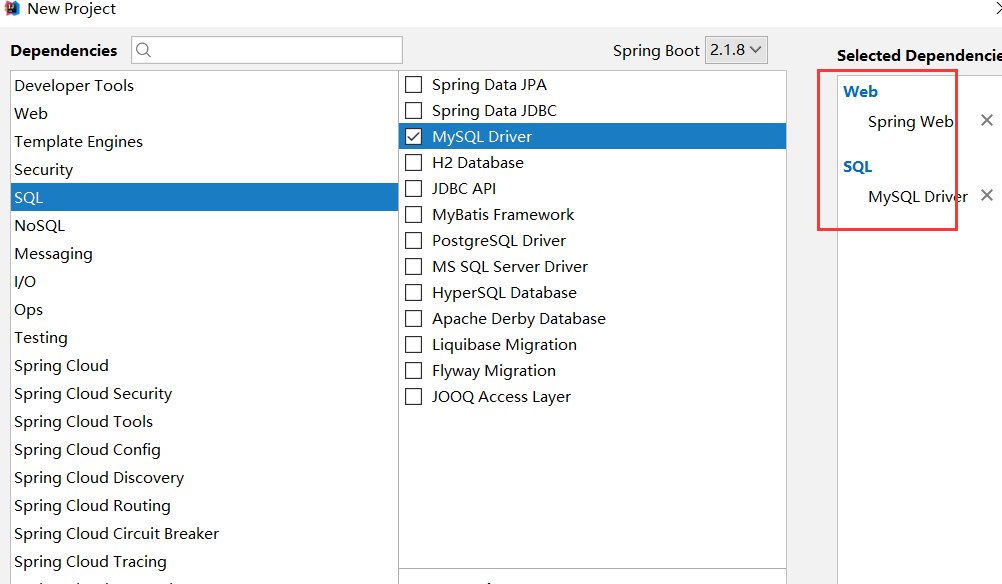
Because my development environment is IntelliJ IDEA 2017.3.3, when creating Spring Boot project, I refer to another blog article "idea Quick Build Spring Boot Project" http://www.cnblogs.com/pengyan-9826/p/8093099.html. But what we should pay attention to here is that the original author used MyBatis. We test the separation of front and back ends here. We don't need to check MyBatis first, or we have to configure the database, otherwise the project will start wrong:
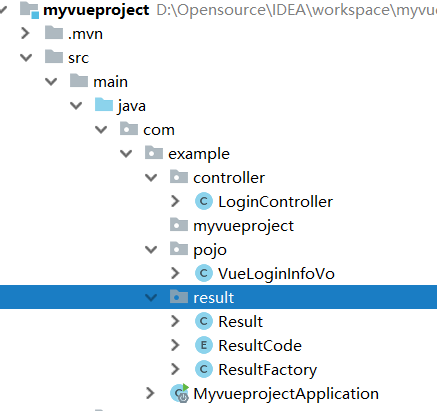
Create related classes:

The back end is written, and the files in the dist directory generated by the front end package are copied to the static directory of the back end project. Run it and find that the startup port is 8080. Recall that Vue specifies 8443, you need to modify the application.properties file in the project:

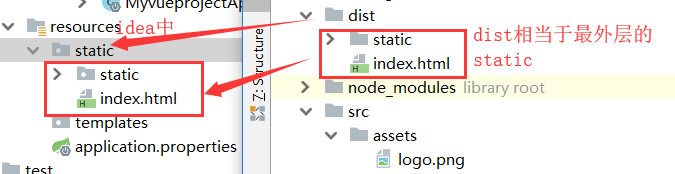
Put the packaged vue project in the resources folder, the css and js folders in the static, and index.html in the outermost

IV. Operation
Start idea and enter localhost:8843 to jump

Logon successfully jumped:

Failure:

At this point, spring boot + Vue front-end and back-end connections, and then connect to the database, replaced by database data.