catalogue
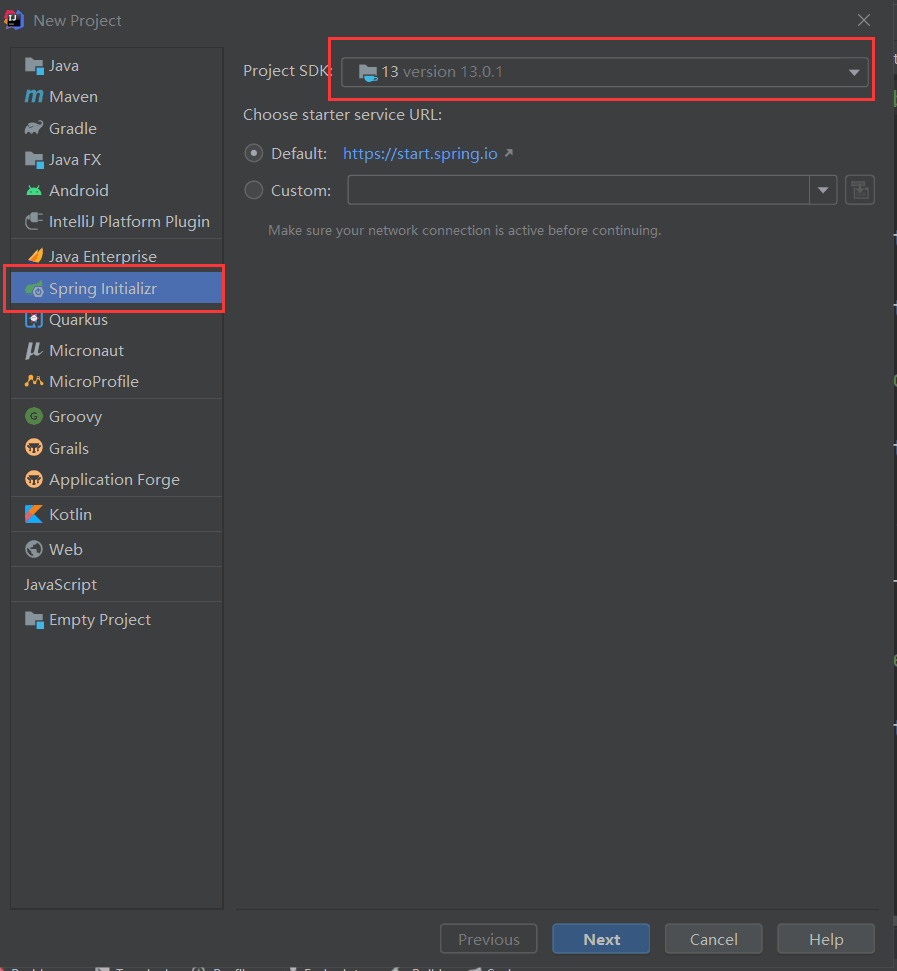
2.1 create a springboot project
two point five Write an html page to display the data
one Meet Thymeleaf
Thymeleaf is a popular template engine, which is developed in Java language.
Template engine is a technical term and a cross domain and cross platform concept. There are template engines in Java language system, C#, PHP language system, and even in JavaScript. Template engines in Java ecology include Thymeleaf, Freemaker, Velocity, Beetl (made in China), etc.
Thymeleaf has no strict requirements for the network environment. It can be used in both Web environment and non Web ring
Under the circumstances. In the non Web environment, it can directly display the static data on the template; In the Web environment, it can be like Jsp
The sample receives data from the background and replaces the static data on the template. It is based on HTML and takes HTML tags as the carrier,
Thymeleaf should be implemented under HTML tags.
Spring Boot integrates Thymeleaf template technology, and Spring Boot officials also recommend using Thymeleaf to
Instead of JSP technology, Thymeleaf is another template technology. It does not belong to Spring Boot itself. Spring Boot only integrates this template technology well as the data display of front-end pages. In the past Java Web development, we often chose to use JSP to complete the dynamic rendering of pages, but JSP needs translation, compilation and operation, which is inefficient.
Thymeleaf's official website: https://www.thymeleaf.org/
Thymeleaf official Manual: https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
two Using in SpringBoot
2.1 create a springboot project


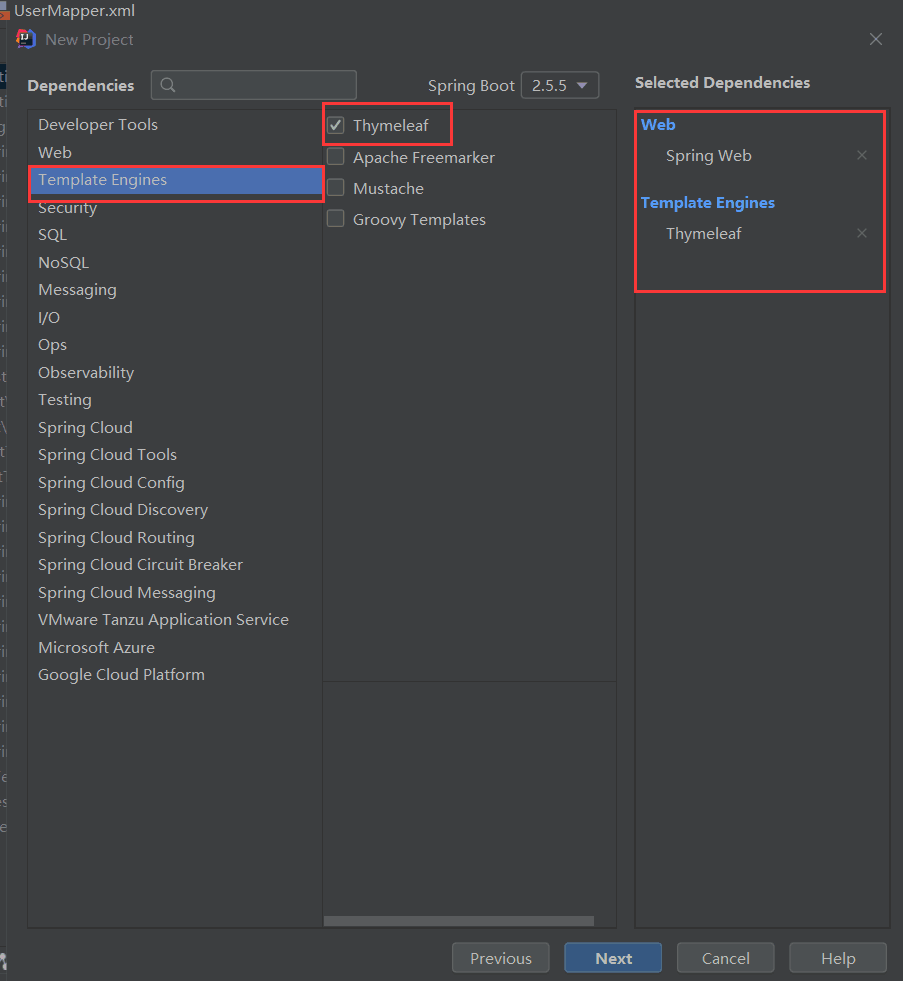
2.2 the start dependency of spring boot integration Thymeleaf will be automatically added in the pom.xml file (the rest of the default configuration will be included)
<!-- springboot Framework integration Thymeleaf Start dependence-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2.3 core configuration file
#Set the cache of thymeleaf template engine. Set it to false and turn it off. It is turned on by default spring.thymeleaf.cache=false #Setting the pre suffix (writable or not) of thymeleaf template engine is generally the default spring.thymeleaf.prefix=classpath:/templates/ spring.mvc.view.suffix=.html
2.4 write a controller class
package com.liuhaiyang.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class UserController {
@RequestMapping("/index")
public String index(Model model){
model.addAttribute("data","springBoot Thymeleaf");
return "index";
}
}
two point five Write an html page to display the data
Create a new index.html page under templates in src/main/resources to display data
Add the following attributes to the < HTML > element of the HTML page: < HTML xmlns: th=“ http://www.thymeleaf.org ">
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${data}">xxx</div>
<h1 th:text="${data}">xxx</h1>
<span th:text="${data}">xxx</span>
</body>
</html>Result screenshot: