The end of the latest period is approaching, busier, slower, forgive me.
After setting up the environment and confirming the connection, we can start writing programs.
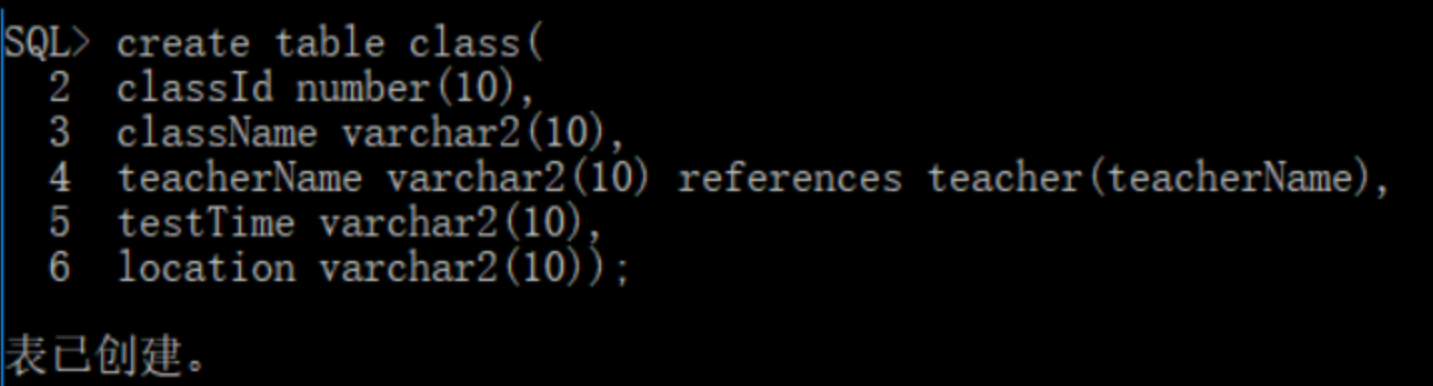
Then build tables.

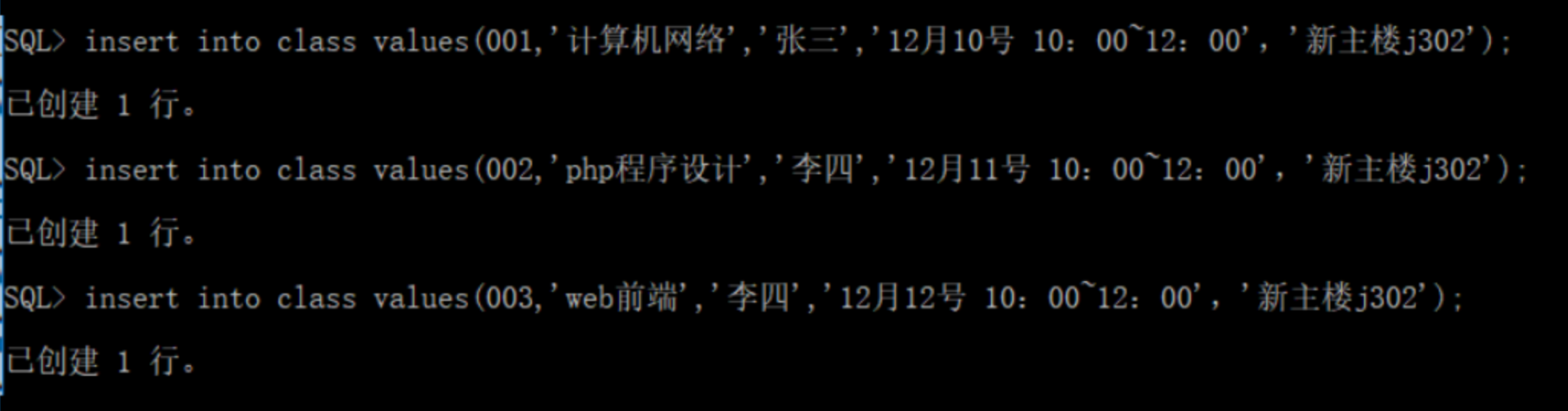
insert data

(Here's just one example)
Also note when creating a table, because you want to create a view, you should build an entry to be connected to another table as a foreign key, and then another table is connected to the table by reference. In addition, it is better not to rename, that is, the same property of two tables. It is very troublesome to build views!
For example, the teachername of the teacher table is connected to the teachername of the class table, and the teachername should be built as a foreign key when the teacher table is built.
create table teacher{
teacherna varchar2(20) primary key
}
create table class{
teachername varchar2(20) reference teacher(teacherna)
}Attribute values should also be built the same! There's a problem with the graphics above...
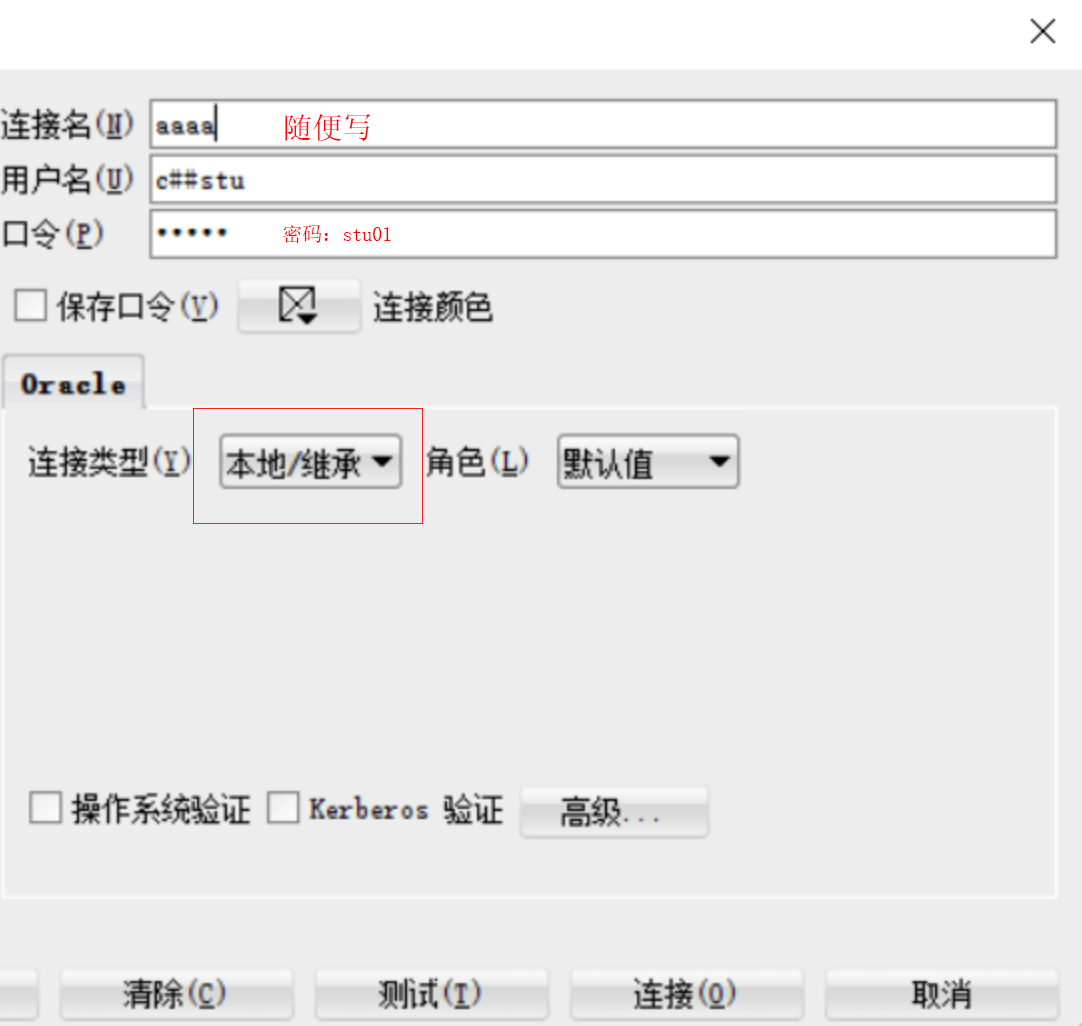
Open sql developer

Connect by username
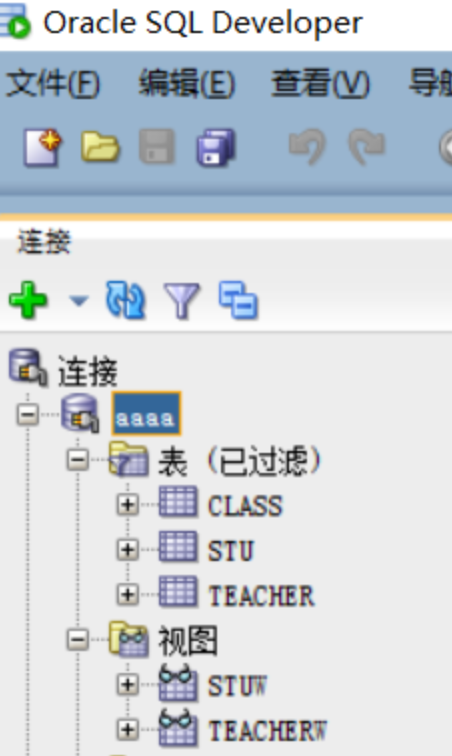
Open the username and you can see your little achievements. 
Then we write the front-end page. Then write php to get the data
<?php
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$stmt = oci_parse($conn, "select * from teacherw");
oci_execute($stmt);
$nrows = oci_fetch_all($stmt, $results);
$arr_str = json_encode($results);
print_r($arr_str);
return $arr_str;
?>How to get it through the front-end page after writing? Of course, through the get operation of ajax
For example, password verification:
$.get('./static/src/find.php', function(data) {
var num = JSON.parse(data);
num['ACCOUNT'].forEach(function(item, index) {
if (a.value == item) {
if (b.value == num['PASSWORD'][index]) {
console.log("success");
window.location = './static/teacher.html?' + item;
} else {
alert("password error")
}
}
})
})It is then transformed into a normal array through json's parse.
I have been stuck in this place for a long time. It is about that the coding method of php is different from js. anyway achieves the transmission of data between php and front-end js.
The front-end sends the front-end data to the back-end through the form operation.
$tename = $_POST['tename'];
$teacherid = $_POST['teacherid'];
$account = $_POST['account'];
$password = $_POST['password'];If you use post, php gets it this way.
So how does php execute to the database?
For example, a transmission of registration information:
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$tename = $_POST['tename'];
$teacherid = $_POST['teacherid'];
$account = $_POST['account'];
$password = $_POST['password'];
//Write sql statement
$sql = "INSERT INTO teacher VALUES ({$tename} ,'{$teacherid}','{$account}','{$password}')";
$stmt = oci_parse($conn,$sql);
$rw = oci_execute($stmt);
echo $sql;Delete
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$teacherid = $_GET['teacherid'];
$sql = "DELETE FROM teacher WHERE teacherid={$teacherid}";
$stmt = oci_parse($conn,$sql);
$rw = oci_execute($stmt);
Change:
$conn = oci_connect("c##stu", "stu01","",'UTF8');
$tename = $_POST['tename'];
$teacherid = $_POST['teacherid'];
$account = $_POST['account'];
$password = $_POST['password'];
$sql = "UPDATE teacher SET tename={$tename},teacherid='{$teacherid}',account='{$account}',password='{$password}' WHERE teacherid={$teacherid}";
echo $sql;
$stmt = oci_parse($conn,$sql);
$rw = oci_execute($stmt);
In this way, a student information management system has been completed.~