Catalog
(5) Run the project after configuring
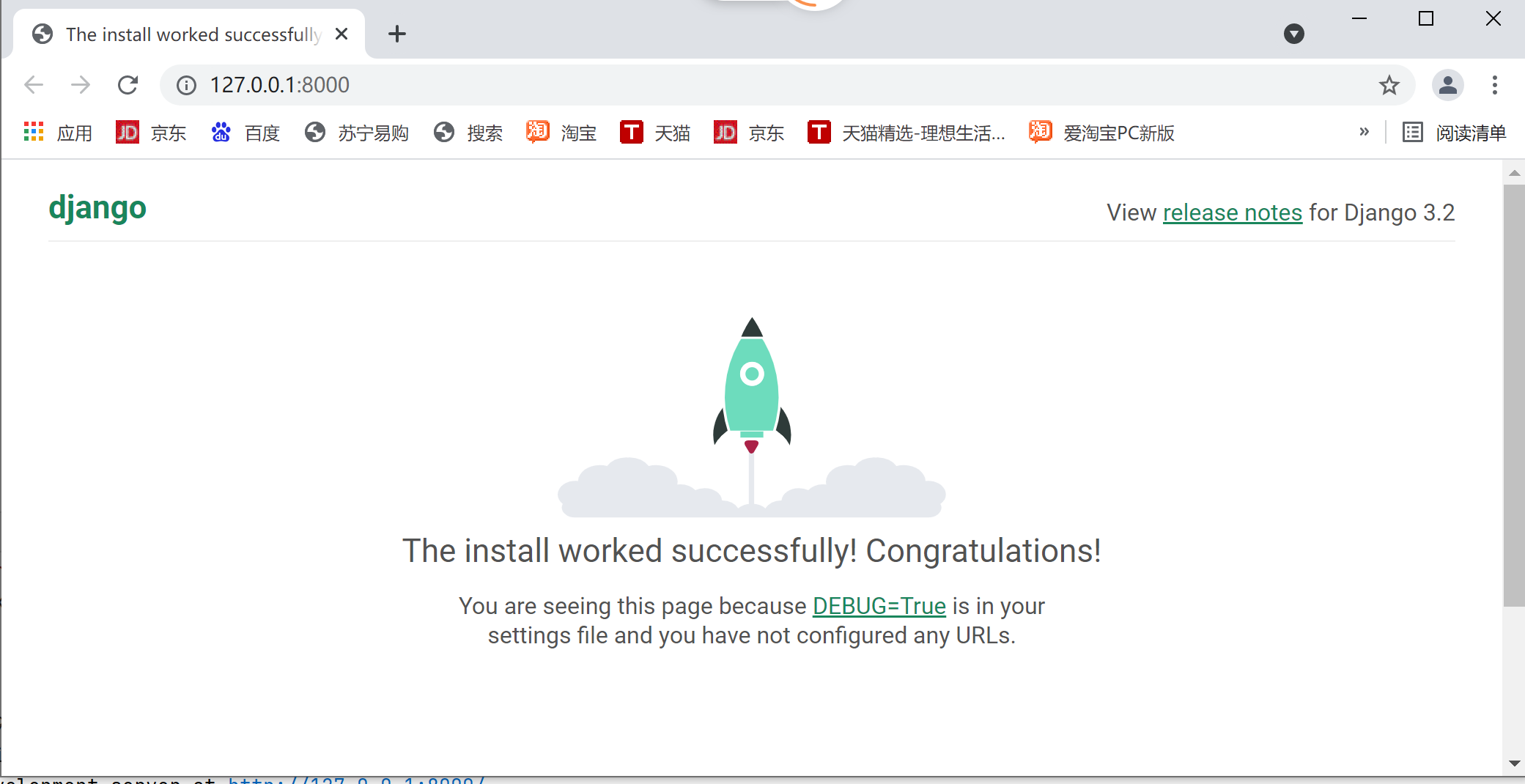
(6) Click http://127.0.0.1:8000/ Check to see if the project ran successfully
2. Create application models and file migration
3. Project View, Routing and HTML Pages
(1) Define the Views view, I define the add-delete check view, etc.
Preface
With the continuous development of artificial intelligence, Django, a programming language, is becoming more and more important. Many people have opened up a distance to learn Django. Django is actually not difficult. This paper introduces the basic content of Django language learning and the student management system I created this term. This project involves addition, deletion and alteration checks. I hope it will help you!
1. What is Django?
With the popularity of the Python language, Django has also risen rapidly and has a place in Web development. In addition to Django, Python-based frameworks also include Tornado, which enables fast site-building Flask and supports high concurrent processing. Django is the most representative of these frameworks, and they are the most popular Python Web frameworks currently.
2. Steps for use
1. Create a Django project
(1)mkdir Django

(2) cd MyDjango\dir
(My student management project is test, not MyDjango. Name can be modified as needed)
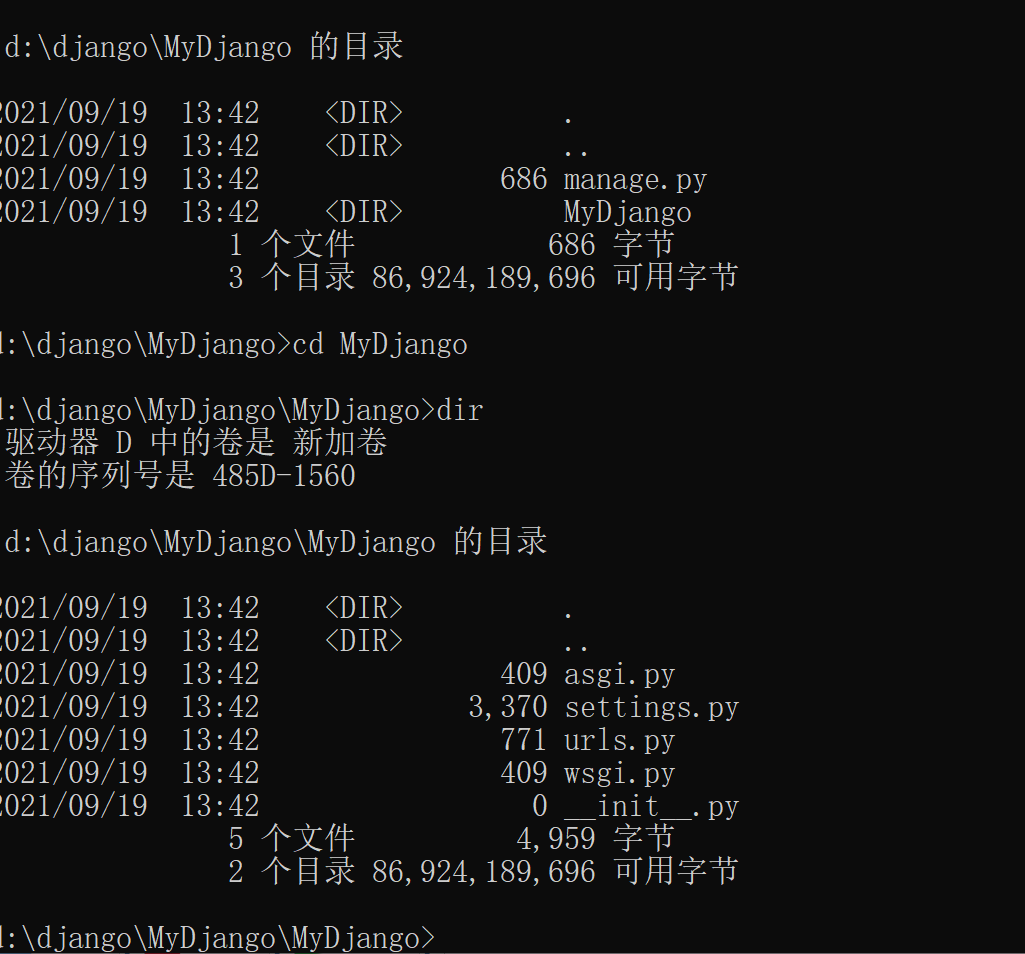
 (3) Folder display
(3) Folder display

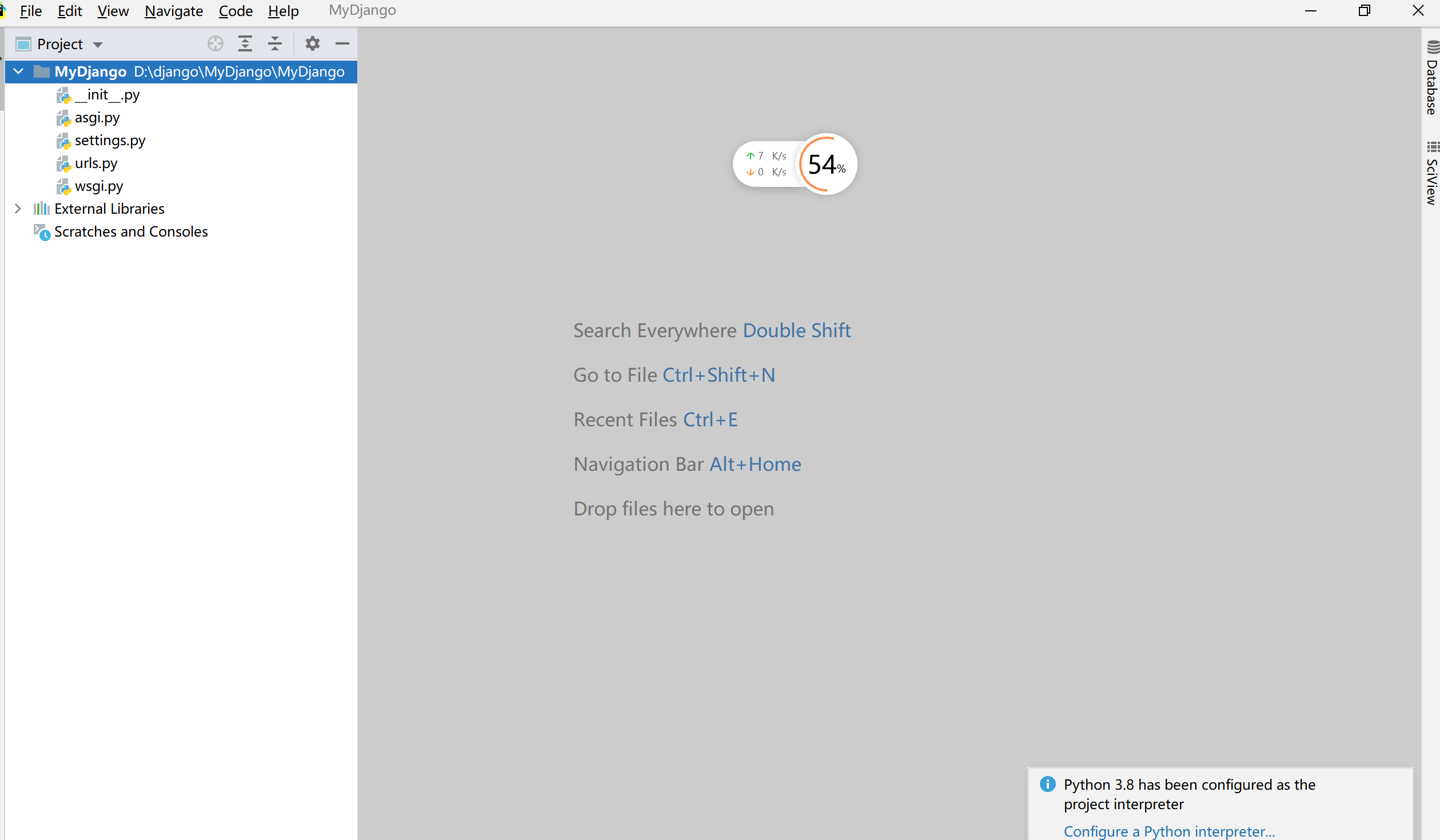
(4) Enter pyCharm interface
 (5) Run the project after configuring
(5) Run the project after configuring

(6) Click http://127.0.0.1:8000/ Check to see if the project ran successfully

2. Create application models and file migration
(1) Create applications
python manage.py startapp student
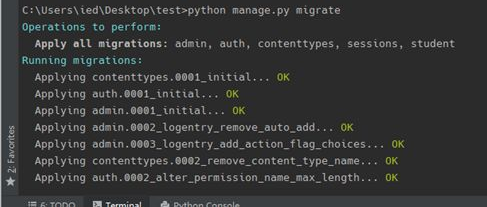
(2) Generate migration files
python manage.py migrate

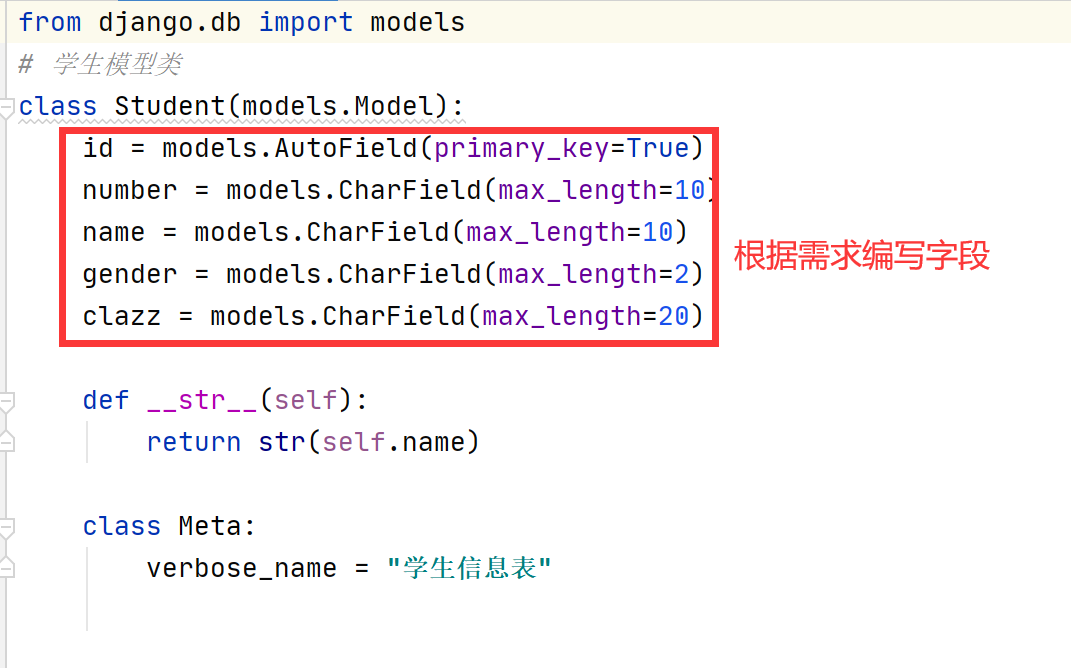
(3) Create Student Model

(4) Migrating database models

3. Project View, Routing and HTML Pages
(1) Define the Views view, I define the add-delete check view, etc.


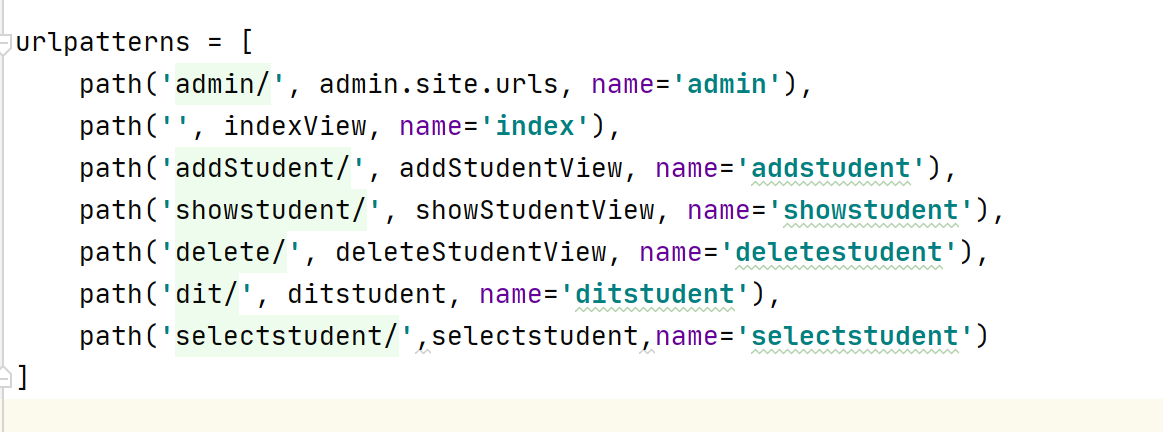
(2) Configure urls.py routing

(3) HTML files

Key Source Code
Views.py
from django.shortcuts import render
from django.http import HttpResponse
from student.models import Student
def init():
return {#Write for yourself here
}
# Home page view
def indexView(request):
baseInfos = init()
title = 'Final Test Home Page'
return render(request, 'index.html', locals())
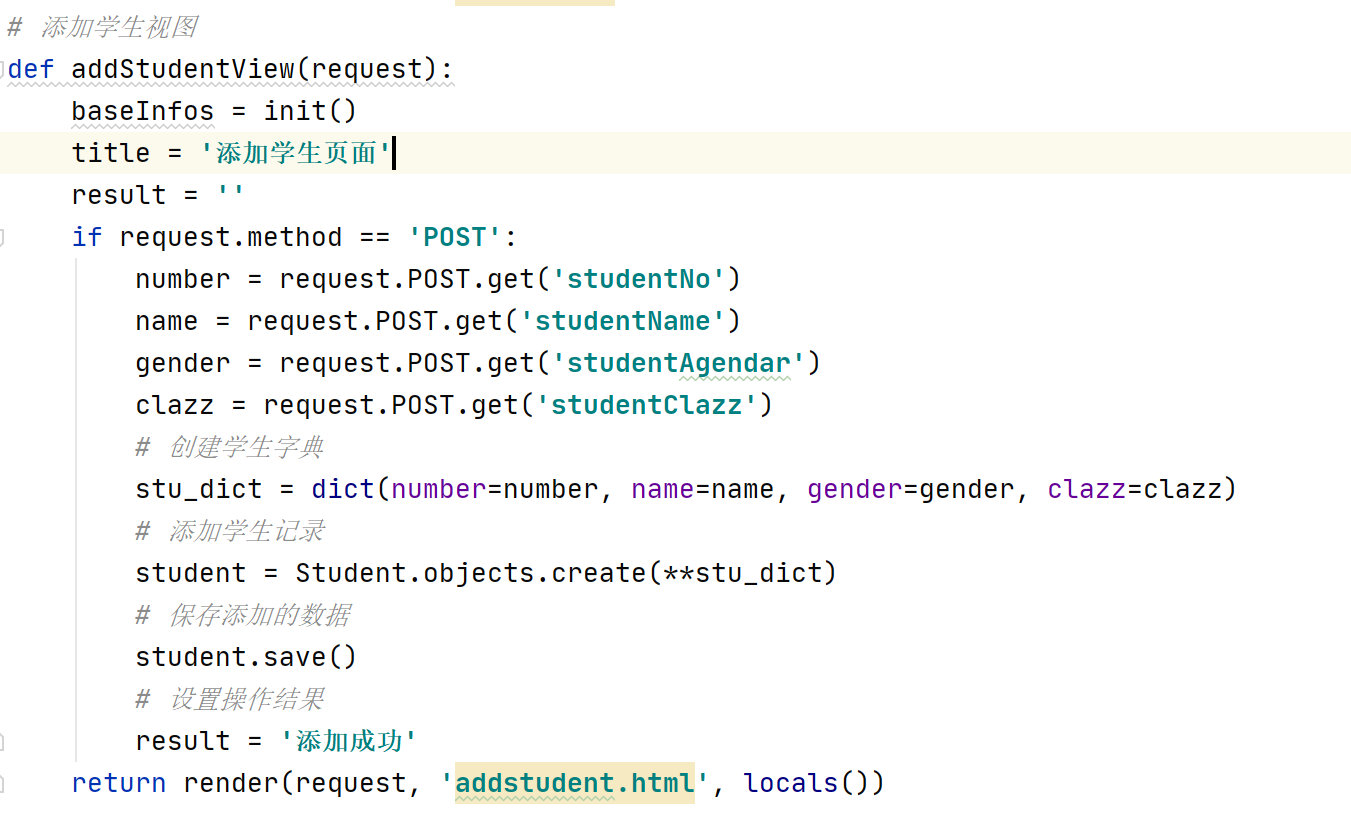
# Add Student View
def addStudentView(request):
baseInfos = init()
title = 'Add Student Page'
result = ''
if request.method == 'POST':
number = request.POST.get('studentNo')
name = request.POST.get('studentName')
gender = request.POST.get('studentAgendar')
clazz = request.POST.get('studentClazz')
# Create a student dictionary
stu_dict = dict(number=number, name=name, gender=gender, clazz=clazz)
# Add Student Record
student = Student.objects.create(**stu_dict)
# Save the added data
student.save()
# Set Operation Result
result = 'Added Successfully'
return render(request, 'addstudent.html', locals())
# View Student View
def showStudentView(request):
baseInfos = init()
title = 'View Student Page'
students = Student.objects.all()
return render(request, 'updatestudent.html', locals())
#Delete Student Record
def deleteStudentView(request):
baseInfo = init()
title = 'Show Student Page'
students = Student.objects.all()
id=request.GET.get('id')
Student.objects.filter(id=id).delete()
return render(request, 'updatestudent.html', locals())
#Edit Student Records
def ditstudent(request):
baseInfo = init()
id = request.GET.get('id')
obj_list=Student.objects.filter(id=id)
if not obj_list:
return HttpResponse('The data to be edited does not exist')
obj=obj_list[0]
if request.method=='POST':
student_number = request.POST.get('student_number')
student_name=request.POST.get('student_name')
student_gender=request.POST.get('student_gender')
student_clazz=request.POST.get('student_clazz')
obj.number=student_number
obj.name=student_name
obj.gender=student_gender
obj.clazz=student_clazz
obj.save()
students=Student.objects.all()
return render(request,'updatestudent.html', locals())
return render(request,'dit.html', locals())
#Query Student Information View
def selectstudent(request):
baseInfos = init()
title = 'View Student Page'
students = Student.objects.all()
return render(request, 'selectstudent.html', locals())
3. Final operating results
Enter the interface

Add Student Information
 Display student information
Display student information
 Edit Student Information
Edit Student Information
(Click Delete to delete the record and edit to modify it)
summary
This project still has some flaws, but after learning and practice during this period, my ability has been improved a lot. This student management system is partially what the teacher talked about in the class. Later, it was added, deleted and edited by consulting others and visiting the blog on the CSDN website. This project is the beginning of my Django. It has a lot of difficulties and difficulties, but we must have a heart of refusal and persistent learning to go further and further along the road of Django. I hope I can communicate with all kinds of big boys, learn and improve my self-skills together.