[study notes] Introduction to Java Web - HTML
📒 Blog home page:* Tiejia Xiaobao* 📒
🌞 Purpose: HTML - Introduction 🌞
🙏 Bloggers are also in the learning stage. If you find any problems, please let us know. Thank you very much 🙏
💗 At the same time, thank you very much for your support 💗
🌈 Starting is always the most meaningful thing. Just do it. 🌈
🍒 This article refers to the latest Java Web in Silicon Valley 🍒
preface
HTML, as an introduction to the front end, is not only a compulsory for front-end programmers, but also for our back-end programs! It is convenient to solve the interaction problems between the front and back ends.
Because I recently learned Java Web, I also systematically learned the front-end knowledge, and shared my learning notes with you, hoping to bring you some help! At the same time, I will also bring you some front-end learning notes such as css and js.
What is HTML?
The full name of HTML is hyper text markup language, which is a markup language. It includes a series of tags. Through these tags, the document format on the network can be unified, and the scattered Internet resources can be connected into a logical whole. HTML text is a descriptive text composed of HTML commands. HTML commands can explain text, graphics, animation, sound, tables, links, etc.
Html is also an interpretive language. Different from Java, which is a strongly typed language, HTML has fault tolerance. In a strongly typed language such as Java, if there are some syntax, compilation and other bugs, the Java program will not run, while html is different. Even if there are errors in some places, it will not stop running, but will be displayed directly. So it's very painful to find bugs in HTML.
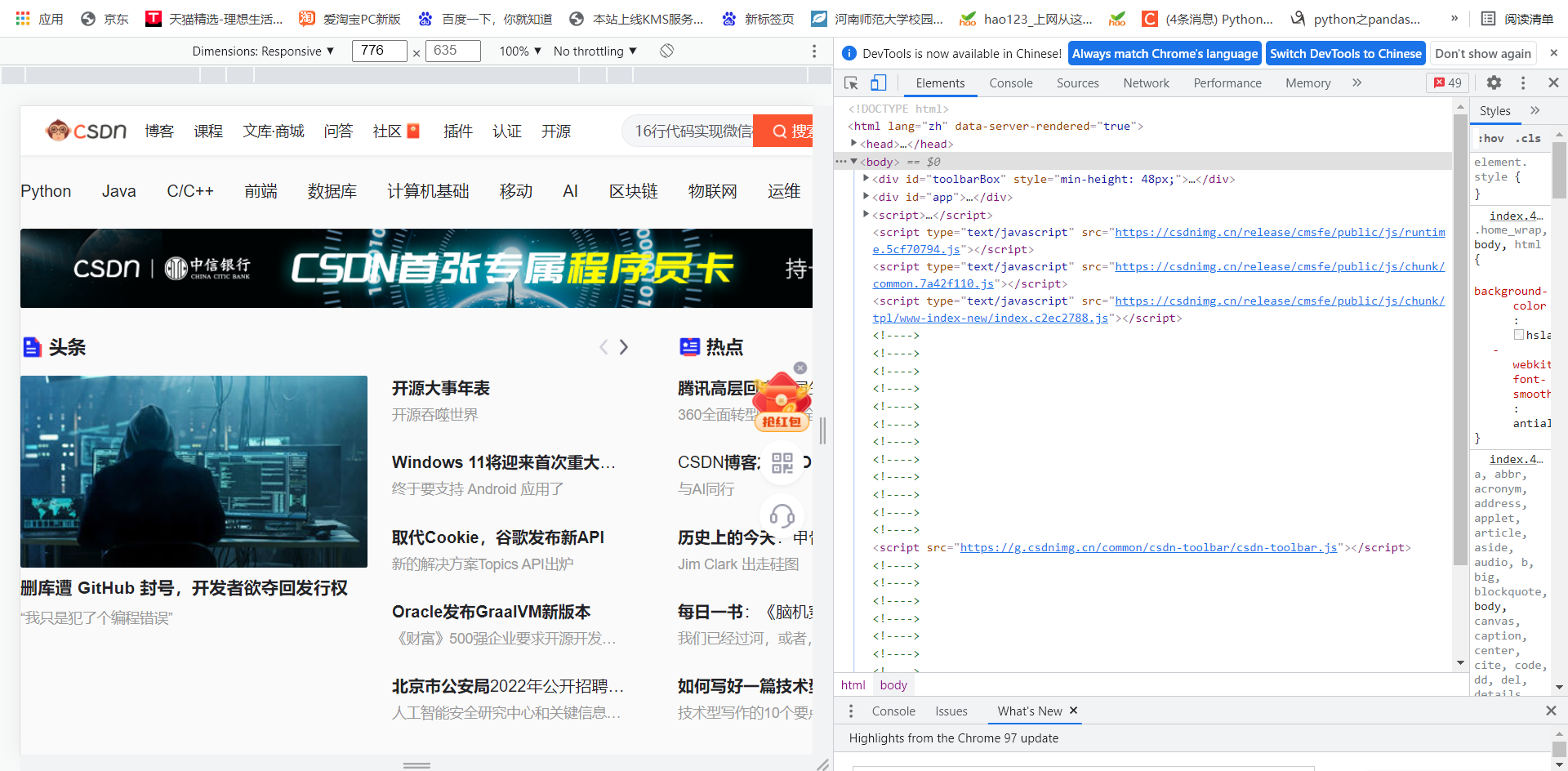
We often see some websites and web pages written in HTML. Let's take the csdn web page version as an example. By viewing the csdn web page source code through f12, we can see that it is constructed from many HTML tags and finally forms the csdn web page.

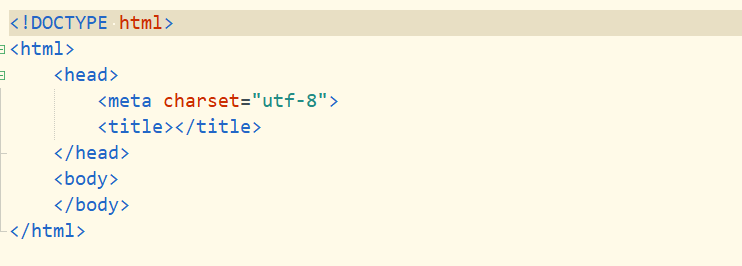
HTML infrastructure

Through the above figure, we can see the basic structure of HTML, <! DOCTYPE HTML > is a declaration document. An HTML file starts with < HTML > and ends with < / HTML >, and is composed of a page header (< head > < / head >) and a page body (< Bobby > < / Bobby >)< Title > is the title of the web page, and meta means to set the coding format of the web page.
Basic tags for HTML
head tag
What is a head tag?
🌟 According to Baidu Encyclopedia: the head tag acts on the head of the web page, and its content will not be displayed in the text.
head internal label
✨ The head element contains all the header tag elements. In the head, you can insert scripts, style files (CSS), and various meta information. The elements that can be added to the header area are.
✨ Title defines the title of the web page (browser toolbar title, search engine result page title, favorite title).
✨ meta is used to define the special information of the page (page keyword, page description), and describes some basic metadata.
✨ link defines the relationship between documents and external resources, which is usually used to introduce external styles (css files).
✨ Style is used to define the css style of the element.
✨ script the JavaScript code used to define the page can also be used to import files.
✨ base can be used to uniformly set the jump mode of hyperlinks on the current page. If tags are used, they must have href attribute or target attribute or both.
boby tag
What is a bobby tag?
🌟 Baidu Encyclopedia: the body tag means that the page is divided artificially, and the body makes the html structure clearer.
Generally, the follow-up explanations are around the labels in Bobby.
Basic label details
Page title
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first title</title> </head> <body> </body> </html>
Running example:

Line feed label br/
< br / > you can wrap lines in HTML.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first title</title> hello <br/> world </head> <body> </body> </html>
Running example:

Paragraph label p
< p > in HTML represents a paragraph tag.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first title</title> <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> <p>Paragraph 4</p> </head> <body> </body> </html>
Running example:

Title labels h1 - h6
✨ The title is represented by h1 - h6 in HTML. And from big to small.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first title</title> <h1>Title I</h1> <h2>Title II</h2> <h3>Title III</h3> <h4>Title IV</h4> <h5>Title V</h5> <h6>Title VI</h6> </head> <body> </body> </html>
Running example:

Input field input
Syntax:
<input type="" name="" id="" value="" />
type is used to set the input format in the input box.
✨ Text: indicates that the text we entered is displayed.
✨ Password: when the text we enter is * it is the same as the password we usually enter.
For example:
<input type="text" >

<input type="password" >

🌟 name: generally used to transmit data to the server.
🌟 id: reference css, etc.
value: is the prompt displayed in the input box.

Ordered list orderlist - ol
For example:
<ol type = "A"> <li>Lu Benwei</li> <li>Dasima</li> <li>pdd</li> </ol>

We can see that this ordered list is ABC, and in the code, type = "A" represents ABC.
We can also replace it with a, I, I, etc.
Unordered list ul
<ul type = "square"> <li>Tiejia Xiaobao</li> <li>Shark pepper</li> <li>Scorpion Lailai</li> </ul>
Operation screenshot:

What does the type in the no sequence table represent?
Its types are circle, disc and square.
Set picture img
<img src="C:\Users\admin\Desktop\tupian\10.jpg" width = "45",height = "28">

src Is the address of the picture, and width and height They represent width and height respectively.
Hyperlink a
<a href="https://blog. csdn. net/m0_ 54355125? Type = blog "target =" "> Xiaobao's blog</a>
A indicates a hyperlink
href indicates the link address
target:
_ self means to open in this window
_ blank opens in a new window
_ Parent opens in the parent window
_ Top opens in the top window
Form form
Generally, we will jump from one html file to another through the form.
Syntax:
<form action="C:\Users\admin\Desktop\HTML\deom2.html" method="post"> account number:<input type="text" name = "Nickname"> <br/> password:<input type="password" name = "pwd"><br/> <input type="submit" value = "Submit" /> </form>
✨ action: indicates the requested file address.
✨ Method: indicates the method of the request, generally including post and get.
Import background film
<body background="C:\Users\admin\Pictures\56.png" style="background-repeat:no-repeat background-attachment:fixed; background-size:100% 100%;" >
Background: is the file address of the background picture.
Background repeat: sets the tiling method of the picture. There are three attributes: no repeat (the picture keeps its own size and is not tiled), repeat-x (the picture is tiled horizontally) and repeat-y (the picture is tiled vertically).
Background attachment: used to set whether the background image is fixed or scrolls with the rest of the page.
Background size: the size of the background picture.
div add picture
#div_2{
width: 900px;
margin-left: 20%;
height: 720px;
background-image : url("../img/meinv.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
background-size:100% 100%;
}
In fact, you add an img after the background, and then you need to wrap it with a url!
==Unfinished to be continued==