What is VUE?
Vue (pronunciation/vju_/, similar to view) is a progressive framework for building user interfaces, based on JavaScript, lightweight and independent
What can Vue do?
View Interface Beautification
Usage steps of Vue
- Introduction
1. Install vue -- npm is installed in advance here
npm install vue - -"just know - we use vue-cli
npm install -g vue-cli - - > - G global installation, easy to use in the future
- Using vue
- vue infrastructure
new Vue({ el:"#myApp", data:{ msg:"zs" }, methods:{//Method clickMe(){ this.msg=this.msg+i++; } },. . . . . })
el: For binding objects, this vue object is bound to scope-only objects
data: Define field values.
The value can be used in the bound object by {key}, here is the one-way value.
The value can be obtained by v-model="key", where the value is bidirectional and the value in the object is bound to the Vue in the process. Synchronized update of values in Data
Objects in Vue objects (data, method.) Attributes can be obtained directly by key, such as:
<div id="aytest"> <span v-text="message"></span> <span v-text="user.name"></span> <span v-html="message"></span> <span v-html="user.name"></span> </div> <!--js Code--> <script> var xxx = new Vue({ el:"#aytest", data:{ message:"<h3>I lost my bag.......</h3>", user:{ name:"ay" } } }) </script>
The above values are taken directly, and the object user directly removes the point attributes.
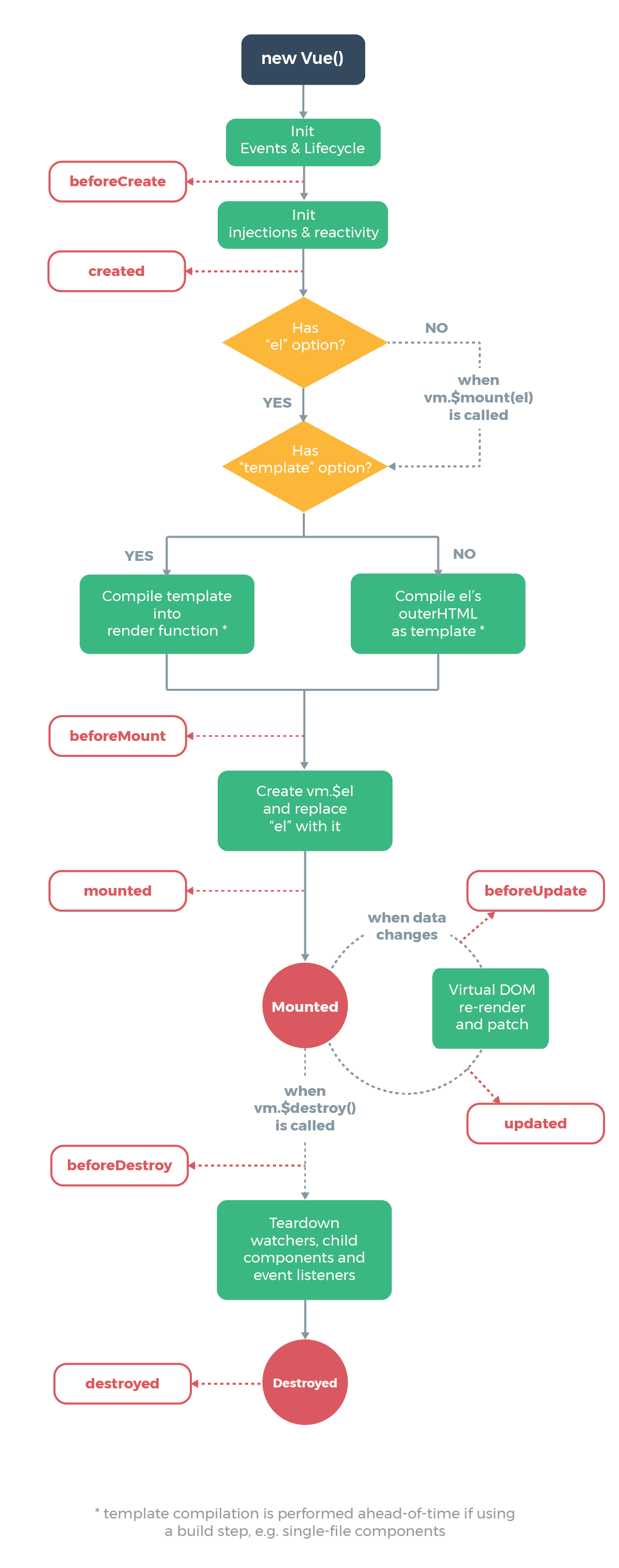
The execution process of Vue

The content in the flow chart of vue is executed sequentially. The hook method is some of the methods in the execution process. By default, no content is written. However, it still executes a specific method in a specific time period. We only need the method of "Overwrite" in the vue object to execute our code in the corresponding time period.
Operations supported by vue
1) Simple expressions
2) Trinomial operation
3) String operation
4) Array operations
5) JSON Object Operation
vue directives
- v-model= "expression" data bidirectional binding
- v-text= "expression" setting the text in the label
- v-html= "expression" setting HTML in label
- v-if(else else if) = "expression". Judgment condition
- v-for= "expression" loop
- v-on= "expression". Register events
Event of vue
<div id="app"> <h1>Result</h1> {{num}} <h1>Writing of Expressions</h1> <button v-on:click="num++">Button</button><br/> <button @click="num++">Button</button><br/> <h1>Event Handler</h1> <button v-on:click="myclick">Button</button><br/> <button @click="myclick">Button</button><br/> </div> var app = new Vue({ el: "#app", data: { num:0 }, methods:{ myclick:function(){ app.num++; console.log(this); } } });
Binding events through v-on: event or @event, and even directly manipulating attributes on events to support passing parameters
Computational attributes of vue: simply by defining the way the method returns the value, processing the display of the value
computed:{ birth(){// Computing attributes is essentially a method, but results must be returned const d = new Date(this.birthday); return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay(); } }
vue monitoring
<div id="app"> <input type="text" v-model="message"> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ message:"" }, watch:{ message(newVal, oldVal){ console.log(newVal, oldVal); } } }) </script>
Through the change of attributes, pay attention to the content of this is wrapped when using this ability, call method also need to find from this, this object can pass modification.
Component function of vue
Global components and local components can be defined.
Local components:
var app = new Vue({ el: "#app", data: {}, components : { "Name of local component 1" : {Component Configuration Objects} "Name of local component 2" : {Component Configuration Objects} } });
Global components:
Vue.component("mycomponent1",{ template : "<h1>This is the first global component</h1>" })
It's not very difficult, just different scopes. Note that the data in the component must be a function.
"Component name":{
template: "",
data : function(){
return {
Key 1:value 1,
Key 2: Value 2
}
}
}
vue routing
Key points:
1. <router-view> </router-view> is where the routing takes effect.
2. After introducing routing, Vue.use(VueRouter) must be used.
import Vue from 'vue';
import VueRouter from 'vue-router'
es grammar needs to be replaced by js import
Vue.use(VueRouter)
3. router in vue object is found by default
<div id="app"> <!-- Use router-link Components to navigate. --> <!-- By afferent `to` Attribute specifying links. --> <!-- <router-link> Default will be rendered as one `<a>` Label --> <!-- Use app Routing in: Matches to product Routing address, then router-view The tag shows the resources corresponding to this address. --> <router-link to="/product">Company Products</router-link> <router-link to="/about">About us</router-link> <hr /> <!-- Routing Exit --> <!-- The routing matched components will be rendered here --> <router-view></router-view> </div> import Vue from 'vue'; import VueRouter from 'vue-router' es Grammar needs to be replaced by js Import Vue.use(VueRouter) //Definition Home Page: Components var index = Vue.component("index", { template : "<h1>home page</h1>" }); //Corporate Products: Components var product = Vue.component("product", { template : "<h1>Company Products</h1>" }); //About us: Components var about = Vue.component("about", { template : "<h1>About us</h1>" }); //Create a route: var router = new VueRouter({ routes : [ { path : "/",//Routing address component : index //Routing corresponding resources }, { path : "/about",//Routing address component : about //Routing corresponding resources }, { path : "/product", component : product }, ] }); //Create a vue object var app = new Vue({ el : "#App ",// mounted on app router : router //Using routing objects });
Summary:
Extensions and functions used in vue are basically embodied by objects in vue objects, and making full use of these objects is making full use of vue
More use of reference official documents