Recently, I took over a project with a relatively long implementation cycle. The foreground technology is easyUI. Now I need to modify a component, which is simply a selector.
Due to the problem of code confidentiality, the figure of this page is not shown.
The page selector is a text followed by a query icon, which is originally a radio filter. Only one can be selected.
According to the customer's requirements, it is modified to multi-choice magnifier. When you open the delete selector, you need to display the last query record and check the previous one. For example, if I select five items for the first time and then open the filter, these five items should be selected by default.
First, identify the selected data through sql. If 1 is selected, it will not be null.
Then identify by the identification field. Other codes are as follows.

$("#accountNo").issMultipleMagnifier({
title:'current',
nowrap: true,
formid: 'form1',
striped: true,
url: '${systemctx}/publicMagnifier/publicMagnifier.json',
linkName: 'accountNo',
callSqlKey: 'magnify.accountmanager.currentaccquery',
sortName: 'checkType',
sortOrder: 'asc',
remoteSort: false,
idField:'ID',
pagination:true,
rownumbers:true,
showFooter:true,
singleSelect: false,
columns: [[
{field:'ck', checkbox:true},
{title:'Bank account', field:'accountNo', width:160, sortable:true, align: 'left',formel: 'accountNo'},
{title:'Opening bank', field:'bankName', width:250, sortable:true, align: 'left'},
{title:'Account usage', field:'accountPurpose', width:70, sortable:true, align: 'left'},
{field:'ID', hidden:true,formel:'accountId'},
{field:'checkType', hidden:true}
]],
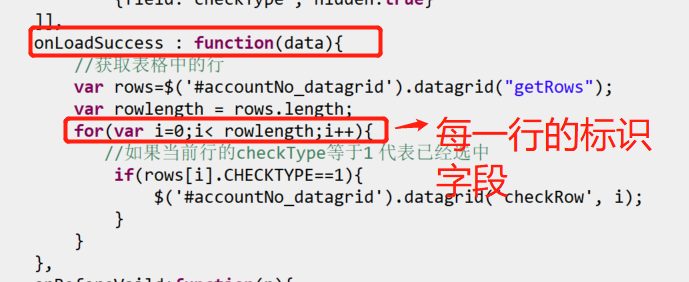
onLoadSuccess : function(data){
//Get rows in table
var rows=$('#accountNo_datagrid').datagrid("getRows");
var rowlength = rows.length;
for(var i=0;i< rowlength;i++){
//If the checkType of the current line is equal to 1, it means it is selected
if(rows[i].CHECKTYPE==1){
$('#accountNo_datagrid').datagrid('checkRow', i);
}
}
},
onBeforeVaild:function(p){
if('' == $("#agencyId").val()) {
$.messager.alert('Message hint', "Please select unit magnifier first!");
return false;
}
var exportStartDate = $("#exportStartDate").datebox("getValue");
if('' == exportStartDate) {
$.messager.alert('Message hint', "Please select query time first!");
return false;
}
},
onBeforeOpen:function(p){
var exportStartDate = $("#exportStartDate").datebox("getValue");
var accountIdArr = 4444444444;//Fake account, avoid null
if($("#accountId").val()!=""){
accountIdArr = $("#accountId").val();
}
var queryParams = {
accountIdArr: accountIdArr,
agencyID: $("#agencyId").val(),
accountNO: '%' + $("#accountNo").val() + '%',
exportStartDate: exportStartDate,
statusId: '<%=RecordStatus.VALID %>'
};
return queryParams;
},
onClose:function(){
var accountNos = $("#accountNo").val();
var accountIds = $("#accountId").val();
orgDatagrid(accountIds,accountNos);
$("#accountNo").val('');
}
});