mavsdk(dronekit-python)
Mainly focus on the application of UAV, not flight control, etc
PX4
airsim(gazebo)
qgroundcontrol verification = = self written control program
9.13-9.14
make px4_sitl gazebo done qgroundcontrol rely on done Download run done
Airsim
git clone -b 4.25 git@github.com:EpicGames/UnrealEngine.git done cd UnrealEngine ./Setup.sh done ./GenerateProjectFiles.sh done make error : No space left on device done make done git clone https://github.com/Microsoft/AirSim.git done cd AirSim done ./setup.sh Failure: refuse to connect and lose the network. Fight again tomorrow
solve:
solve
AirSim setup completed successfully! ./build.sh done
Using Airsim:
Go to the unreal engine installation folder and start unreal by running/ Engine/Binaries/Linux/UE4Editor.
When the phantom engine prompts to open or create a project, select browse and select AirSim/Unreal/Environments/Blocks (or your custom phantom project).
Alternatively, the project file can be passed as a command line parameter. For blocks:/ Engine/Binaries/Linux/UE4Editor <AirSim_ path>/Unreal/Environments/Blocks/Blocks. uproject
If you are prompted to convert a project, look for the "more options" or "convert in place" options. If prompted to build, select Yes. If you are prompted to disable the AirSim plug-in, select No.
After the phantom editor is loaded, press the play button.
There's nothing on the black screen
ROS ✔
sudo sh -c 'echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release -sc) main" > /etc/apt/sources.list.d/ros-latest.list' sudo apt-key adv --keyserver 'hkp://keyserver.ubuntu.com:80' --recv-key C1CF6E31E6BADE8868B172B4F42ED6FBAB17C654 sudo apt update error: not enough space done sudo apt upgrade sudo apt install ros-noetic-desktop-full source /opt/ros/noetic/setup.bash echo "source /opt/ros/noetic/setup.bash" >> ~/.bashrc source ~/.bashrc done
Verify ROS
install rosinstall rosinstall Command is a very frequently used command. You can easily download many commands with this command ROS Software package. sudo apt-get install python-rosinstall stay Terminal Run the following command in: roscore Open a new one terminal,Run the following command to open the little turtle window: rosrun turtlesim turtlesim_node Open a new one terminal,Run the following command to open the tortoise control window, and use the direction keys to control the tortoise movement: rosrun turtlesim turtle_teleop_key Select the control window and press the direction key to see the tortoise moving in the small tortoise window. Open a new one terminal,Run the following command to see ROS Graphical interface showing the relationship of nodes: rosrun rqt_graph rqt_graph
So far, the test is completed, indicating that there is no problem with ROS installation
Extended disk ✔
sudo apt-get install gparted
There is no net (there is no icon in the upper right corner)
sudo service NetworkManager stop sudo rm /var/lib/NetworkManager/NetworkManager.state sudo service NetworkManager start
done
sudo gparted
done
###Raspberry pie
Configuring mavsdk Python ✔
to configure MAVSDK pip install mavsdk done pip3 install aioconsole done make px4_sitl gazebo done commander takeoff done Link control apython from mavsdk import System drone = System() await drone.connect() done await drone.action.arm() await drone.action.takeoff() await drone.action.land() done Script control python3 XXX.py Failed: not installed asyncio pip3 install asyncio python3 XXX.py done
asyncio synergy ✔
asyncio
asyncio-CSDN
asyncio uses "coroutines", which are essentially functions (subroutines in python) that can be paused and resumed later. This allows you to run the orchestration in parallel: the CPU runs part of the orchestration for a period of time, then pauses it and moves to another orchestration. Similar to a thread but running on only one thread.
Asynchronous Concurrency:
Other concurrency models are mostly written in linear mode, which depends on the underlying threads or processes of programming language and operating system; The application code of asyncio application shows the processing context switching. The framework provided by asyncio takes the event loop as the center. The program opens an infinite loop. The program registers some functions on the event loop to meet the requirements of calling corresponding coordination functions when events occur.
Event cycle:
It is an effective way to deal with multi concurrency. It is a programming architecture waiting for the program to allocate events or messages.
future:
A data structure represents the results of work that has not been completed. The event loop listens for the completion of the future object.
task:
A subclass of future that packages and manages the execution of a collaborative process.
async and await keywords
async is used to define an asynchronous method, and await is used to wait for the execution of an asynchronous method to complete.
Asynchronous method:
async def Method name(): return result
- Normal functions are called synchronization functions
- To call an asynchronous function, you must use the keyword await
- await cannot be used in synchronization functions
- Asynchronous methods are called coroutines
Start collaboration:
Event loops can start a coroutine in many different ways
- ① In general, the simplest method for an entry function is to pass the coroutine into * * run_until_complete() * * method.
run_until_complete to run loop, wait until the future is completed, and run_until_complete returns
run_ until_ The parameter of complete () is a future object. When a coroutine is passed in, it will be automatically encapsulated into a task
Example:
import asyncio
async def foo():
print("This is a collaborative process")
return "Return value"
if __name__ == '__main__':
loop = asyncio.get_event_loop()
# event loop
try:
print("Start running collaboration")
coro = foo()
# Object coro of function (coroutine) foo()
print("Enter event loop")
loop.run_until_complete(coro)
# Pass in the method run from the coroutine object_ until_ complete()
print(f"run_until_complete You can get the results of the collaborative process{result},If none, the default output is None")
finally:
print("Close event loop")
loop.close()
if name = = 'main': working principle
py files are generally executed in two ways: ① they are directly executed as scripts. ② It is import ed into other scripts and executed. This line controls that the py file is executed only in the first case.
Each module has one__ name__ Property when its value is__ main__ Indicates that the module (program) itself is running, otherwise it is introduced.
Here__ main__ It can be understood as an entry function. If the module (program, py file) runs directly (such as python3 XX.py)__ name__ Value is__ main__; If the module is called (XX.py is import ed in XXX.py), then__ name__ The value is file name xx.
- ② Coroutine calling coroutine
Use the await keyword in a coroutine to call another coroutine (that is, a function method calls another function method)
Coroutines call ordinary functions
Keyword: call_soon , call_later , call_at
call_soon
loop.call_soon(callback, *args, context=None) stay loop Immediate execution in accordance with context) callback: Synchronization function to be called *args: context: Context parameters (don't know why)
call_at
loop.call_at(when, callback, *args, context=None) stay loop of when Time execution callback Synchronization function when: Not a system timestamp, passed loop.time()get
call_later
loop.call_later(delay, callback, *args, context=None) stay loop It's running delay Execute after a long time callback Synchronization function call_later Is through call_at Realized
See the asyncio CSDN link for details
Dronecode
mavsdk::system API
mavsdk-system
github mavsdk-python
Example learning:
#!/usr/bin/env python3
import asyncio
from mavsdk import System
async def run():
drone = System()
#Create a drone object
await drone.connect(system_address="udp://:14540")
print("Waiting for drone...")
async for state in drone.core.connection_state():
if state.is_connected:
print(f"Drone discovered with UUID: {state.uuid}")
break
print("-- Arming")
await drone.action.arm()
print("-- Taking off")
await drone.action.takeoff()
await asyncio.sleep(5)
print("-- Landing")
await drone.action.land()
if __name__ == "__main__":
loop = asyncio.get_event_loop()
loop.run_until_complete(run())
basic operation
Transfer tasks (such as passing in a landmark and then returning)
In flight mission may change (dynamic transmission mission)
Elder martial brother, I'll do the called implementation
Camera surveillance is back
Planning algorithm
10.2✓
Git
Teaching video
Function:
- Collaborative modification
- Data backup
- version management
- Permission control (permissions of personnel participating in development and contributors other than participants)
- Historical records
- Branch Management (allowing multiple production lines to promote the project at the same time)
Introduction to Git
Git has local
- Workspace (write code)
gitad↓ - Staging (intended but not yet submitted)
git commit↓ - Local library (storing historical versions of each file)
Git remote yes
- Github or
- Code cloud
Git Fundamentals
Hash encryption algorithm (SHA-1 for git)
It is a series of encryption algorithms. Different algorithms have different encryption strength, but have many common points:
- For any amount of data, the length of the encryption result of the same hash algorithm is fixed
- When the algorithm is determined, the input data has only one output result
- When the algorithm is determined, if the input data changes, the output data must change and usually change greatly
- Hash algorithm is irreversible
- Hash algorithms can be used to validate a file - using one of its input data, there is only one output
Git version saving method - snapshot
How to snapshot:
git will read all the data in the current workspace, pre store the data, and then readjust it. It will compare with the contents of the previous snapshot version. For unchanged file data, git will remove the data of redundant files in the current pre storage, and retain the pointer to the file data in the previous version instead. For different file data, it will retain the data, and finally save the data completely. This is regarded as the execution of a snapshot.
Differences between git and CVS, Subversion, etc.:
The difference between the two lies in the way data is saved. The former is a micro system that records and assembles a series of snapshot streams, and is concerned about whether the overall file data changes. Save a snapshot every time you commit, and each snapshot contains complete data; The latter is concerned about the specific differences in file contents. The complete data is saved for the first time, and the data saved each time in the future is not complete. Only the change information based on the previous version and the current version will be recorded, and those that have not changed will not be recorded. (for unchanged files, the snapshot directly points to the original file, and the changed file is updated.; SVN is to save only part of the changed information each time.)
###To link a Git local library to a remote library
- Right click the folder to create the version Library (the. git file appears)
- Little Turtle - Settings - left Git - Remote - fill the HTTPS address of the web version library into two URL s - save and close
- Pull
- Submit
- Synchronization (select remote library)
#9.26-9.28✓
#Flash framework - lightweight py web Framework
CSDN-flask
See pycharm for learning contents
#9.26
#werkzeug Library
Werkzeug is a WSGI toolkit
WSGI(Python Web Server Gateway Interface), It is Python Language defined Web Server and Web A simple and common interface between applications or frameworks. This is a specification that describes web server How with web application Interaction web application How to process requests),
Werkzeug can be used as the underlying Library of a Web framework. Werkzeug is a toolkit, which can be used as the underlying Library of a Web framework, because it encapsulates many Web framework things, such as Request, Response and so on.
Its contents include
HTTP Parsing of header Easy to use request and response object Interactive style based JavaScript Browser debugger for scripting language And WSGI 1.0 Specification 100%compatible support Python 2.6, 2.7 And 3.3 Unicode support HTTP Session And signature Cookie support URI and IRI Processing functions, including Unicode Support of Built in compatible with some non-standard WSGI Server and browser Integrated URLs Routing function
9.27-9.28 temporary ‡
#session and cookie
CSDN
HTTP protocol is a stateless protocol, that is, every time the server receives a request from the client, it is a new request, and the server does not know the historical request record of the client; The main purpose of Session and Cookie is to make up for the stateless nature of HTTP.
##session
The client requests the server, and the server will open up a memory space for this request. This object is the session object, and the storage structure is ConcurrentHashMap. Session makes up for HTTP statelessness. The server can use session to store some operation records of the client during the same session.
##How does session judge whether it is the same session
When the server receives the request for the first time, it opens up a Session space (creates a Session object), generates a sessionId, and sends a response to the client to set a cookie through the * * set Cookie: JSESSIONID=XXXXXXX * * command in the response header;
After receiving the response, the client sets a Cookie information of * * JSESSIONID=XXXXXXX * * on the local client, and the expiration time of the Cookie is the end of the browser session;
Next, every time the client sends a request to the same website, the request header will bring the Cookie information (including sessionId). Then, the server obtains the value named JSESSIONID by reading the Cookie information in the request header.
##Disadvantages of session
There is A disadvantage of the Session mechanism. For example, server A stores sessions, which means that after load balancing, if the traffic of A surges over A period of time, it will be forwarded to B for access, but server B does not store sessions of A, which will lead to Session failure.
##cookie
Cookies in HTTP protocol include Web cookies and browser cookies. It is a small piece of data sent by the server to the Web browser. The Cookie sent by the server to the browser will be stored by the browser and sent to the server together with the next request. Usually, it is used to determine whether two requests come from the same browser. For example, the user remains logged in.
9.29✓
URL
On the WWW, each information resource has a unified and unique address on the Internet. This address is called URL (unified resource locator). It is the unified resource positioning flag of the WWW, which refers to the network address.
URL It consists of three parts: resource type, host domain name where resources are stored, and resource file name. It can also be considered to be composed of four parts: protocol, host, port and path URL The general syntax format of is: (Square brackets[]Is optional): protocol :// hostname[:port] / path / [;parameters][?query]#fragment
9.29✓
restful architecture
CSDN
restful is a constraint of architecture and a constraint standard given
REST: Representational State Transfer:
1.every last URI Represents a resource; 2.Between the client and the server, transfer some kind of presentation layer of this resource; 3.Client through four HTTP Verb( get,post,put,delete),Operate the server-side resources to realize "presentation layer state transformation".
Six principles of REST architecture
1. C-S framework
Data is stored in Server End, Client Just use the end. The benefit of complete separation of both ends makes client The portability of end-to-end code becomes stronger,
Server The expansibility of the end becomes stronger. The two ends are developed separately and do not interfere with each other.
2. Stateless
http The request itself is stateless, based on C-S Architecture, each request of the client has sufficient information to be recognized by the server.
Some of the information required for the request is contained in URL Query parameters header,body,The server can save the state of the client according to various requested parameters without saving the state of the client,
Return the correct response to the client. Stateless features greatly improve the robustness and scalability of the server.
Of course, this constraint of total statelessness also has disadvantages. Each request of the client must bring the same repeated information to determine its own identity and status (this is also necessary),
It causes the redundancy of transmission data, but this disadvantage is almost negligible for performance and use.
3.Unified interface
That's it REST The core of architecture, unified interface RESTful Service is very important. The client only needs to pay attention to the implementation of the interface. The readability of the interface is strengthened and it is convenient for users to call.
4.Consistent data format
The data format returned by the server is either XML,Or Json(Get data), or directly return the status code
Self describing information, each item of data should be self describing, which is convenient for the code to process and analyze the content.
For example, through HTTP The returned data contains [MIME type ]Information, we from MIME type You can know the specific format of the data, whether it is pictures, videos or videos JSON,
Client pass body Content, query string parameters, request header and URI(Resource name) to transfer status. Server through body The content, response code and response header transmit the status to the client.
This technology is called hypermedia (or hypertext links).
In addition to the above, HATEOS It also means that links can be included in the returned if necessary body(Or head) to provide URI To retrieve the object itself or associated objects.
If a microblog information is requested, the server response information should include other information related to this microblog URL,Clients can take further advantage of these URL Initiate a request to obtain the information of interest. For example, paging can obtain the information of the next page from the return data of the first page URT It is also based on this principle.
JSON For example:
code-Contains an integer type HTTP Response status code.
status-Include text: success","fail"Or " error". HTTP The status response code is 500-599 "Between" fail",At 400-499 "Between" error",
Others are " success"(For example, the response status code is 1 XX,2XX And 3 XX). This is actually optional according to the actual situation.
message-When the status value is fail"And " error"Valid when used to display error messages. Reference internationalization( il8n)Standards,
It can contain information numbers or codes, only one of them, or both and separated by separators.
data-Containing the response body. When the status value is fail"Or " error"When, data Contains only the error reason or exception name, or null It's OK
Returns a successful response JSON:
{
"code": 200,
"message": "success",
"data": {
"userName": "123456",
"age": 16,
"address": "beijing"
}
}
Return failed response json format:
{
"code": 401,
"message": "error message",
"data": null
}
4.System layering
The client usually cannot indicate whether it is directly or indirectly connected to the end server. The security policy should also be considered when layering
5.Cacheable
On the world wide web, the client can cache the response content of the page. Therefore, all responses should be implicitly or explicitly defined as cacheable,
If it is not cacheable, the client should avoid responding with old data or dirty data after multiple requests.
Properly managed caching will partially or completely eliminate the interaction between the client and the server, further improving performance and scalability.
6.On demand coding, customizable code (optional)
The server can choose to temporarily issue some function codes to the client for execution, so as to customize and expand some functions of the client.
For example, the server can return some Javascript The code lets the client execute to implement certain functions.
Tips: REST In the design criteria in the architecture, only on-demand coding is optional. If a service violates any other criterion, it cannot be called strictly RESTful Style.
9.29
API( Application Programming Interface)
##Introduction ←
API is a set of subroutine definitions, protocols and tools used to build software applications. Generally speaking, it is a set of clearly defined communication methods between software components.
Agreement( protocol): API Specification of interaction between components in the interface Format( format): Format when interacting. Common formats include XML and JSON API Endpoint: refers to a service provider that provides a subfunction in the same interface. Different endpoints can have different protocols and formats.
API features:
API You can confirm whether all operations are legal When an error occurs, API Instructions will be issued according to the error reporting mechanism Pagination( pagination)When there is more information to be displayed, it can be displayed in parts. Helps save bandwidth and resources Filter( filtering)Specific information can be displayed on request to help save bandwidth and resources API Built in authorization and access control You can set rate limits to control the use of server resources
Using API core requirements: using existing interfaces can reduce development costs. For example, if you want to use a map, you can use the Gaode map API
##Understand API
CSDN - understand API
##Write API rocketapi
9.29✓
HTTP protocol (Hyper Text Transfer Protocol)
CSDN
HTTP is a hypertext transfer protocol. It is a simple request response protocol. It usually runs on TCP. It specifies what messages the client may send to the server and what response it will get. The headers of request and response messages are given in ASCII; The message content has a MIME like format. This simple model contributed to the success of the early Web because it made development and deployment very straightforward.
Hypertext Hypertest
Ordinary text is a simple character. People want to transmit pictures, videos, audio and even picture or text hyperlinks. At this time, the semantic expanded text is hypertext.
Transfer transfer
Transfer a binary packet from a computer terminal to another terminal The party transmitting the data packet is called the requestor, and the party receiving the binary data packet is called the responder
HTTP is a convention and specification for transmitting text, pictures, audio, video and other hypertext data between two points in the computer world
[the external chain picture transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-nmvcfgqj-1641299488850)( https://tse1-mm.cn.bing.net/th/id/R-C.c57e01c28808a8d2652102b3502a0631?rik=5htBPnE5BPB8WA&riu=http%3a%2f%2fcache.yisu.com%2fupload%2fadmin%2fcustomer_case_img%2f2019 -11-07%2f1573122633. png&ehk=3daIzO7aXx9WA3ZNW7YdQPiKjd5uHkBNzenXUihJwkk%3d&risl=&pid=ImgRaw&r=0)]
Protocols are organized in layers. Each layer provides services for the upper layer. All protocols in each layer are called protocol stacks
####Application layer
Protocol for application communication (HTTP, SMTP, FTP, DNS, etc.)
The application layer is the layer for storing network applications and network protocols. The application layer of the Internet includes many protocols,
For example, we learn HTTP, e-mail Transfer Protocol SMTP, file upload protocol FTP, and DNS protocol for domain name resolution.
Application layer protocols are distributed on multiple end systems. One end system application program exchanges information packets with another end system application program. We call the information packets located in the application layer as messages
####Transport layer
Protocol for application transport (TCP UDP)
The transport layer of the Internet transmits application messages between application breakpoints. There are mainly two transmission protocols TCP and UDP in this layer. Any one of them can be used to transmit messages
We call the transport layer packet segment
####Network layer
IP protocol at destination
The network layer is responsible for moving the network hierarchy called datagram from one host to another. A very important protocol in the network layer is IP protocol,
All Internet components with network layer must run IP protocol. IP protocol is an internet protocol. In addition to IP protocol,
The network layer also includes some other Internet protocols and routing protocols. Generally, the network layer is called IP layer, which shows the importance of IP protocol.
####Link layer
Data packets in the link layer are called "frames"
Transport packets from one node (host or router) to another
Example: DOCSIS protocol for Ethernet, WiFi and cable access
####Physical layer
The function of the physical layer is to transport each bit in the frame from one node to another. The protocol of the physical layer still uses the link layer protocol,
These protocols are related to the actual physical transmission medium. For example, Ethernet has many physical layer protocols: twisted pair copper wire, coaxial cable, optical fiber and so on.
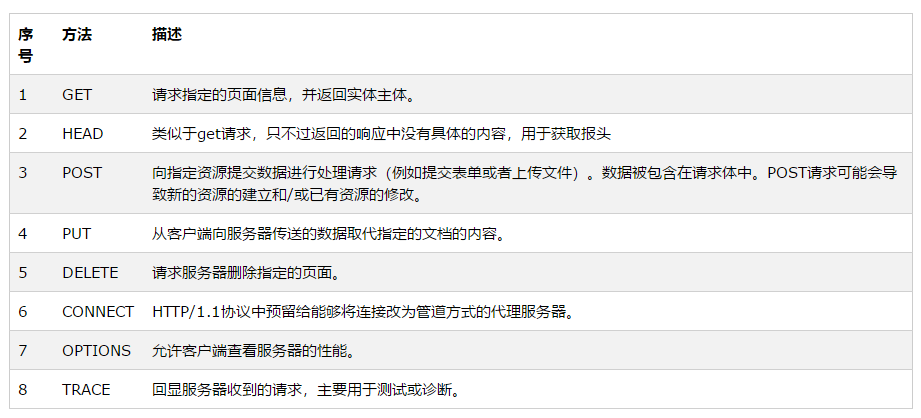
##HTTP method ←

1.OPTIONS The return server can also be used for specific resources web The server sends a request to test the functionality of the server 2.HEAD Ask the server for and GET Request a consistent response, but the response body will not be returned. This method can obtain the meta information contained in the small response header without transmitting the whole response content. 3.GET Make a request to a specific resource. be careful: GET Methods should not be used in operations that produce "side effects", For example, in Web Application One of the reasons is GET May be randomly accessed by web spiders, etc. Loadrunner Medium correspondence get Request function: web_link and web_url 4.POST Submit data to the specified resource for processing requests (such as submitting forms or uploading files). The data is contained in the request body. POST Requests may result in the creation and of new resources/Or modification of existing resources. Loadrunner Medium correspondence POST Request function: web_submit_data,web_submit_form 5.PUT Upload its latest content to the specified resource location 6.DELETE Request server delete Request-URL Identified resource 7.TRACE Echo the request received by the server, which is mainly used for testing or diagnosis 8.CONNECT HTTP/1.1 The protocol is reserved for proxy servers that can change the connection to pipeline mode. be careful: 1)Method names are case sensitive. When the resource targeted by a request does not support the corresponding request method, The server should return status code 405( Mothod Not Allowed);When the server does not recognize or support the corresponding request method, the status code 501 shall be returned( Not Implemented). 2)HTTP The server should at least implement GET and HEAD/POST Method, other methods are optional. In addition, in addition to the above methods, specific HTTP The server supports extended custom methods.
9.29✓
MIME type (Multipurpose Internet Mail Extensions)
MIME official website
Media type is a standard used to represent the nature and format of a document, file, or byte stream.
Browsers usually use MIME types (not file extensions) to determine how to handle URL s, so it is important for the Web server to add the correct MIME type to the response header.
9.30✓
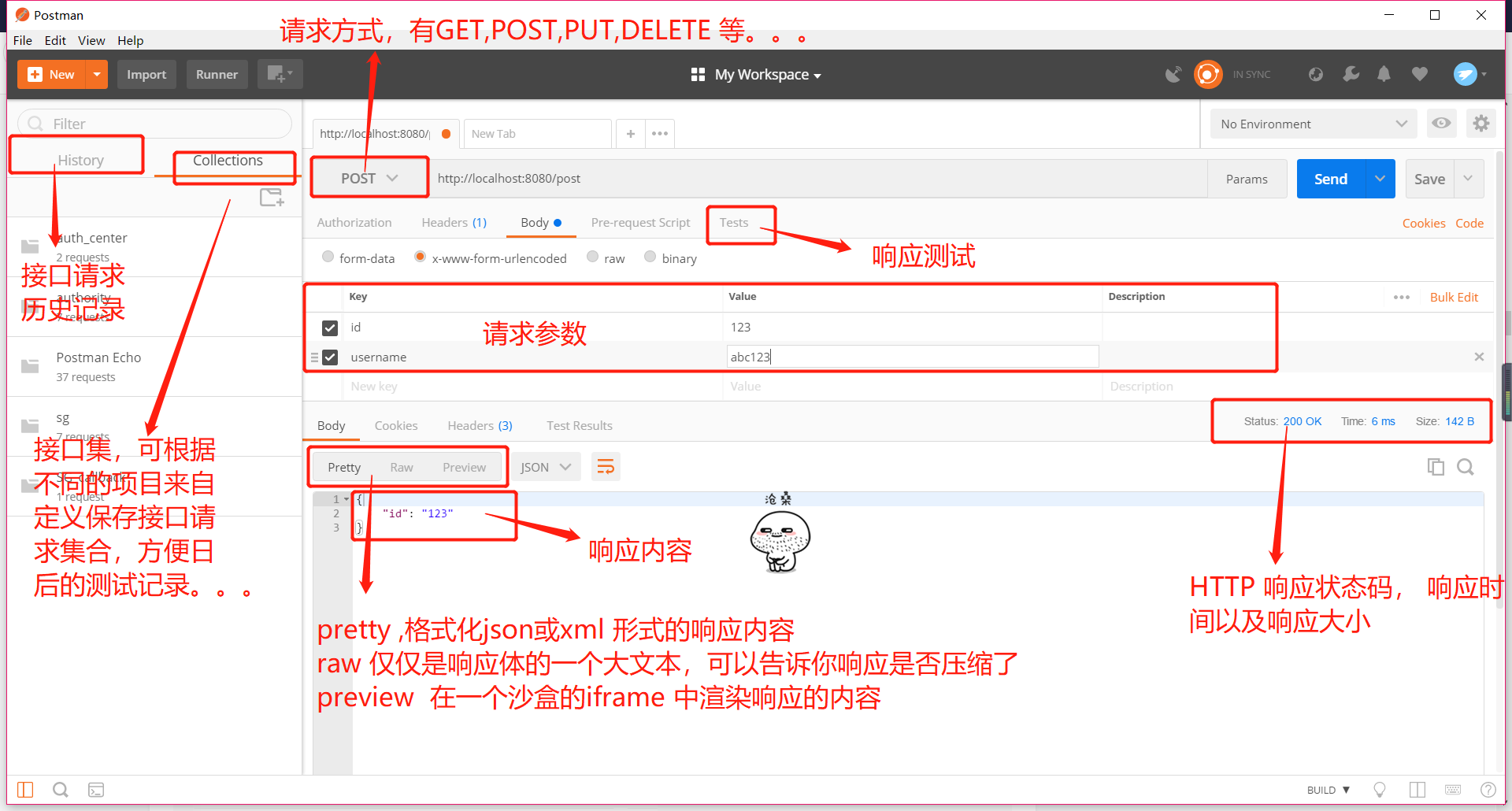
POSTMAN - Web debugging tool
Users need some methods to track web page requests when developing or debugging network programs or web page B/S mode programs. Users can use some network monitoring tools, such as the famous Firebug and other web page debugging tools. This web page debugging tool introduced to you today can not only debug simple css, html, scripts and other simple web page basic information, but also send almost all types of HTTP requests! Postman is one of the representative products of Chrome plug-in products in terms of sending network HTTP requests.
Postman API Chinese white paper document - postman tutorial

#9.30-10.2 pause
#swagger - better API documentation
Now it has become the front rendering, the front and rear ends are separated, and the only connection between the front and rear ends has become the API interface; API documents become a link between front and back-end developers,
swagger
1,It is a better writing tool for you API Document a standardized and complete framework.
2,Provide description, production, consumption and visualization RESTful Web Service.
3,It is a formal specification supported by a large set of tools. This collection covers everything from the end-user interface, the underlying code base, to business API All aspects of management.
effect:
1. Interface documents are automatically generated online.
2. Function test.
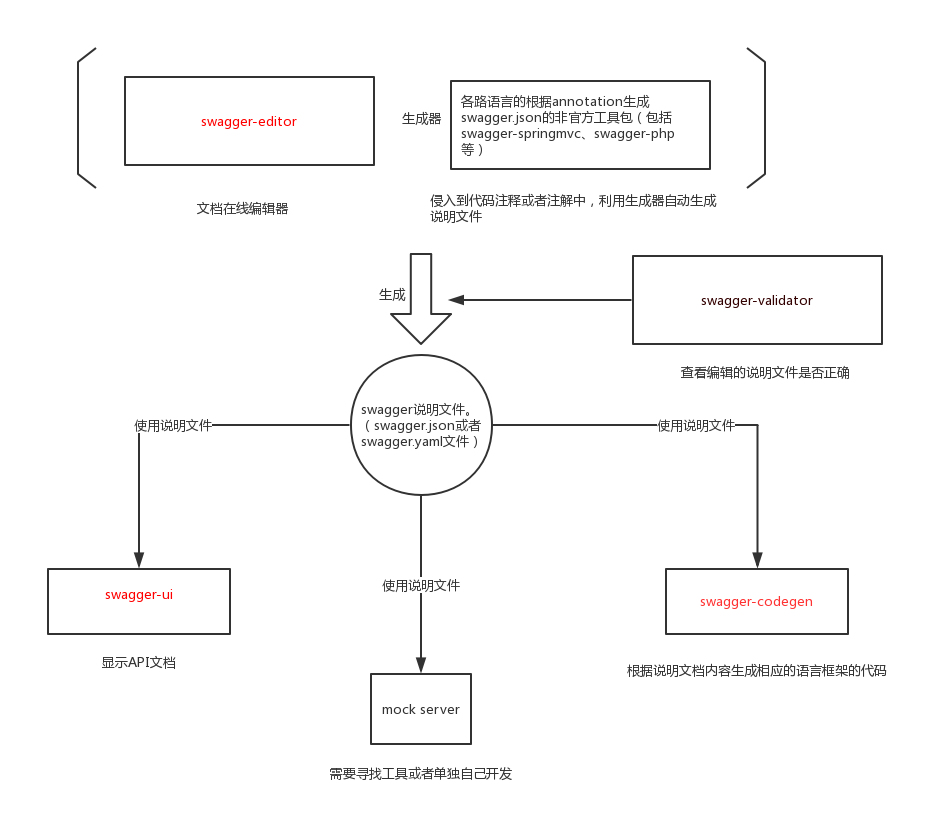
Swagger It is a group of open source projects, of which the main projects are as follows:
1. Swagger-tools:Provide various and Swagger Tools for integration and interaction. For example, mode verification Swagger 1.2 Convert document to Swagger 2.0 Document and other functions.
2. Swagger-core: be used for Java/Scala Yes Swagger realization. And JAX-RS(Jersey,Resteasy,CXF...),Servlets and Play Framework for integration.
3. Swagger-js: be used for JavaScript of Swagger realization.
4. Swagger-node-express: Swagger Module for node.js of Express web Application framework.
5. Swagger-ui: An independent HTML,JS and CSS Collection, can be Swagger compatible API Dynamically generate elegant documents.
6. Swagger-codegen: A template driven engine that analyzes users Swagger Resource declarations generate client code in various languages.
7. swagger-editor:Is an online editing document description file( swagger.json or swagger.yaml (file),
To facilitate other gadgets in the ecosystem( swagger-ui)Etc.

#10.1
#spring framework
Spring Is a lightweight Java The purpose of the development framework is to solve the coupling problem between the business logic layer and other layers of enterprise application development. It is a hierarchical JavaSE/JavaEE full-stack(One stop) lightweight open source framework for development Java Applications provide comprehensive infrastructure support. Spring Responsible for infrastructure, so Java Developers can focus on application development. Spring The most fundamental mission is to solve the complexity of enterprise application development, that is, simplification Java development. Spring It can do many things. It provides rich functions for enterprise development, but the bottom layer of these functions depends on its two core features, That is, dependency injection( dependency injection,DI)And aspect oriented programming( aspect-oriented programming,AOP). In order to reduce Java The complexity of development, Spring The following four key strategies are adopted be based on POJO Lightweight and minimal intrusive programming; Loose coupling is realized through dependency injection and interface oriented; Declarative programming based on facets and conventions; Reduce boilerplate code through facets and templates.
#10.1-10.2pause
#Rocket API - write an API quickly
10.1-✓
Common profile formats
- Key value pair
- JSON
- XML
- YAML
- TOML
#10.1-10.2 ✓
#FastAPI - py web framework better than flash
CSDN
FastAPI can use url/docs to view the automatically generated API model
###FastAPI differs from flash in that:
-
Decorator
-
@app.route('', methods=['POST'])
-
@app.get('') @app.post(") @app.put(") @app.delete(")
-
-
Path parameters
-
@app.route('/page/int:num')
-
@app.get("/items/{item_id}")
async def read_item(item_id: int): -
FastAPI will also automatically perform data verification for us. Data verification is implemented by Pydantic
- 3
In the REST interface, there are three ways to receive parameters: Path, Query and Header/Body
Path: http://pandora128.cn/{param}
Query: http://pandora128.cn?q={param}
Header/Body:
{
'param':'value'
} -
-
4
-
5
10.1-10.2Pause
Two annotations of requestbody requestparam spring
10.5
Djanjo
front end
django framework and flash framework build a background
Through an API call
BS structure
restful get post
postman
swagger
Write mavsdk into flash
Front end HTML, CSS, JavaScript and other languages
Website architecture
system management
Service deployment
Continuous integration
Database management
Concurrent processing
py's web development technology stack:
Import mavsdk into flash
Then the data of UAV are analyzed
Tensorflow/Pytorch
golang
yolo visual analysis