Recently, the course is a little tight, so I put aside the study of SSH temporarily, and wait a little less time to start the follow-up of SSH blog. This semester's JAVA course has learned the chapters of graphical user interface, and began to contact awt and swing learning. I want to use the knowledge I learned to design a login interface that imitates QQ. If I have more time, I'm going to continue to improve this small program. I may also try to achieve login, add database and add network functions to make it simple. Chat function. I don't want to think so much at first. It depends on whether I have time or not. Enter the topic, and begin to design a QQ-like interface.
In order to realize the design of QQ interface, first of all, I think about the idea. Here I use BorderLayout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layout Layou Add a gif map to the north, the west is a head image, the middle is a user box and password box, "remember password" and "automatic login" check box, the south is a picture of the login button, the East is a "registration account" and "forget password" label. Okay, now the code.
1. Design Frame
-
public class InitSysLogin extends JFrame{
-
-
private static final long serialVersionUID = 1L;
-
public static final String LOG_TITLE="Sign in";
-
public static final int WINDOW_WIDTH=420;
-
public static final int WINDOW_HEIGHT=300;
-
public static final int LOCATION_X=497;
-
public static final int LOCATION_Y=242;
-
-
-
public void initLogin(){
-
InitSysLogin login=new InitSysLogin();
-
login.setTitle(LOG_TITLE);
-
login.setSize(WINDOW_WIDTH, WINDOW_HEIGHT);
-
login.setLocation(LOCATION_X, LOCATION_Y);
-
-
login.setUndecorated(true);
-
login.setResizable(false);
-
-
login.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
login.setVisible(true);
-
}
-
-
-
}
The frame's border is set invisible, so the window can't be moved. The purpose of this paper is to use BorderLayout to design the interface, so the function of dragging window is not implemented yet.
2. Add BorderLayout Layout Layout Layout Layout Manager and add a JPanel in five parts
-
public class InitSysLogin extends JFrame{
-
-
private static final long serialVersionUID = 1L;
-
public static final String LOG_TITLE="Sign in";
-
public static final int WINDOW_WIDTH=420;
-
public static final int WINDOW_HEIGHT=300;
-
public static final int LOCATION_X=497;
-
public static final int LOCATION_Y=242;
-
-
-
public void initLogin(){
-
InitSysLogin login=new InitSysLogin();
-
login.setTitle(LOG_TITLE);
-
login.setSize(WINDOW_WIDTH, WINDOW_HEIGHT);
-
login.setLocation(LOCATION_X, LOCATION_Y);
-
-
login.setUndecorated(true);
-
login.setResizable(false);
-
-
BorderLayout border_layout=new BorderLayout();
-
login.setLayout(border_layout);
-
-
-
-
-
JPanel panel_north=CreatePanel.CreateNorthPanel();
-
login.add(panel_north,BorderLayout.NORTH);
-
-
-
-
-
JPanel panel_center=CreatePanel.CrateCenterPanel();
-
login.add(panel_center,BorderLayout.CENTER);
-
-
-
-
-
JPanel panel_west=CreatePanel.CreateWestPanel();
-
login.add(panel_west,BorderLayout.WEST);
-
-
-
-
-
JPanel panel_south=CreatePanel.CreateSouthPanel();
-
login.add(panel_south,BorderLayout.SOUTH);
-
-
-
-
-
JPanel pannel_east=CreatePanel.CrateEastPanel();
-
login.add(pannel_east,BorderLayout.EAST);
-
-
login.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
login.setVisible(true);
-
}
-
}
3. Create a new class for layout design, named CreatePanel
-
public class CreatePanel {
-
-
public static final int WINDOW_WIDTH=420;
-
public static final int WINDOW_HEIGHT=300;
-
public static final int LOCATION_X=497;
-
public static final int LOCATION_Y=242;
-
-
-
-
-
-
public static JPanel CreateNorthPanel(){
-
JPanel panel=new JPanel();
-
panel.setLayout(null);
-
panel.setPreferredSize(new Dimension(0, 140));
-
-
ImageIcon image=new ImageIcon("images/back.gif");
-
JLabel background=new JLabel(image);
-
background.setBounds(0,0,420,180);
-
panel.add(background);
-
return panel;
-
}
-
-
-
-
-
public static JPanel CreateWestPanel(){
-
JPanel panel=new JPanel();
-
panel.setLayout(null);
-
panel.setPreferredSize(new Dimension(130,0));
-
-
ImageIcon image=new ImageIcon("images/HeadImage.png");
-
JLabel background=new JLabel(image);
-
-
background.setBounds(0, 0, 120, 120);
-
-
panel.add(background);
-
return panel;
-
}
-
-
-
-
-
public static JPanel CreateSouthPanel(){
-
JPanel panel=new JPanel();
-
panel.setLayout(null);
-
panel.setPreferredSize(new Dimension(0, 50));
-
MyLineBorder myLineBorder = new MyLineBorder(new Color(192, 192, 192), 1 , true);
-
-
-
-
-
ImageIcon image=new ImageIcon("images/login_button.png");
-
JButton btn=new JButton(image);
-
btn.setBounds(130,0,image.getIconWidth()-10,image.getIconHeight()-10);
-
btn.setBorder(myLineBorder);
-
panel.add(btn);
-
return panel;
-
}
-
-
-
-
-
public static JPanel CrateCenterPanel(){
-
JPanel panel=new JPanel();
-
panel.setLayout(null);
-
panel.setPreferredSize(new Dimension(0, 180));
-
MyLineBorder myLineBorder = new MyLineBorder(new Color(192, 192, 192), 1 , true);
-
-
-
-
-
JTextField username=new JTextField();
-
username.setBounds(0, 15, 175, 30);
-
username.setBorder(myLineBorder);
-
-
-
-
-
JPasswordField password=new JPasswordField(JPasswordField.LEFT);
-
password.setBounds(0, 44, 175, 30);
-
password.setBorder(myLineBorder);
-
-
-
JCheckBox rember_pwd=new JCheckBox("Remember password");
-
rember_pwd.setBounds(0, 80, 80, 20);
-
-
JCheckBox login_auto=new JCheckBox("automatic logon");
-
login_auto.setBounds(100, 80, 80, 20);
-
-
-
panel.add(rember_pwd);
-
panel.add(username);
-
panel.add(password);
-
panel.add(login_auto);
-
return panel;
-
}
-
-
-
-
-
public static JPanel CrateEastPanel(){
-
JPanel panel=new JPanel();
-
panel.setLayout(null);
-
panel.setPreferredSize(new Dimension(100, 0));
-
-
JLabel regeist=new JLabel("Registered account number");
-
regeist.setForeground(new Color(100,149,238));
-
regeist.setBounds(0, 13, 60, 30);
-
regeist.setFont(new Font("Song style",0,12));
-
-
JLabel regetpwd=new JLabel("Retrieve password");
-
regetpwd.setForeground(new Color(100,149,238));
-
regetpwd.setBounds(0, 43, 60, 30);
-
regetpwd.setFont(new Font("Song style",0,12));
-
-
panel.add(regetpwd);
-
panel.add(regeist);
-
return panel;
-
}
-
}
4. Create an image folder and import related pictures
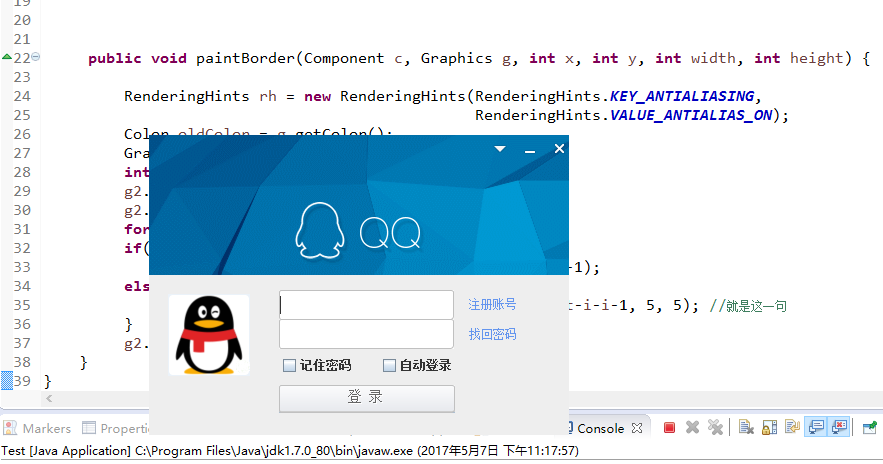
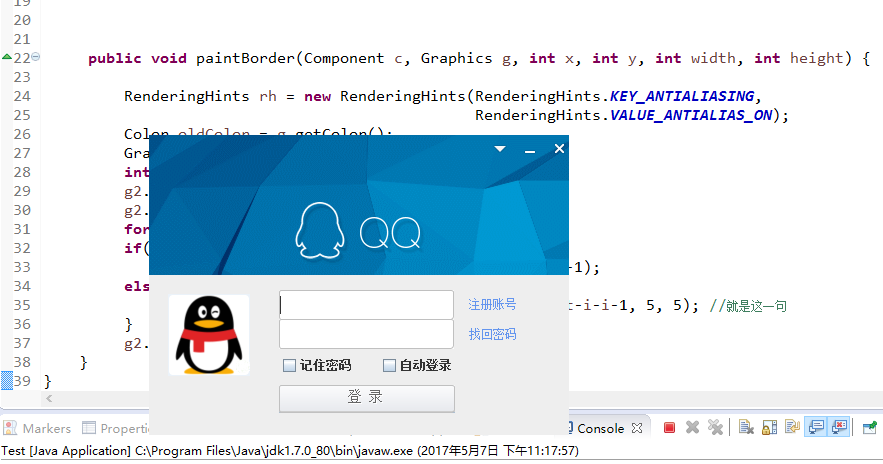
5. The results are as follows:

Although the login interface with QQ is still too poor, but the basic appearance is still out. Do it yourself before you know a seemingly simple thing. For beginners, you can learn a lot. When you do it, you will encounter many confusing problems. Some functions are not as simple as we thought. However, I believe that as long as we slowly explore, one day we will improve the interface to their satisfaction. I have to say that QQ login interface is still very beautiful! This one of mine needs to be perfected urgently, and it will be added slowly in the future.
6. Solutions to some problems in the production process
JTextField input box's border is very ugly, square, and looks aesthetic fatigue (personal feeling), so I use a MyLineBorder-like program to achieve a rounded rectangle, and use a light-colored border, as shown in the figure above, when I did this idea, but it will not be realized, Baidu checked, learn from others. The human method is directly used.
-
public class MyLineBorder extends LineBorder{
-
-
-
private static final long serialVersionUID = 1L;
-
-
public MyLineBorder(Color color, int thickness, boolean roundedCorners) {
-
super(color, thickness, roundedCorners);
-
}
-
-
public void paintBorder(Component c, Graphics g, int x, int y, int width, int height) {
-
-
RenderingHints rh = new RenderingHints(RenderingHints.KEY_ANTIALIASING,
-
RenderingHints.VALUE_ANTIALIAS_ON);
-
Color oldColor = g.getColor();
-
Graphics2D g2 = (Graphics2D)g;
-
int i;
-
g2.setRenderingHints(rh);
-
g2.setColor(lineColor);
-
for(i = 0; i < thickness; i++) {
-
if(!roundedCorners)
-
g2.drawRect(x+i, y+i, width-i-i-1, height-i-i-1);
-
else
-
g2.drawRoundRect(x+i, y+i, width-i-i-1, height-i-i-1, 5, 5);
-
}
-
g2.setColor(oldColor);
-
}
-
}
b. In this case, inserting pictures in Panel is achieved by defining a JLabel instance and an ImageIcon instance, and then passing the ImageIcon parameter directly to JLabel.
c. Buttons are also implemented directly with pictures as the background of JButton.
d. When adding group will in Panel, set its layout to null, set it to null to adjust the position of each component according to its own needs. The process of adding components is actually a process of constant adjustment and modification, especially when adjusting the position, it is a headache, because it is just touching, and it does not know any skills, it is purely groping.
e. If we want to continue to improve the function of QQ interface, most of them need to use the monitoring mechanism (personal feeling) to achieve, because we have not yet learned, we have not had time to improve it.