The difference between swiper2.0 and 3.0:
3.0 supports some PC browsers
3.0 merge js, add animation.css
3.0 continue update, 2.7.6 stop update
html structure:
<div class="swiper-container"> <div class="swiper-wrap"> <div class="swiper-slide"> </div> </div> </div>
Plug in and parameters:
json format data configuration
Parameter values are numbers, strings, functions
Supports all kinds of status of rotation callback. There is only one parameter, which is the current rotation object
swiper Download: https://www.swiper.com.cn/download/index.html
(my latest version has arrived at swiper5)
Basic example of swiper horizontal scrolling:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="swiper-pagination"></div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper=new Swiper(".swiper-container", { //direction: 'vertical', // Vertical toggle options loop: true, // Loop mode options // If you need a pager pagination: { el: '.swiper-pagination', }, // Forward / backward button if necessary navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, // Scroll bar if needed // scrollbar: { // el: '.swiper-scrollbar', // }, autoplay: { delay: 2500, disableOnInteraction: false, } }); </script> </body> </html>

Basic example of swiper vertical scrolling:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper=new Swiper(".swiper-container", { direction: 'vertical', // Vertical toggle options loop: true, // Loop mode options }); </script> </body> </html>

3D effect flip
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="swiper-pagination"></div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { effect: 'coverflow', grabCursor: true, centeredSlides: true, slidesPerView: 'auto', coverflowEffect: { rotate: 50, stretch: 0, depth: 100, modifier: 1, slideShadows : true, }, pagination: { el: '.swiper-pagination', }, }); </script> </body> </html>

Progress bar effect scrollbar
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;} html,body{width:100%;height:100%;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="swiper-scrollbar"></div> </div> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { scrollbar: { el: '.swiper-scrollbar', hide: true, }, }); </script> </body> </html>

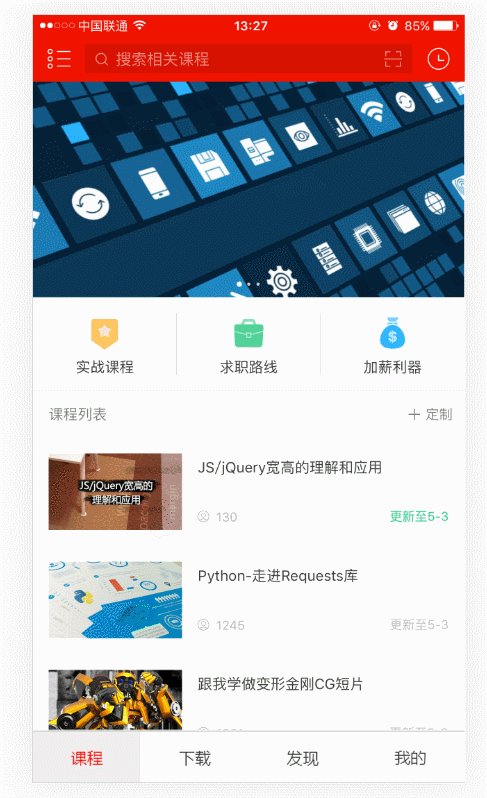
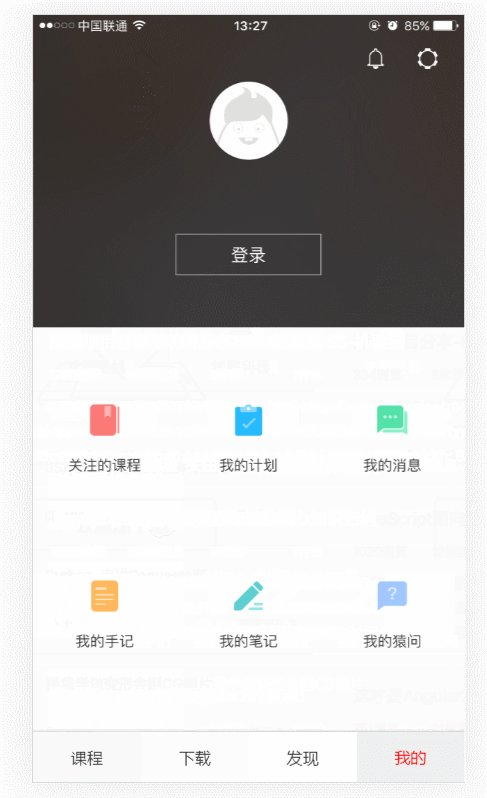
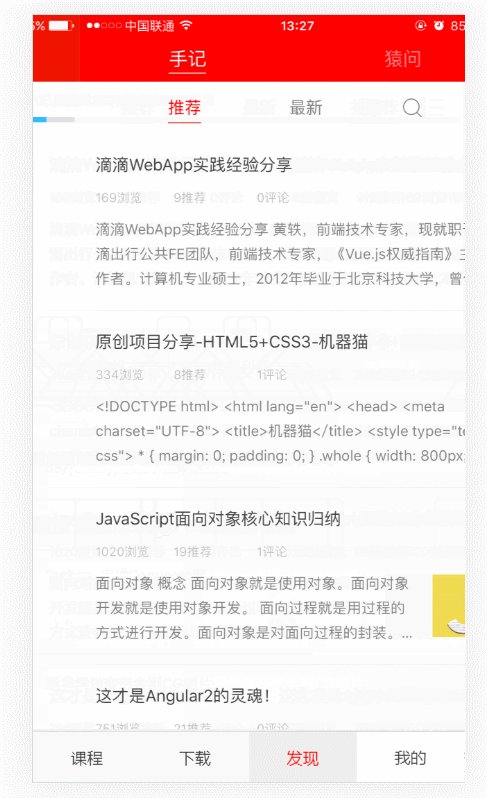
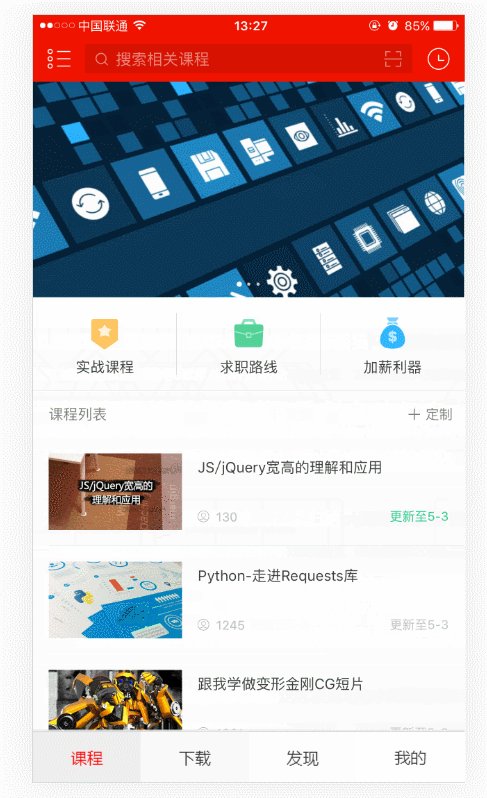
Using swiper to complete the tab effect
View the official API document -- events event -- sliderMove
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} html,body{width:100%;height:100%;} a{text-decoration:none;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} .tabs{position: fixed;left:0;bottom:0;height:45px;line-height:45px;background:#fff;color:#333;z-index:999;width:100%;border-top:1px solid #ccc;font-size:0;} .tabs a{display: inline-block;width:25%;text-align: center;color:#333;font-size:14px;} .tabs a.active{background:#eee;color:red;} a{-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;} </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="tabs"> <a href="#" class="active">curriculum</a> <a href="#">download</a> <a href="#">find</a> <a href="#">My</a> </div> </div> <script src="lib/jquery-1.11.3.min.js"></script> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { on:{ //Get the current index at the end of the animation slideChangeTransitionStart: function(){ var index=this.activeIndex; tabActive(index);// Update on switch tab style }, }, }); //click tab Switch rotation chart $(".tabs a").on("click",function(e){ e.preventDefault();//Block default events var index=$(this).index();//Get the index of the current Click tabActive(index);// Update on switch tab style swiper.slideTo(index);//Switch the corresponding carousel chart }); //To update tab style function tabActive(index){ $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } </script> </body> </html>