Some array methods have been added in ES6
-
forEach(): used for looping arrays
-
map(): used to process arrays
-
some() and every(): used to judge whether it is correct
-
filter(): used to filter arrays
-
reduce(): used to process arrays
1, forEach()
forEach is used to traverse the array, which is basically the same as that of the for loop
const arr=[1,2,3,4,5];
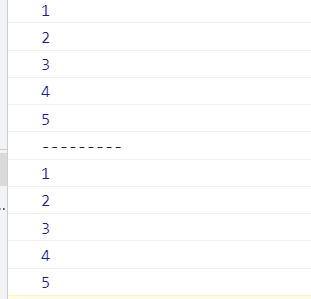
arr.forEach(item=>{
console.log(item)
})
console.log("---------")
for(let i =0;i<arr.length;i++){
console.log(arr[i])
}
It can be found that both can traverse the array, but they are different in terminating the loop
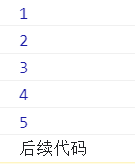
const arr=[1,2,3,4,5];
for(let i =0;i<arr.length;i++){
console.log(arr[i])
if(arr[i]===4){
break
}
}
console.log("Subsequent code")
In a for loop, you can use break to terminate the loop without affecting subsequent code
If you use forEach, you will find that neither break nor return can achieve the effect
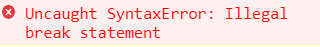
Using break will report an error
const arr=[1,2,3,4,5];
arr.forEach(item=>{
console.log(item)
if(item==4){
break;
}
})
Using return false has no effect
const arr=[1,2,3,4,5];
arr.forEach(item=>{
console.log(item)
if(item==4){
return false
}
})
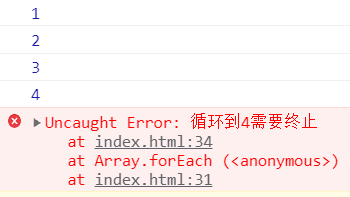
You need thorw to throw an error to terminate the loop, but the subsequent code thrown directly cannot be executed
const arr=[1,2,3,4,5];
arr.forEach(item=>{
console.log(item)
if(item==4){
throw new Error("Cycle to 4 needs to be terminated")
}
})
console.log("Subsequent code")
Therefore, you need to use try and catch to judge the error information. If you write code, you won't let it throw errors, so as to execute the subsequent code
try{
const arr=[1,2,3,4,5];
arr.forEach((item)=>{
console.log(item)
if(item==4){
throw new Error("One equals four");
}
})
}
catch(e){
if(e.message !="One equals four"){
throw e;
}
}
console.log("Subsequent codes")
II. map()
map() adds special processing to each element in the array and returns a new array
However, map does not handle empty arrays of length with functions
// Create an array with a length of 10
const arr=new Array(10)
const arr2=arr.map((item,index)=>{
return index
})
console.log(arr2)
So if you want the map to process, you need to add elements to each index
// This creates an array of arbitrary length with elements equal to the index
// Create an array with a length of 10
const arr=new Array(10)
//That's fine
//const arr=Array.from({
// length:10
//})
const arr2=arr.fill(1).map((item,index)=>{
return index
})
console.log(arr2)
3, some and every
some() successively takes out the elements in the array and compares them with specific values. If one is true, it returns true, and if all are false, it returns false
every() successively takes out the elements in the array and compares them with specific values. If one is false, it returns false, and if it is all true, it returns true
const score=[50,60,100,54,90];
let result=score.some(item=>{
return item>=60
})
let result2=score.every(item=>{
return item>=69
})
console.log(result)//true
console.log(result2)//false4, Filter is used to filter arrays
Take out the elements in the array in turn and return the qualified elements
// Filter out students with scores greater than 60
const students = [{
name: "Xiao Hong",
score: 90
},{
name: "Xiao Ming",
score: 50
},{
name: "Xiao Zhang",
score: 60
},{
name: "Xiao Wang",
score: 30
},{
name: "Zhang San",
score: 100
}]
const arr=students.filter((item)=>{
return item.score>60
})
console.log(arr)
V. reduce is used for processing functions
The array processed by reduce has only one return value
He has four parameters
-
prev parameter returns the result of the last operation
-
item is the element of the current array
-
index current array element
-
Array current corresponding array
Method for de duplication of array
1. Cycle de duplication
const arr=[1,2,3,1,1,2,34,5,67,23,2,2];
const result=[];
arr.forEach(item=>{
if(!result.includes(item)){
result.push(item)
}
})
console.log(result)2. Use array subscript to remove duplicate
const arr=[1,2,3,1,1,2,34,5,67,23,2,2];
const result=arr.filter((item,index)=>{
return arr.indexOf(item)===index
})
console.log(result)3. Use Set to realize de duplication
const arr=[1,2,3,1,1,2,34,5,67,23,2,2]; const result=new Set(arr); console.log(result)
4. Double cycle weight removal
const arr=[1,2,3,1,1,2,34,5,67,23,2,2];
for(let i=0;i<arr.length;i++){
for(let j=i+1;j<arr.length;j++){
if(arr[i]===arr[j]){
arr.splice(j,1)
j--
}
}
}
console.log(arr)5.reduce de duplication
const arr=[1,2,3,1,1,2,34,5,67,23,2,2];
const result=arr.reduce((prev,item)=>{
if(!prev.includes(item)){
prev.push(item)
}
return prev
},[])
console.log(result)Method for counting repetition times of objects
Implement with reduce
const arr=[1,2,3,1,1,2,34,5,67,23,2,2];
const result=arr.reduce((prev,item)=>{
if(item in prev){
prev[item]++
}else{
prev[item]=1
}
return prev
},{})
console.log(result)Using a double-layer for loop implementation
const arr = [1, 2, 3, 1, 1, 2, 34, 5, 67, 23, 2, 2];
for (let i = 0; i < arr.length; i++) {
if (arr.indexOf(arr[i]) == i) {
var num = 1;
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
num++;
}
}
console.log(arr[i] + "The number of occurrences is:" + num)
}
}