Use JavaScript to do some operations on forms
Target requirement
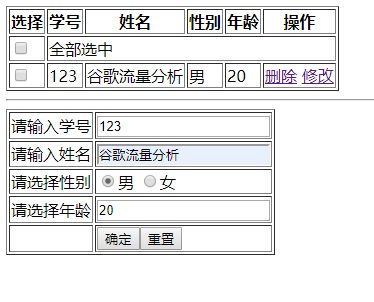
As shown in the figure, new data is added to the form by filling in the form. In addition, the added data can be modified or deleted.

Decision Events in Selection Box
function selAll() { var checkAll = document.getElementsByName("selAll"); var check = document.getElementsByName("sel"); if(checkAll[0].checked) { for(var i=0;i<check.length;i++) { check[i].checked = true; } } else { for(var i=0;i<check.length;i++) { check[i].checked = false; } } } function sel() { var checkAll = document.getElementsByName("selAll"); var check = document.getElementsByName("sel"); var i = 0; for(;i<check.length;i++) { if(check[i].checked==false) { checkAll[0].checked = false; break; } } if(i==check.length) { checkAll[0].checked = true; } }
Add to
1. Obtaining table entity objects by ID
2. Adding a new row to the corresponding place by insertRow(int row) method of the table
3. Get the attribute values in the form by ID
4. Data insertion using a new line of insertCell(int cell) method and innerHTML method
function addItem() { var table = document.getElementById('table'); var len=table.rows.length; var row=table.insertRow(len); var number = document.getElementById('number').value; var name = document.getElementById("name").value; var sex = document.getElementsByName('sex'); var age = document.getElementById('age').value; //Inner HTML comes with parsing row.insertCell(0).innerHTML="<input type='checkbox' name='sel' οnclick='sel()' />"; row.insertCell(1).innerHTML=number; row.insertCell(2).innerHTML=name; row.insertCell(3).innerHTML=sex[0].checked==true?sex[0].value:sex[1].value; row.insertCell(4).innerHTML=age; //this.parentNode.parentNode gets its row row.insertCell(5).innerHTML= "<a href=# Nclick='delItem (this. parentNode. parentNode)'> Delete </a> “ +"<a href=# Nclick='updateItem (this. parentNode. parentNode)'> Modification</a>“; //If you add a new line, you will not have a full selection, or you can modify it directly. sel(); }
The other methods are similar, paste the code directly.
delete
function delItem(currentRow) { var table = document.getElementById('table'); if(confirm("Are you sure to delete?")){ table.deleteRow(currentRow.rowIndex); } //Delete a line, and maybe the rest is the full selection sel(); }
Modify and save
function updateItem(currentRow) { var table = document.getElementById('table'); var cells=currentRow.cells; for(var i=1;i<cells.length;i++){ if(i==cells.length-1){ cells[i].innerHTML= "<a href=# Nclick='delItem (this. parentNode. parentNode)'> Delete </a> “ +"<a href=# Nclick='save Item (this. parentNode. parentNode)'> Save</a>“; } else{ var oldValue=cells[i].innerText; cells[i].innerHTML="<input type=text value="+oldValue+" />"; } } } function saveItem(currentRow) { var table = document.getElementById('table'); var cells=currentRow.cells; for(var i=1;i<cells.length;i++){ if(i==cells.length-1){ cells[i].innerHTML= "<a href=# Nclick='delItem (this. parentNode. parentNode)'> Delete </a> “ +"<a href=# Nclick='updateItem (this. parentNode. parentNode)'> Modification</a>“; } else{ var value=cells[i].firstChild.value; cells[i].innerHTML=value; } } }
Content of index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/create_table.js"></script> </head> <body> <table border='1' id="table" align="center"> <tr> <th>Choice</th> <th>Student ID</th> <th>Full name</th> <th>Gender</th> <th>Age</th> <th>operation</th> </tr> <tr> <td><input type="checkbox" name="selAll" onclick="selAll()" /> </td> <td colspan="5">select all</td> </tr> </table> <hr /> <table border='1' align="center"> <tr> <td>Please enter your student number.</td> <td><input type='text' placeholder='Enter an 11-digit numeric number' id="number"/></td> </tr> <tr> <td>Please input your name.</td> <td><input type='text' placeholder='Input name' id="name"/></td> </tr> <tr> <td>Please choose sex.</td> <td><input type='radio' name='sex' value='male' checked='true'/>male <input type='radio' name='sex' value='female'/>female</td> </tr> <tr> <td>Please choose your age.</td> <td><input type='number' value='20' id="age"/></td> </tr> <tr> <td></td> <td><button type='submit' onclick='addItem()'/>Determine <button type='reset'/>Reset</td> </tr> </table> </body> </html>
Of course, this method is not perfect, without a database, the data will disappear if the page is refreshed, which needs to be improved.