catalogue
1. Using Vue to implement hello world
6, Understanding the vue lifecycle
3. Analyze the execution timing of life cycle related methods
4. v-bind binding class attribute
5. v-bind binds the class attribute, which is written simply as follows:
1, Foreword
Hello, everyone. I'm Nezha, a young man who loves technology and an architect. It's the dream of every programmer. Therefore, as a Java back-end programmer, it's urgent to attack the front-end. At present, the hottest front-end framework is undoubtedly Vue. The front-end of our company is also Vue. Every time we conduct joint debugging with the front-end, we are always helpless because of the lack of front-end knowledge, I decided to spend 49 days studying Vue systematically.
Because I love to break through the sky, this series is titled according to Xiao Yan's growth process in breaking through the sky.
2, Baidu Encyclopedia
Vue (pronunciation / vju) ː/, Similar to view) is a set of progressive JavaScript frameworks for building user interfaces. [5] different from other large frameworks, Vue is designed to be applied layer by layer from bottom to top. Vue's core library only focuses on view layers, which is not only easy to start, but also easy to integrate with third-party libraries or existing projects. On the other hand, when combined with modern tool chains and various supporting class libraries, Vue can also provide drivers for complex single page applications (SPA).
AngularJS was the inspiration for Vue's early development. However, many problems in AngularJS have been solved in Vue.
Vue.js is a progressive framework for building user interfaces. Different from other heavyweight frameworks, Vue adopts the design of bottom-up incremental development. Vue's core library only focuses on view layers and is very easy to learn and integrate with other libraries or existing projects. On the other hand, Vue is fully capable of driving complex single page applications developed with single file components and libraries supported by Vue ecosystem.
Vue. The goal of JS is to realize the data binding of response and combined view components through the simplest API as possible.
Vue.js itself is not an all-around framework -- it only focuses on view layers. Therefore, it is very easy to learn and integrate with other libraries or existing projects. On the other hand, when used with related tools and support libraries, Vue JS can also drive complex single page applications.
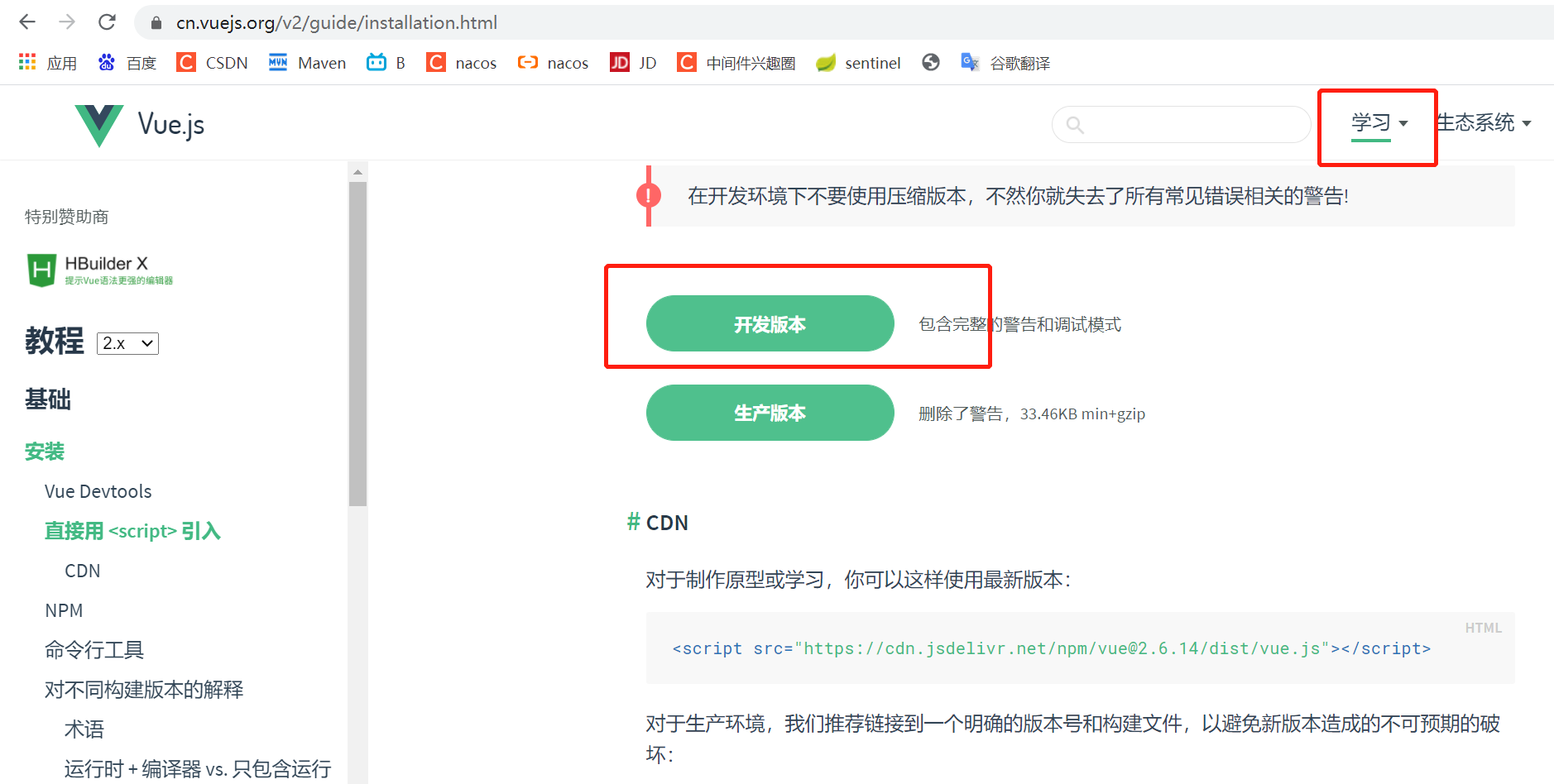
3, Vue installation

The IDE uses WebStorm.
4, Vue getting started syntax
1. Using Vue to implement hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="../js/vue.js"></script>
<script>
//Programming paradigm: declarative programming
//var has no variable scope, and var is an early defect in js design
// let: variable; const: constant
let app = new Vue({
el: '#app ', / / used to mount elements to be managed
data: {//Define data
message: 'Hello, Nezha'
}
})
// Imperative programming
// 1. Create div element and set id attribute
//2. Define a variable called message
//3. Display the message variable in the previous div
</script>
</body>
</html>
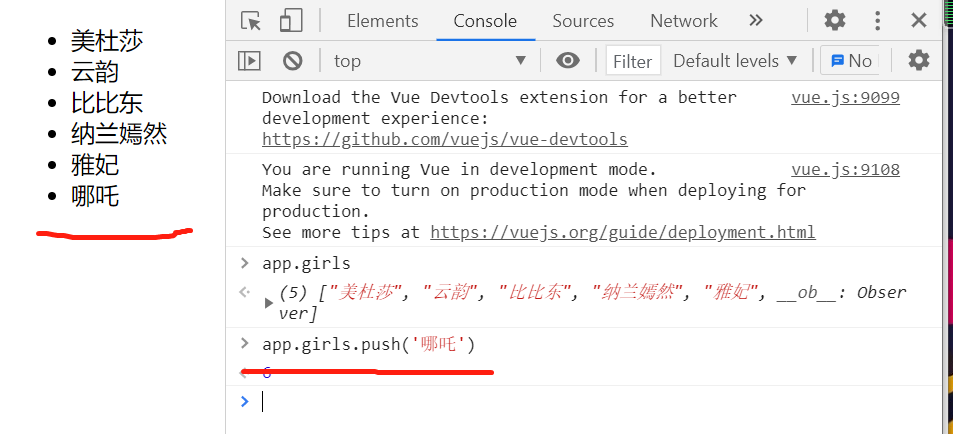
2. vue list display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in girls">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Nezha',
girls: ['Medusa','Yun Yun','Bibidong','Naran Yan Ran','Ya Fei']
}
})
</script>
</body>
</html>

3. Implement simple counter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
<h2>Current count:{{counter}}</h2>
<!--<button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button>-->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
// Proxy proxy
const app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
add: function (){
this.counter++
console.log('add Executed')
},
sub: function (){
this.counter--
console.log('sub Executed')
}
}
})
// 1. Take the button element
// 2. Add listening event
</script>
</html>
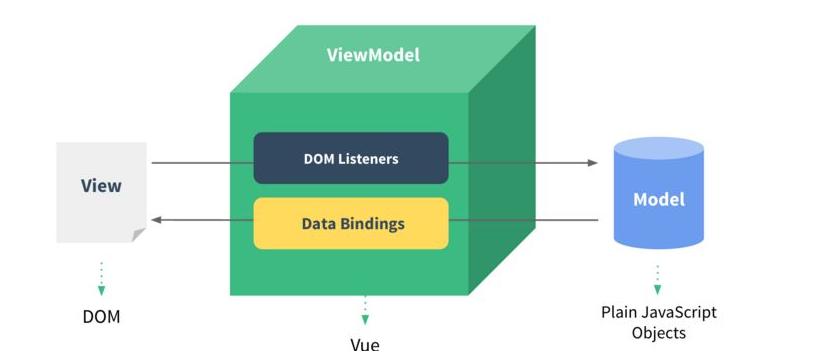
5, MVVM in vue
MVVM helps to separate the development of graphical user interface from the development of business logic or back-end logic (data model), which is realized through markup language or GUI code. MVVM's view model is a value converter, which means that the view model is responsible for exposing (transforming) data objects from the model so that objects can be easily managed and rendered. In this regard, the view model does more than views and handles the display logic of most views. The view model can implement the mediator pattern and organize access to the back-end logic of the use case set supported by the view.

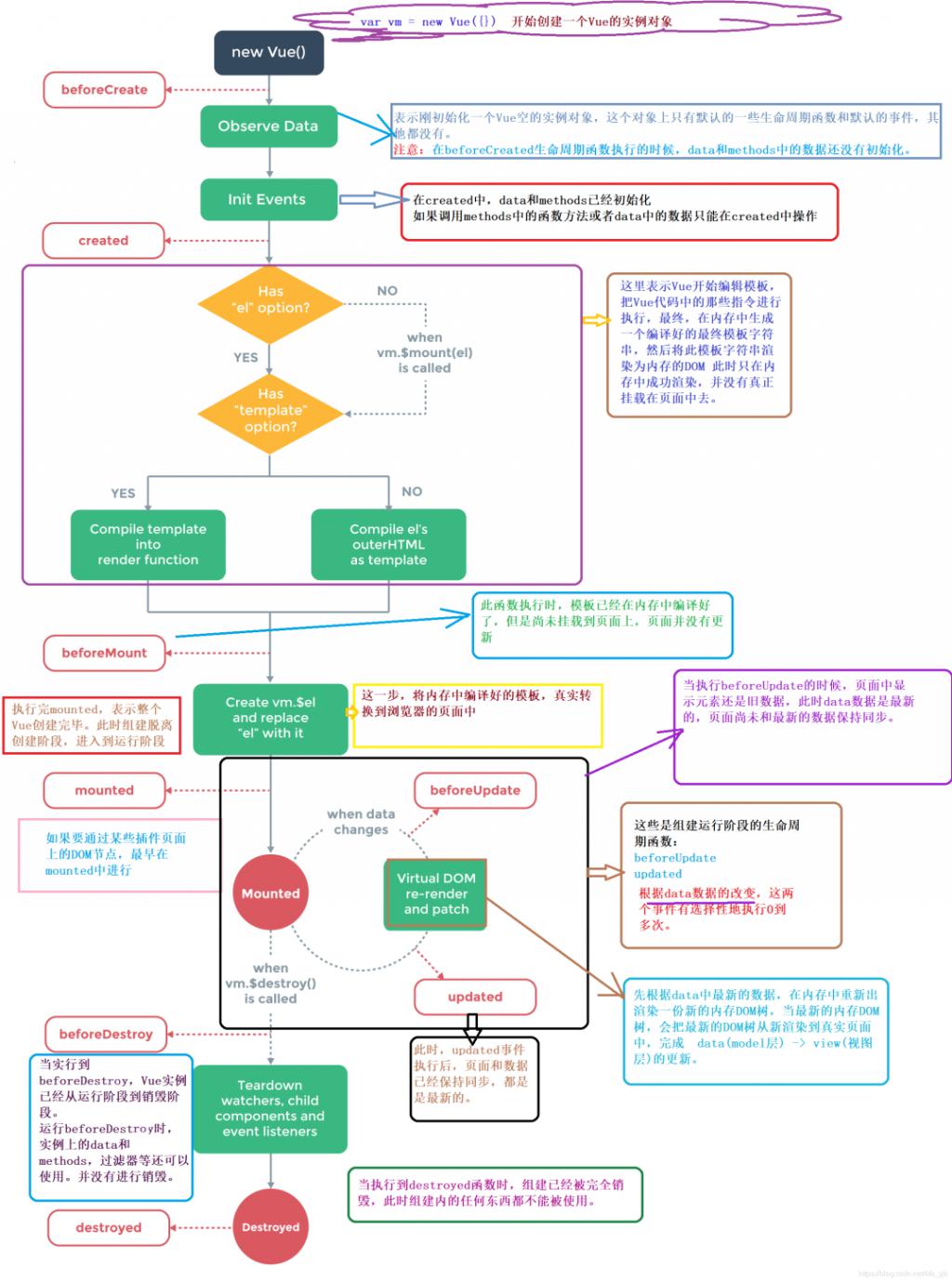
6, Understanding the vue lifecycle
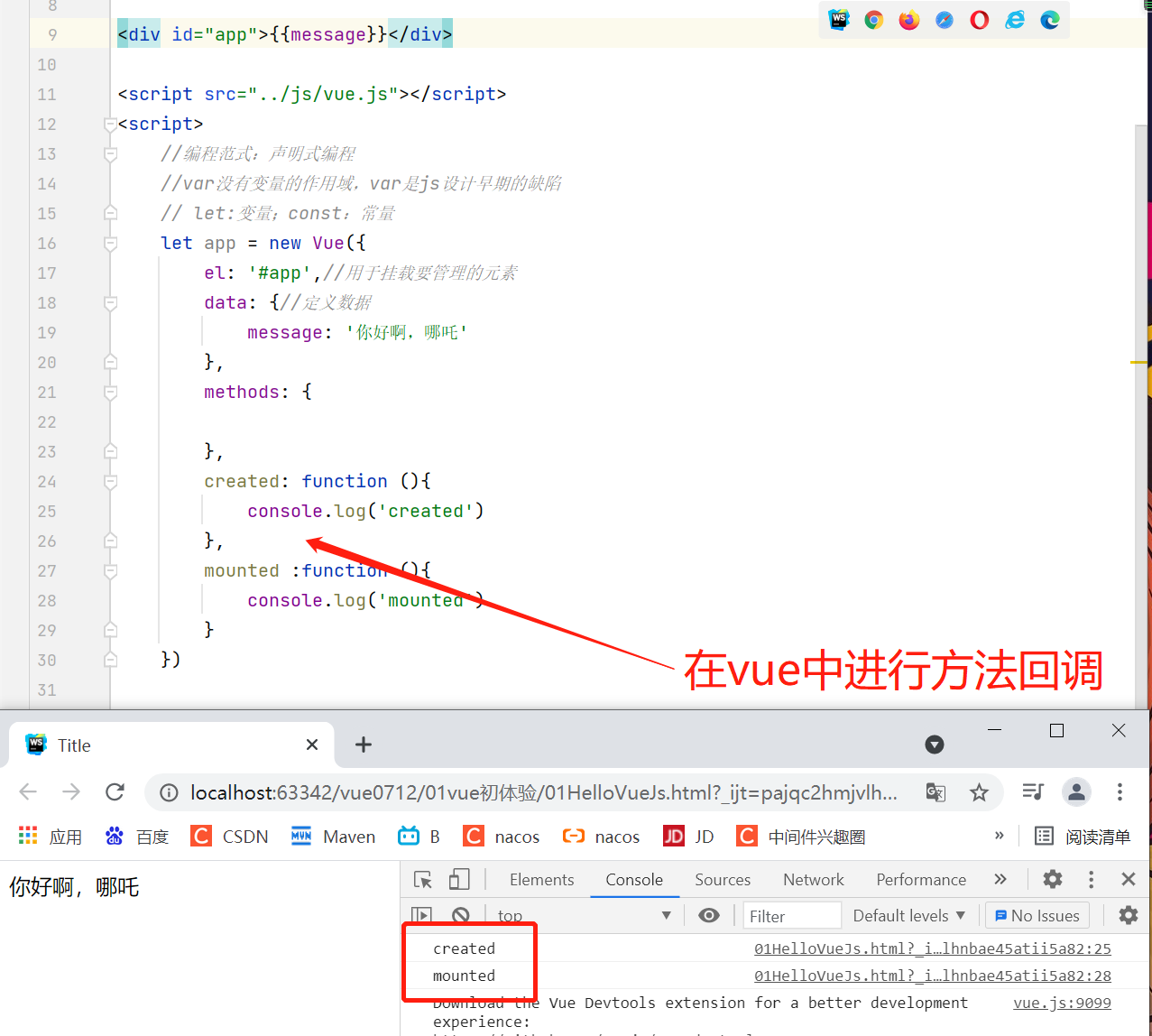
1. Lifecycle code instance

2. Life cycle

3. Analyze the execution timing of life cycle related methods
//===Four events at creation
beforeCreate() { // The first hook method to be executed: executed before the instance is created
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// When beforeCreate is executed, the data in data and methods are not initialized
},
created() { // The second hook method to be executed
console.log(this.message) //abed, I see a silver light
this.show() //Execute the show method
// When created is executed, data and methods have been initialized!
// If you want to call a method in methods or operate the data in data, you can only operate in created at the earliest
},
beforeMount() { // The third hook method to be executed
console.log(document.getElementById('h3').innerText) //{{ message }}
// When beforeMount is executed, the template has been edited in memory and has not been rendered to the page
},
mounted() { // The fourth hook method to be executed
console.log(document.getElementById('h3').innerText) //abed, I see a silver light
// The template in memory has been rendered to the page, and the user can see the content
},
//===Two events in operation
beforeUpdate() { // The moment before data update
console.log('Contents displayed on the interface:' + document.getElementById('h3').innerText)
console.log('data Medium message The data are:' + this.message)
// When beforeUpdate is executed, the data in memory has been updated, but the page has not been rendered
},
updated() {
console.log('Contents displayed on the interface:' + document.getElementById('h3').innerText)
console.log('data Medium message The data are:' + this.message)
// When updated is executed, the data in memory has been updated and the page has been rendered
}7, Dynamic binding properties
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
<h2>{{firstName}} * {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello',
firstName: 'Bibidong',
lastName: 'beauty',
counter: 100
}
})
</script>
</body>
</html>
1,v-once
The initial value of message is displayed. If the message value changes, the interface will not change.
2,v-cloak
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
//Before vue parsing, div has an attribute v-cloak
//After vue parsing, there is no attribute v-cloak in the div
setTimeout(function(){
const app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
},1000)
</script>
</body>
</html>3. v-bind basic usage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- Wrong writing, can't be used here mustache grammar -->
<!--{{imgUrl}}-->
<!-- v-bind -->
<img v-bind:src="imgUrl" alt="">
<img :src="imgUrl" alt="">
<a v-bind:href="aHref">use Baidu Search</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello',
imgUrl: 'D:\\CSDN\\static\\Medusa 1.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
</body>
</html>
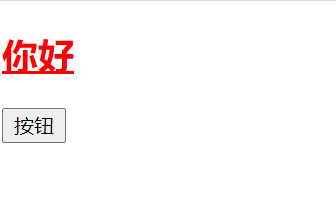
4. v-bind binding class attribute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
.line{
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
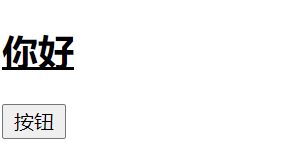
<h2 v-bind:class="{active:isActive,line:isLine}">{{message}}</h2>
<button v-on:click="btnClick">Button</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello',
isActive: true,
isLine: true
},
methods: {
btnClick: function (){
this.isActive = !this.isActive
}
}
})
</script>
</body>
</html>

5. v-bind binds the class attribute, which is written simply as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
.line{
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<h2 class="title" v-bind:class="{active:isActive,line:isLine}">{{message}}</h2>
<h2 class="title" v-bind:class="getClasses()">{{message}}</h2>
<button v-on:click="btnClick">Button</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello',
isActive: true,
isLine: true
},
methods: {
btnClick: function (){
this.isActive = !this.isActive
},
getClasses: function (){
return {active:this.isActive,line:this.isLine}
}
}
})
</script>
</body>
</html>The effect is the same.
6. v-bind binding style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor}">{{message}}</h2>
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'CSDN nezha',
finalSize: 50,
finalColor: 'red'
},
methods: {
getStyles: function (){
return {fontSize: this.finalSize + 'px', backgroundColor: this.finalColor}
}
}
})
</script>
</body>
</html>
Highlights of previous periods:
Summary of Java knowledge system
Super detailed springBoot learning notes
Summary of common data structures and algorithms
Java design patterns: comprehensive analysis of 23 design patterns
Summary of Java interview questions (with answers)
Summary of MySql knowledge system