Some projects are old, and the view technology used is still JSP. Now it is required to turn these old projects into Spring Boot projects, so that they can be packaged into Docker images and then deployed to containers for management.
For convenience of explanation and verification. We created a new Spring Boot project. Then integrate JSP view technology. Specific step 1 is as follows:
1 add JSP dependency package
First, add JSP support package to pom:
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
Because the built-in tomcat of Spring Boot does not include support for JSP, the project needs to be explicitly introduced.
If the project needs to run on an external servlet server, you must add < scope > provided < / scope >, so that there will be no JSP package conflict, because the external servlet server already has a JSP support package.
There are four types of scope s for dependency 2:
| scope | explain |
|---|---|
| test | It is valid within the test scope and will not be added during compilation and packaging. |
| compile | It is valid within the compilation scope and will be added during compilation and packaging. |
| provided | It is valid within the scope of compilation and testing, and the dependency will not be added during packaging. |
| runtime | The scope is valid at run time, and the dependency will not be added during compilation and packaging. |
2. Configure resource
If the < Resources > node is not configured, Maven starts the default settings. Maven's default setting is 3:
| Source file path | Destination file path | explain |
|---|---|---|
| src/main/java | target/classes | The comile phase compiles and copies it to the target path. |
| src/test/java | targe/test-classes | The test compound phase compiles and copies it to the target path. |
| src/main/resouces | target/classes | Copy all files under the path to the target path. |
| src/test/resources | targe/test-classes | Copy all files under the path to the target path. |
We add the following configuration in the < build > node of pom.xml:
<resources>
<resource>
<!--jsp Source file path-->
<directory>src/main/webapp</directory>
<!--jsp Destination file path-->
<targetPath>META-INF/resources</targetPath>
<!--File name expression to be copied-->
<includes>
<include>*.*</include>
</includes>
</resource>
</resources>
3 configure view parser
Configure the JSP view parser in application.yml:
spring:
mvc:
# Configure view parser
view:
prefix: /
suffix: .jsp
For security, in practical application, jsp pages are more configured into WEB-INF, for example, under the / WEB-INF/views / folder. In this case, we only need to modify the prefix path:
spring:
mvc:
# Configure view parser
view:
prefix: /WEB-INF/views/
suffix: .jsp
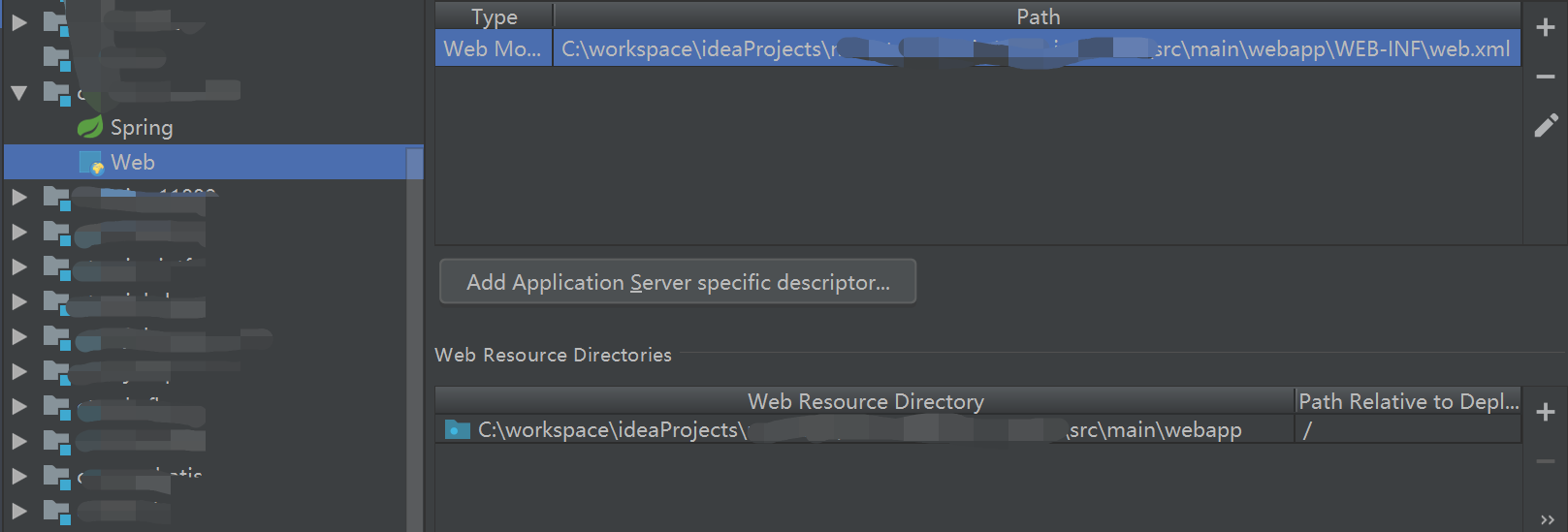
4. Configure webapp folder and web.xml
In the IDEA, ensure that the webapp folder and web.xml are correctly configured for this project, such as:

5. Create a new JSP
Create a new jsp page under webapp. The content is:
<%@ page contentType="text/html;charset=utf-8" %>
<html>
<body>
<h3>${msg}</h3>
</body>
</html>
6 configuration dependency
Add the following dependencies to pom.xml:
<!--web application begin-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--web application end-->
<!--JSP support-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
7. Implement Controller
Two methods are demonstrated here: one is to return the ModelAndView object, and the other is to return the view name.
@Controller
public class IndexController {
@RequestMapping(value = "/index")
public ModelAndView index(Model model) {
ModelAndView mv = new ModelAndView();
mv.addObject("msg", "index page");
mv.setViewName("index");
return mv;
}
@RequestMapping(value = "/index2")
public String index2(Model model) {
model.addAttribute("msg", "index page2");
return "index";
}
}
The view name index here is the name of the jsp file we created in webapp (excluding the suffix). msg is the variable name defined in the jsp file.
8 demonstration
Enter in the browser http://127.0.0.1:6670/index , 6670 here is the port number of the project. The following will be output: