preface
The company doesn't have any demand for android projects recently. It's interesting to have nothing to do to prepare to learn the front-end things. After all, now the company wants T-shaped talents. This series of notes is a record of some important things I think in writing front-end code, so that it can be used as a tutorial later. After all, if you don't use it for a long time at work, the forgetting curve of any knowledge is very high. It may not be very in-depth, but it can be used in ordinary work. After all, interview makes rockets and work screws.
text
h1~h6 label (from large to small)
<h1> Title Text </h1> <h2> Title Text </h2> <h3> Title Text </h3> <h4> Title Text </h4> <h5> Title Text </h5> <h6> Title Text </h6>
Paragraph label
<p> Text content </p>
Horizontal label (single label)
<hr />
Wrap label
<br/>
div and span Tags
<div> This is the head </div> <span>Today's price</span>
They are both boxes used to hold our web page elements, but they are different. Now we mainly remember the use methods and features
- Div tags are used for layout, but now only one div can be placed in a row
- Span tags are used for layout. You can put multiple span on a line
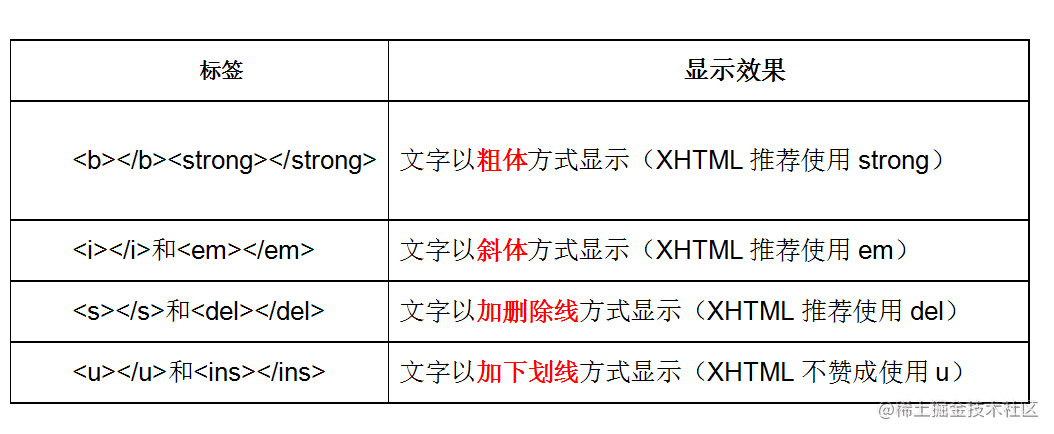
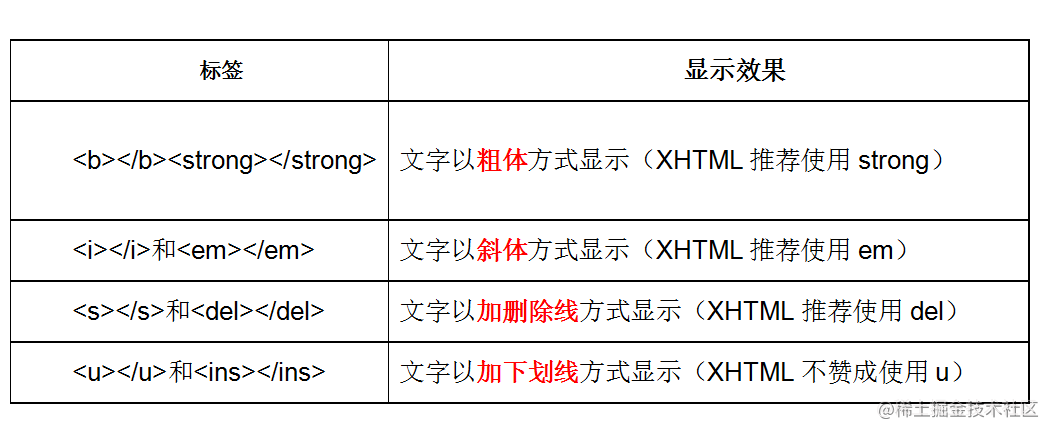
Text formatting label

Image label

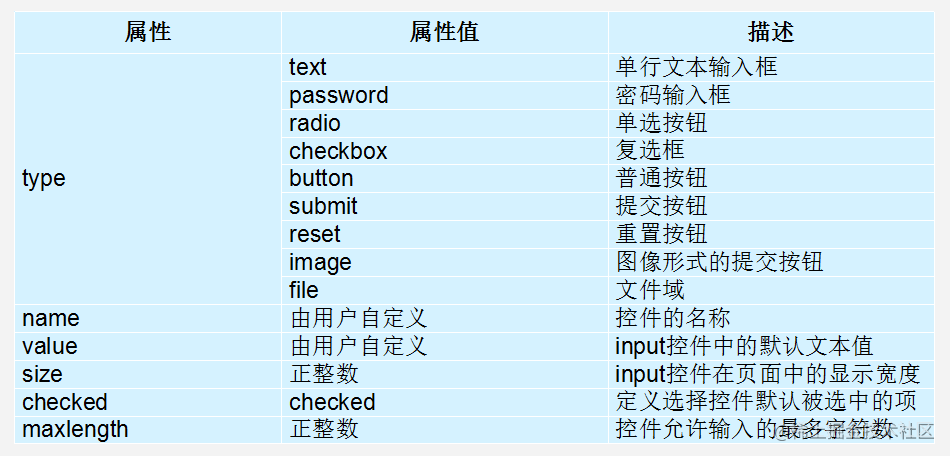
These are the properties of the tag
Hyperlink label
<a href="Jump target" target="Pop up method of target window">Text or image</a>
Attribute function
Href is used to specify the url address of the link target, (required attribute) when the href attribute is applied to the tag, it has the function of hyperlink
target is used to specify the opening method of the linked page. Its values include self and blank, where_ Self is the default__ Blank is the way to open in a new window.
Table table
<table>
<tr>
<td>Text in cell</td>
...
</tr>
...
</table>
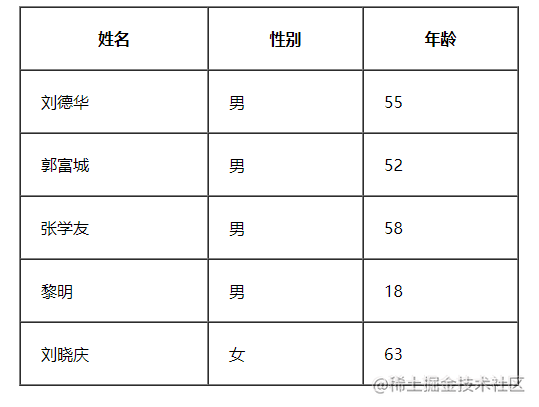
Table properties

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center"> <tr> <th>full name</th> <th>Gender</th> <th>Age</th> </tr> <tr> <td>Lau Andy</td> <td>male</td> <td>55</td> </tr> <tr> <td>Guo Fucheng</td> <td>male</td> <td>52</td> </tr> <tr> <td>Xue You Zhang</td> <td>male</td> <td>58</td> </tr> <tr> <td>dawn</td> <td>male</td> <td>18</td> </tr> <tr> <td>Liu Xiaoqing</td> <td>female</td> <td>63</td> </tr> </table>

Header Cell

<table width="500" border="1" align="center" cellspacing="0" cellpadding="0"> <tr> <th>full name</th> <th>Gender</th> <th>Telephone</th> </tr> <tr> <td>Xiao Wang</td> <td>female</td> <td>110</td> </tr> <tr> <td>Xiao Ming</td> <td>male</td> <td>120</td> </tr> </table>
- effect:
- Generally, the header cell is located in the first row or column of the table, and the text is bold and centered
- Syntax:
- Simply replace the corresponding cell label TD < / TD with the header label th < / th.
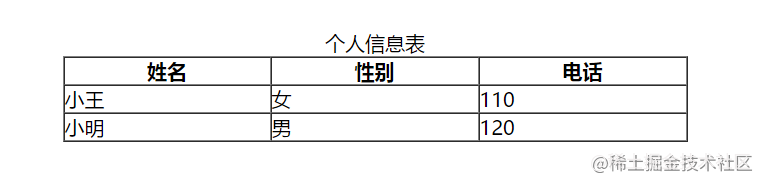
Table title caption
<table> <caption>I'm the title of the form</caption> </table>
be careful:
- The caption element defines the table title, which is usually centered and displayed on the table.
- The caption tag must follow the table tag.
- This label only makes sense if it exists in the table. You are the wind, I am the sand
merge cell
- Cross row merge: rowspan = "number of merged cells"
- Cross column merge: colspan = "number of merged cells"

Consolidation rules
- Determine whether to merge across rows or columns first
- Find the target cell according to the principle of top to bottom, left to right, and then write the merging method and the number of cells to be merged, such as:
- Delete extra cells
Summary table
Label name definition description
- Tables provide a way to define tabular data in HTML.
- A table consists of cells in rows.
- There are no column elements in the table. The number of columns depends on the number of cells in the row.
- Don't worry about the appearance of tables. That's the role of CSS.
- Table learning requirements: be able to handwrite table structure and simply merge cells.
Unordered list label
<ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> ...... </ul>
Ordered list label
<ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> ...... </ol>
Custom list labels
<dl> <dt>Noun 1</dt> <dd>Noun 1 interpretation 1</dd> <dd>Noun 1 interpretation 2</dd> ... <dt>Noun 2</dt> <dd>Noun 2 interpretation 1</dd> <dd>Noun 2 interpretation 2</dd> ... </dl>
This tag is often used for navigation at the bottom of a website

Form label
<input type="Attribute value" value="Hello">

Label label
-
The first usage is to use label to directly include the input form.
user name:
Suitable for single form selection
-
The second usage, the for attribute, specifies which form element the label is bound to.
male
The main purpose of label is to improve the user experience. Improve the best service for users.
Text field label
<textarea > Text content </textarea>
effect:
You can easily create a multi - line text input box through the textarea control
cols = "number of characters in each line" rows = "number of lines displayed" we don't need it in actual development
select list
<select> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> ... </select>
- be careful:
- The select contains at least one pair of option s
- When selected = "selected" is defined in option, the current item is the default selected item.
- But we will use less in actual development
form field
<form action="url address" method="Submission method" name="Form name"> Various form controls </form>
be careful:
Each form should have its own form field. We can't see the effect without writing the page now, but if we learn ajax background interaction later, we must need the form field.
Comment Tag
<!-- Comment statement -->
antic
Anchor point
By creating anchor links, users can quickly navigate to the target content.
1. Use the appropriate id Name labels the location of the jump target. (Find the target) <h3 id="two">Episode 2</h3> 2. use<a href="#id name "> link text < / a > create link text (clicked) (pull relationship) I also have a grandpa surnamed Bi <a href="#two">
base tag
<base target="_blank" />
Summary:
- base can set the open state of the overall link
- base write between
- Add target="_blank" to all connections by default
Pre formatted text label
<pre> This example demonstrates how to use pre label Blank lines and spaces Control </pre>
Text enclosed in a pre tag element usually retains spaces and line breaks. The text will also be rendered as an equal width font.
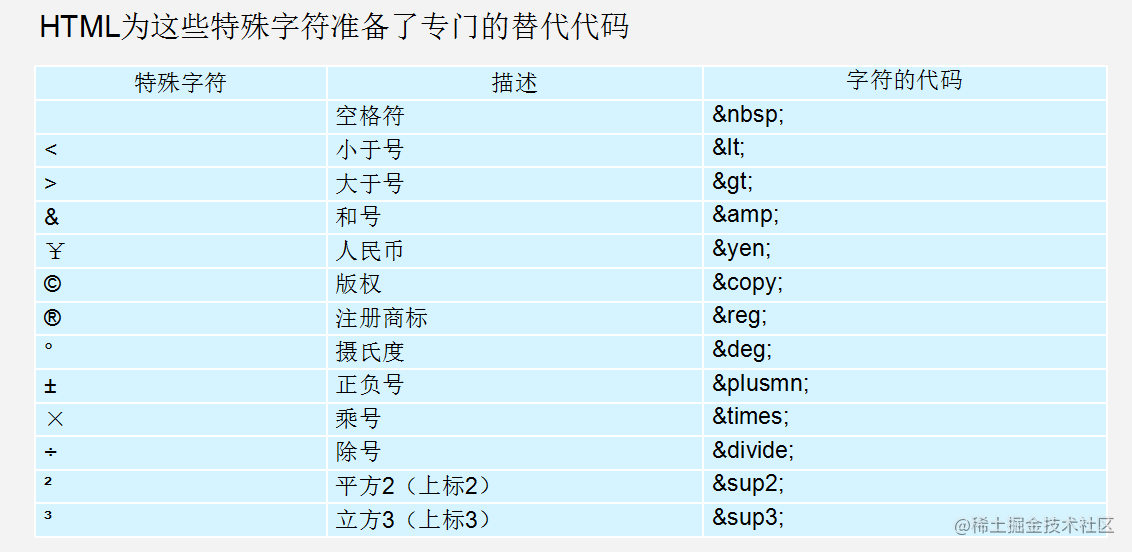
Special symbols

Table structure division
For more complex tables, the structure of the table is relatively complex, so the table is divided into three parts: title, text and footnote. These three parts are used separately:thead,tbody,tfoot To mark, so as to better distinguish the table structure
be careful:
- : defines the header of the table. Used to put titles and things like that. The interior must have a label!
- : defines the body of the table. Put the data ontology.
- Put footnotes of tables and so on.
- All the above tags are placed in the table tag.
epilogue
After finishing the work, the next article will introduce CSS. Please look forward to it!!!