If you are Xiaobai, this set of information can help you become a big bull. If you have rich development experience, this set of information can help you break through the bottleneck
2022web full set of video tutorial front-end architecture H5 vue node applet Video + data + code + interview questions.
well! Hello, everyone. Today, let's make a lovely?? This demo is very basic, but it has a wide range of usage scenarios! As a front-end white, I'll teach you to realize it step by step today!
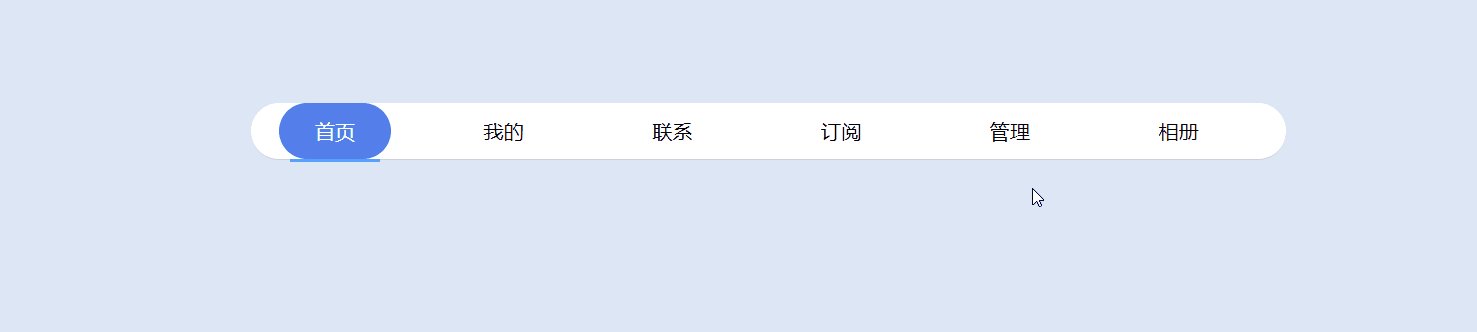
Realization effect

Look! This sliding effect is very interesting! I believe you must have thought about this sliding effect!
Implementation process
1. Preliminary preparation
Although this control is very small and has not many functions, we still need to analyze its structure and functions first
-
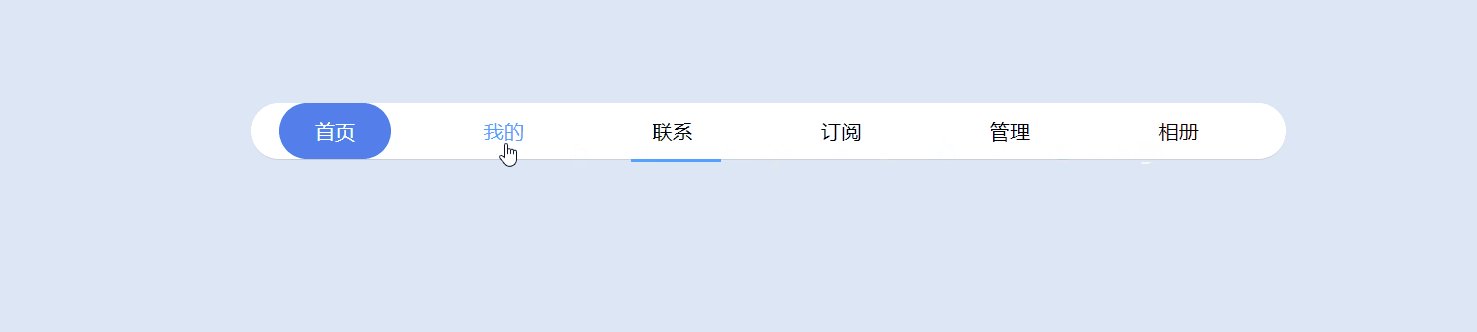
Move the mouse into the corresponding list item, and the line at the bottom will slide to the corresponding position
-
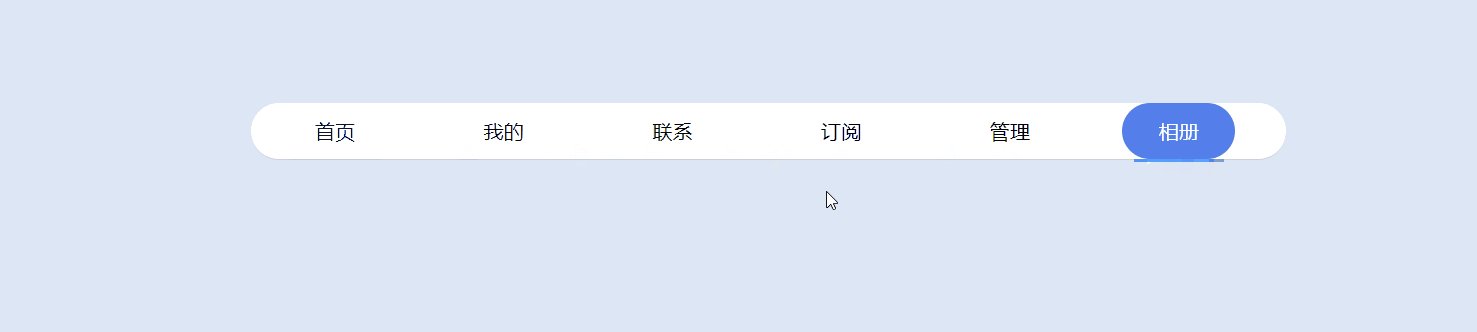
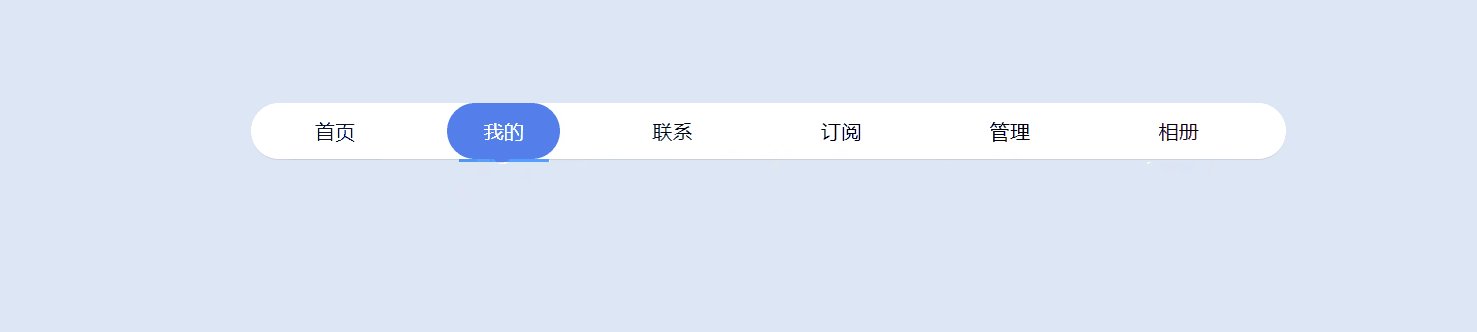
Click the corresponding list item, and the background slider will switch to the selected list item
my contact subscribe Administration album
Through the above simple analysis, we can write out the html structure and add a line and slider on the basis of the basic list items??
2. Use CSS to decorate the navigation bar
This part is very simple and does not involve any rare attributes. I believe you must be smart and lovely: happy:
First, we make some adjustments to the whole navigation bar, add the background color to the navigation bar, and add some rounded corners to make the whole navigation bar look round and beep??, Because the internal labels behind use floating and positioning, you need to clear floating here!
.slipNav nav {
position: relative;
background-color: white;
border-radius: 50px;
}
.slipNav nav::after {
content: '';
display: block;
clear: both;
}
tips: remember to clear the floating three piece set!
Next, let's beautify each list item! Adjust the font size and line height to make the text in the best state!
.slipNav a {
position: relative;
float: left;
width: 150px;
line-height: 50px;
text-align: center;
font-size: 18px;
color: #000;
z-index: 1;
}
Let's process the bottom line and the background slider, and position it below the default selection text by absolute positioning. The same is true for the background slider!
.line {
position: absolute;
top: 50px;
left: 35px;
/* Length and width of line */
height: 3px;
width: 80px;
background-color: #54a0ff;
transition: all .3s;
}
.bgc {
position: absolute;
top: 0px;
left: 25px;
height: 50px;
width: 100px;
border-radius: 50px;
background-color: rgb(84, 126, 233);
transition: all .3s;
}
3. Use JS to realize the function of line slider
In the above beautification process, we have adopted absolute positioning for the lines and background sliders, so as to control their position change by controlling the left value below! Let's do it now!
Implementation function: move the mouse into the corresponding list item, and the line at the bottom will slide to the corresponding position
Because there are too many items in the navigation bar, it will be troublesome to find the corresponding element index later, so we first add a user-defined attribute data index to all list items to represent their index
let slipAll = document.querySelectorAll('.slipNav nav a');
//Add the index attribute to all a tags to facilitate later search
for (let i = 0; i < slipAll.length; i++) {
slipAll[i].setAttribute('data-index', i)
}
Next, we calculate the left value of the line by monitoring the position of the mouse,
This is implemented through event delegation. The left value is calculated by obtaining the index attribute of the trigger event. When the mouse moves out of the navigation bar, because no other item is selected, the line needs to return to the position of the originally selected element
//Move the mouse into the bottom line and move with it
slipNav.addEventListener('mouseover', function (e) {
let target = e.target
let len = 150 * target.dataset.index + 35;// Calculate the current left value
line.style.left = len + 'px';
})
//When the mouse moves out, the bottom line returns to its original position
slipNav.addEventListener('mouseleave', function (e) {
let selected = document.querySelector('.slipNav .selected')//Previously selected element
let len = 150 * selected.dataset.index + 35 // The line returns to the position of the selected element
line.style.left = len + 'px'
})
Note: because the transition attribute is set in the css code, when changing the left value, there will be no sudden change, but a sliding process!??
Implementation function: click the corresponding list item, and the background slider will switch to the selected list item
When we click the list item with the mouse, we need to select the current element, and the background block needs to be positioned to the current position! The implementation method is the same
//When the mouse clicks, the slider of the background color slides to the corresponding position
slipNav.addEventListener('click', function (e) {
let target = e.target;
let bgc = document.querySelector('.bgc')
//Exclusive thought
for (let i = 0; i < slipAll.length; i++) {
slipAll[i].classList.remove('selected')
}
target.classList.add('selected');// Color change by adding class name
let len = 150 * target.dataset.index + 25 // Calculate the left value of the background slider
bgc.style.left = len + 'px';
})
Complete code
Need code can be copied directly Oh!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: rgb(221, 230, 245);
}
a {
color: inherit;
text-decoration: none;
}
.slipNav {
width: 920px;
margin: 100px auto;
}
.slipNav a {
position: relative;
float: left;
width: 150px;
line-height: 50px;
text-align: center;
font-size: 18px;
color: #000;
z-index: 1;
}
.slipNav nav {
position: relative;
background-color: white;
border-radius: 50px;
}
.slipNav nav::after {
content: '';
display: block;
clear: both;
}
.slipNav nav :hover {
color: #54a0ff;
}
.selected {
color: white !important;
}
.line {
position: absolute;
top: 50px;
left: 35px;
/* Length and width of line */
height: 3px;
width: 80px;
background-color: #54a0ff;
transition: all .3s;
}
.bgc {
position: absolute;
top: 0px;
left: 25px;
/* Length and width of line */
height: 50px;
width: 100px;
border-radius: 50px;
background-color: rgb(84, 126, 233);
transition: all .3s;
}
</style>
</head>
<body>
<div class="slipNav">
<nav>
<a href="javascript:;" class="selected">home page</a>
<a href="javascript:;">my</a>
<a href="javascript:;">contact</a>
<a href="javascript:;">subscribe</a>
<a href="javascript:;">Administration</a>
<a href="javascript:;">album</a>
<!-- Bottom line -->
<div class="line"></div>
<!-- Background slider -->
<div class="bgc"></div>
</nav>
</div>
<script>
let line = document.querySelector('.line');
let slipNav = document.querySelector('.slipNav nav');
let slipAll = document.querySelectorAll('.slipNav nav a');
//Add the index attribute to all a tags to facilitate later search
for (let i = 0; i < slipAll.length; i++) {
slipAll[i].setAttribute('data-index', i)
}
//Move the mouse into the bottom line and move with it
slipNav.addEventListener('mouseover', function (e) {
let target = e.target
let len = 150 * target.dataset.index + 35;// Calculate the current left value
line.style.left = len + 'px';
})
//When the mouse moves out, the bottom line returns to its original position
slipNav.addEventListener('mouseleave', function (e) {
let selected = document.querySelector('.slipNav .selected')
let len = 150 * selected.dataset.index + 35 // The line returns to the position of the selected element
line.style.left = len + 'px'
})
//When the mouse clicks, the slider of the background color slides to the corresponding position
slipNav.addEventListener('click', function (e) {
let target = e.target;
let bgc = document.querySelector('.bgc')
//Exclusive thought
for (let i = 0; i < slipAll.length; i++) {
slipAll[i].classList.remove('selected')
}
target.classList.add('selected');// Color change by adding class name
let len = 150 * target.dataset.index + 25 // Calculate the left value of the background slider
bgc.style.left = len + 'px';
})
</script>
</body>
</html>
Oh! It's done! The above is the complete code of this demo. If you are interested, you can try it! I believe we will gain something!