preface
If you want to build your blog in minutes, you can skip to the end and teach you how to build your blog in minutes.
Scanning
- [x] This is a Vuepress theme, which integrates the functions of classification, TAG wall, pagination, comments and so on.
- [x] The theme is minimalist, the configuration is simple, and it is suitable for the mobile terminal.
- [x] Preview address
- [x] Theme plugin GitHub address
- [x] Personal blog deployment GitHub address
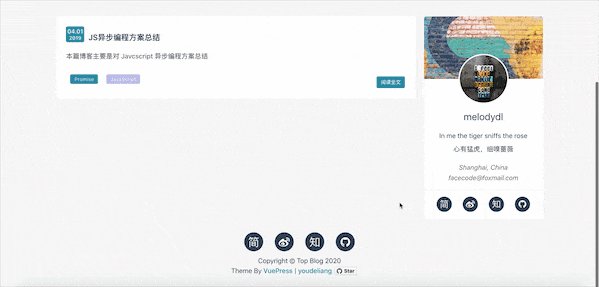
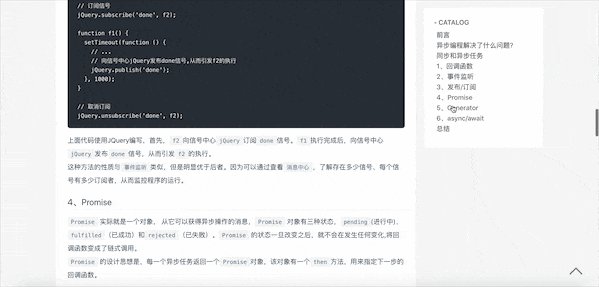
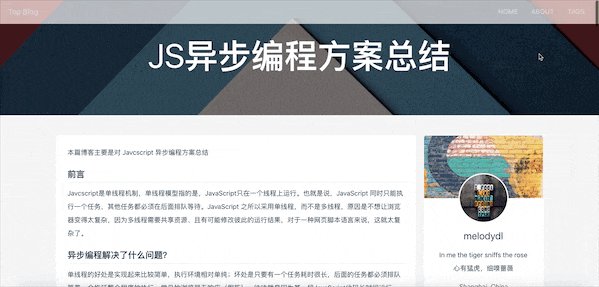
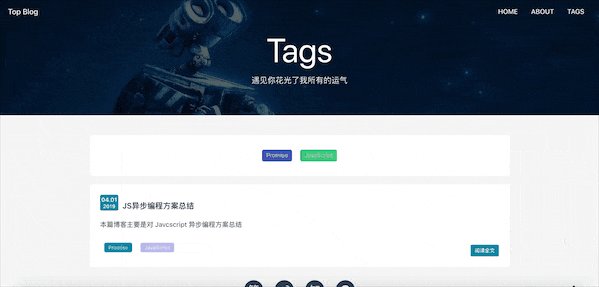
- [x] Blog effect display:

Theme use
Install theme
Create a new project my blog:
mkdir my-blog cd my-blog
Initialize yarn or npm:
yarn init or npm init -y
To install vuepress and vuepress theme melody DL:
yarn add vuepress vuepress-theme-melodydl or npm install vuepress vuepress-theme-melodydl
Create src/_posts folder and Vuepress configuration file, the project structure is roughly as follows:
my-blog ├── src # Blog source file directory │ ├── .vuepress # Vuepress directory │ │ └── public # Vuepress static resource file │ │ └── config.js # Vuepress profile │ └── about # About page folder │ │ ├── index.md # about page content file │ └── _posts # Blog folder │ ├── xxx.md │ ... └── package.json
In package JSON add script field:
{
"scripts": {
"dev": "vuepress dev src",
"build": "vuepress build src"
}
}Configure theme
In Src / Vuepress/config. JS to configure Vuepress and themes:
<details>
< summary > Click to show the configuration example < / summary >
module.exports = {
// Website Title
title: 'Top Blog | Top Blog',
// Website description
description: 'Personal blog',
// Website favicon icon settings, etc
head: [
['link', { rel: 'icon', href: '/favicon.ico' }],
['meta', { name: 'viewport', content: 'width=device-width,initial-scale=1,user-scalable=no' }]
],
// Topics used
theme: 'melodydl',
// Theme configuration
themeConfig: {
title: 'Top Blog',
// Personal information (if you do not have or do not want to set it, delete the corresponding field)
personalInfo: {
// name
name: 'melodydl',
// Under the avatar public folder
avatar: '/avatar-top.jpeg',
// Head background
headerBackgroundImg: '/avatar-bg.jpeg',
// Profile (HTML supported)
description: 'In me the tiger sniffs the rose<br/>In me the tiger sniffs the rose.',
// E-mail
email: 'facecode@foxmail.com',
// Location
location: 'Shanghai, China'
},
// Top navigation bar content
nav: [
{text: 'HOME', link: '/' },
{text: 'ABOUT', link: '/about/'},
{text: 'TAGS', link: '/tags/'}
],
// The title background image of the home page header is set, and the image is directly placed in the public folder
header: {
home: {
title: 'Top Blog',
subtitle: 'Live well and meet slowly',
headerImage: '/home-bg.jpeg'
},
// tag page header title background image setting, and the image is directly placed in the public folder
tags: {
title: 'Tags',
subtitle: 'Meeting you cost me all my luck',
headerImage: '/tags-bg.jpg'
},
// Article details head background
postHeaderImg: '/post-bg.jpeg',
},
// Social platform account information
sns: {
csdn: {
account: 'csdn',
link: 'https://blog.csdn.net/weixin_44002432',
},
weibo: {
account: 'weibo',
link: 'https://weibo.com/u/5656925978',
},
juejin: {
account: 'juejin',
link: 'https://juejin.im/user/3843548382238791'
},
zhihu: {
account: 'zhihu',
link: 'https://www.zhihu.com/people/sheng-tang-de-xing-kong'
},
github: {
account: 'github',
link: 'https://github.com/youdeliang'
}
},
// Related settings of footer at the bottom
footer: {
// gitbutton configuration
gitbtn: {
// Warehouse address
repository: "https://ghbtns.com/github-btn.html?user=youdeliang&repo=vuepress-theme-top&type=star&count=true",
frameborder: 0,
scrolling: 0,
width: "80px",
height: "20px"
},
// Add custom footer
custom: `Copyright © Top Blog 2020 <br />
Theme By <a href="https://www.vuepress.cn/" target="_blank">VuePress</a>
| <a href="https://www.github.com/youdeliang/" target="_blank">youdeliang</a>`
},
// Paging configuration
pagination: {
// Number of articles per page
perPage: 5,
},
// vssue comment configuration. If you don't need it, you can set comments: false
comments: {
owner: 'youdeliang',
repo: 'vuepress-theme-melodydl',
clientId: 'dfba8ecad544784fec1f',
clientSecret: '1358ac11bc8face24f598601991083e27372988d',
autoCreateIssue: false,
},
}
}</details>
Vssue comment plugin
If you know Gitment and Gitalk, Vssue is no different from the functions they implement - store comments in Github's Issue system, post and display comments on your page, edit and delete comments, and provide Vuepress plug-ins (the initial motivation is to open comments for your Vuepress blog).
The Vssue comment plug-in allows you to view the documentation manual. Portal.
about page configuration
--- layout: about title: About subtitle: You can be good, but you don't need to be perfect headerImage: /about-bg.jpg # Pictures in public folder --- Below are personal information and other contents...
Create blog posts
In SRC/_ Create md file under posts
<!-- _posts/2019-04-01-JS Asynchronous programming scheme summary.md --> --- title: JS Asynchronous programming scheme summary date: 2019-04-01 tags: - Promise - JavaScript --- This blog is mainly about Javcscript Asynchronous programming scheme summary more The above content is a summary and will be displayed in the directory. <!-- more --> more The following content will only be fully displayed when browsing this article and will not be displayed in the directory.
Run the appropriate script to generate your blog site
# development npm run dev # structure npm run build
Github free deployment blog
Add deploy SH file
# Auto deploy script set -e # structure npm run build # Navigate to the build output directory cd src/.vuepress/dist git init git add -A git commit -m 'deploy' # Push to the master branch of your warehouse git push -f git@github.com:fantastic-cq/blog.git master
packages.json add run command
"scripts": {
"dev": "vuepress dev src",
"build": "vuepress build src",
"deploy": "bash deploy.sh"
},Run the yarn deploy command to publish the packaged files to the new branch of the github master. The warehouse here must be connected to the remote github library.
Modify github configuration
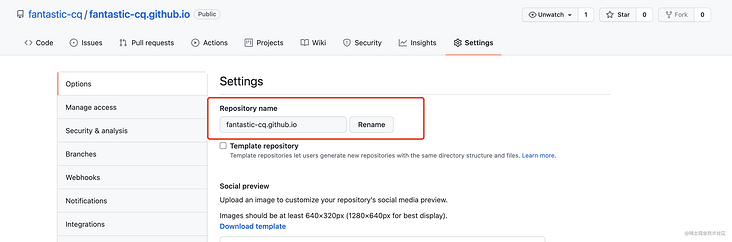
First, you must change the warehouse name to youdeliang github.io, user name plus github.io format, click item setting.

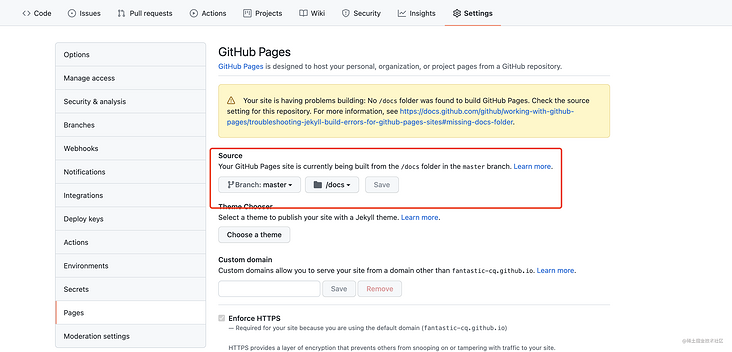
Then, find GitHub Pages and click Check it out here!
Find source, select the branch and folder directory of package upload, and click save.

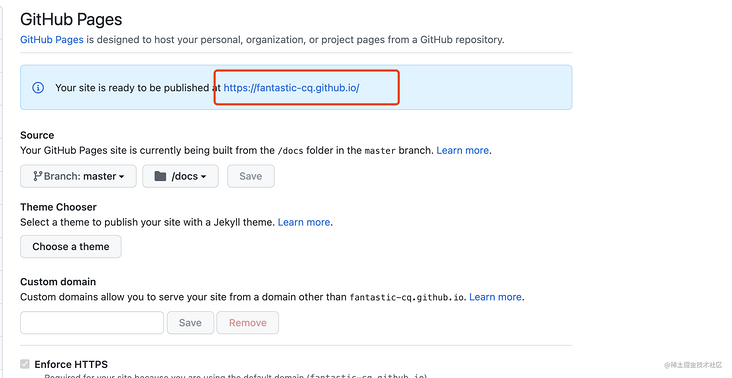
Finally, the generated link is the link of your blog.

ps: before Xiaobian, travis was used for automatic deployment. However, it was too serious. People have changed it to charge. Therefore, although this method is cumbersome, it is simple and easy to operate. Other automatic deployment methods will also be explored later.
For other deployment steps, please refer to the official Vuepress documentation. Portal
Build a blog every minute
Deploy blog demonstration project
Top Blog , you can copy the project directly. You need to find config. In the project JS and package JSON changes the git address or important information into its own. If you don't know how to modify it, you can check the detailed tutorial above (the git address should be changed into your own, and others can be modified later). Run yarn install and yarn dev for quick access. The deployment method refers to the above free deployment process and builds a beautiful blog every minute.
last
If you think the theme is easy to use or needs improvement, you are welcome to like it Star Your encouragement is a great support to me, thank you 🙏.