Template engine compiled into html static js css
node: jade is also called pug
Forced line wrapping is not allowed in jade
Download jade first
cnpm install jade
One: how to use jade to parse strings
const jade =require('jade'); var str=jade.render('html');//Render string console.log(str);

Parse string
How to use jade to parse text
const jade=require('jade'); var str=jade.renderFile('./jade/text.jade',{pretty:true});//pretty: output in the written format. renderFile to render text console.log(str);
The. jade format uses TAB to represent the hierarchical relationship, as shown in the figure:

./jade/text.jade

Parsed text
III. jade attribute
const jade=require('jade'); var str=jade.renderFile('./jade/shuxing.jade',{pretty:true});//pretty: output as written console.log(str);
Multiple attributes separated by commas
html head body a(href='http://www.baidu.com') input(type='button',name='uname',value='Name')

jade attribute
style and css in jade
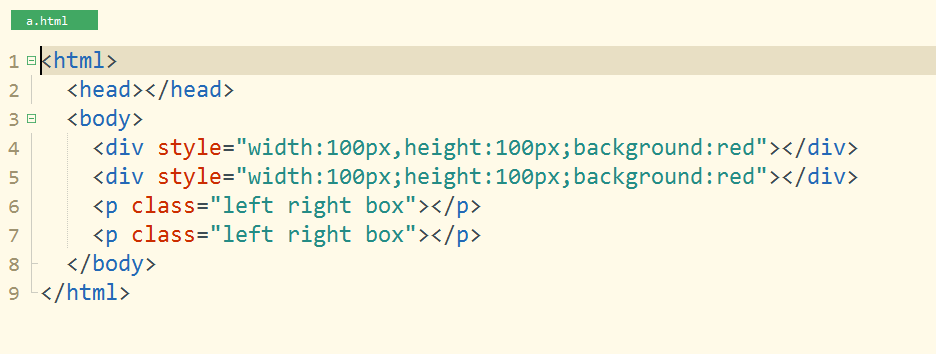
html head body div(style='width:100px,height:100px;background:red') div(style={width:'100px',height:'100px',background:'red'}) p(class='left right box') p(class=['left','right','box'])

Image 5.png
IV. introduce jade template into html
const jade=require('jade'); const fs=require('fs'); var str=jade.renderFile('./jade/style-class.jade',{pretty:true}); fs.writeFile('a.html',str,function(err){ if(err){ colsole.log('fail'); }else{ console.log('Success'); } })
a.html file will be added to the folder

cmd+r

2. Code display in HTML
V. how to add content to elements in jade
Space content before
html head body div asdf p ghjk a(href='http://www.baidu.com') asdfasdfasdf

Add content to element
Vi. output html as is
Separate individual with vertical bar and multiple points
include for importing external js files
html head body div |asdf |ghjkl script. var but=document.getElementById('button'); var on=document.getElementById('input'); div a script For importing external files in include script include 2.js

Image 12.png