preface
When using the taxi software to take a taxi, we will be curious about how the passenger's mobile phone is not navigating when the driver is sending the passenger. How does that work? Today, let's unveil its mystery
preparation
To realize this function, Tencent location service is still required: Tencent navigation SDK, Tencent map SDK, Tencent positioning SDK, Tencent company ride with display SDK. For the opening of specific permissions, go to lbs.qq COM Official website console , you can contact the assistant for specific SDK permissions (as shown in the figure below), which will not be discussed here
!

Concrete implementation
Using the core map tool dependency Library
//module dependency
dependencies {
// Map Library
implementation 'com.tencent.map:tencent-map-vector-sdk:4.4.2'
// Map component library, including trolley translation, point aggregation and other component functions, see the development guide for details. must!!!
implementation 'com.tencent.map:sdk-utilities:1.0.6'
// To locate the sdk, you can contact the assistant on the official website of Tencent location service center
implementation files('libs/TencentLocationSDK_v8.4.14_ra0311232_20200103_125837_release.aar')
// The driver and passenger SDKs can be obtained by contacting the assistant on the official website of Tencent location service center
implementation files('libs/lspassenger_v2.0.1_04.03.aar')
implementation files('libs/lssupport_v2.0.1_04.03.aar')
// Basic library. You can contact the assistant from the official website of Tencent location service center
implementation 'com.tencent.map:tencent-map-nav-surport:1.0.2.3'
}
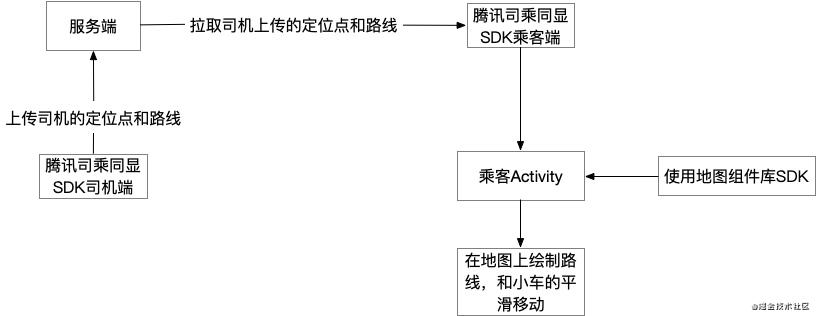
Flow chart display

According to the above flow chart, we know that in order to realize the smooth movement of the car, we need to constantly obtain the driver's points in recent seconds and the current route. The specific process is that when the driver starts the driver ride display, he will synchronize the route and GPS points in recent seconds through the driver ride display SDK, so that we can show the smooth movement of the car on the map. Of course, this is in the actual production. If the card issuer wants to see the effect, the author can provide an idea here. It can build an ArrayList to contain the electric string information of the whole line, and then continuously read three points every 3 seconds to transfer them to the map component library SDK, so as to go back and forth, so as to see the effect.
code implementation
/**
* Smooth movement
* @param points
*/
private void translateAnima(LatLng[] points) {
if(points == null || points.length <= 0)
return;
// When the driver does not upload new data, it is prevented from pulling back the last point of the previous point string
if(points.length == 2 && SHelper.equalOfLatlng(points[0], points[1]))
return;
if(carMarker != null)
carMarker.remove();
carMarker = mapView.getMap().addMarker(
new MarkerOptions(points[0])
.anchor(0.5f, 0.5f)
.icon(BitmapDescriptorFactory.fromResource(R.mipmap.map_icon_driver))
//Setting this property causes the marker to follow the map rotation
.flat(true)
//marker rotates counterclockwise
.clockwise(false));
Log.e("tag1234", ">>>>>startAnimation()");
// The car smoothly moves the core component class through COM tencent. Map: SDK utilities: 1.0.6 get
MarkerTranslateAnimator mTranslateAnimator = new MarkerTranslateAnimator(
//The marker that performs this pan animation
carMarker,
//Animation duration
animaTime,
//Pan animation point string
points,
//Whether the marker will calculate and execute the rotation animation according to the incoming point string, and the marker direction will be consistent with the moving direction
true);
mTranslateAnimator.startAnimation();
mTranslateAnimator.setFloatValuesListener(new MarkerTranslateAnimator.IAnimaFloatValuesListener() {
@Override
public void floatValues(LatLng latLng) {
// Erase the route traveled by the trolley
eraseRoute(latLng);
}
});
}
// Route erase code
private void eraseRoute(LatLng latLng) {
if(eraseThread == null) {
eraseThread = new HandlerThread("car_erase_line");
eraseThread.start();
}
if(eraseHandler == null ) {
eraseHandler = new EraseHandler(eraseThread.getLooper());
}
Message message = Message.obtain();
message.obj = latLng;
message.what = ERASE_MSG;
eraseHandler.sendMessage(message);
}
class EraseHandler extends Handler {
public EraseHandler(Looper looper) {
super(looper);
}
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
try{
switch (msg.what){
case ERASE_MSG:
LatLng latLng = (LatLng) (msg.obj);
if(latLng != null && polyline != null)
polyline.eraseTo(curEraseLatlng != null ? curEraseLatlng.getPointIndex() : 0, latLng);
eraseHandler.removeMessages(ERASE_MSG);
break;
}
}catch (Exception e){
Log.e(LOG_TAG, "erase handler handle message error:" + e.getMessage());
}
}
}
If you are interested, you can see the complete implementation demo here: https://github.com/tencentmap-mobility/mapmobilitydemo-passenger-Android/blob/master/app/src/main/java/com/map/mobility/passenger/synchro_v2/psg/PsgActivity.java
Final effect display

Author: Tencent location service
Link: https://my.oschina.net/u/4209404/blog/5082083
Source: open source China
The copyright belongs to the author. For commercial reprint, please contact the author for authorization, and for non-commercial reprint, please indicate the source.