text()
This method sets or returns the text content of the selected element
example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<div id="div1">div With text content</div>
<div id="div2">
div2 Internal text
<span>span Text content inside</span>
</div>
<input type="text" id="input1" value="This is a input Label">
<input type="text" name="" id="input2" placeholder="It can be obtained successfully">
<button id="button1" value="This is a button Label"></button>
<script>
console.log($("#div1").text());
console.log($("#div2").text());
console.log($("#div2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
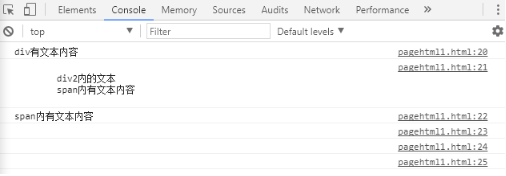
</html>Result:

HTML()
This method returns or sets the contents of the alternative elements (similar to the Inner HTML of js)
If the method does not set parameters, the current content of the selected element is returned.
<body>
<div id="div1">div With text content</div>
<div id="div2">
div2 Internal text
<span>span Text content inside</span>
</div>
<input type="text" id="input1" value="This is a input Label">
<input type="text" name="" id="input2" placeholder="It can be obtained successfully">
<button id="button1" value="This is a button Label"></button>
<script>
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>Result:

Print the text content in the current label. If there is a label, print the label itself with the text in the label
val()
This method returns or sets the value of the selected element
The value of the element is set through the value attribute, which is mostly used for the input element
If the method does not set parameters, it returns the current value of the selected element
example
<body>
<div id="div1">div There is text content</div>
<div id="div2">
div2 Internal text
<span>span Text content inside</span>
</div>
<input type="text" id="input1" value="This is a input Label 1">
<input type="text" name="" id="input2" value="This is a input Label 2" placeholder="It can be obtained successfully">
<button id="button1" value="This is a button Label"></button>
<script>
console.log($("#div1").val());
console.log($("#div2").val());
console.log($("#div2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
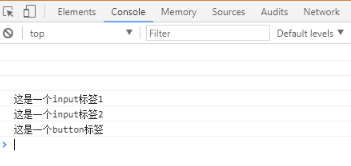
</body>Result:

val() is used to output the data in the form. You can see that the text in the div and span tags has not been output. I also tested the new H5 tag placeholder
It is also not output, so this val should only be for the value attribute of the tag
From a blogger on csdn