Today, I want to have an early rest. There are so many things at home. I really don't want to study hard these days. However, there are so many things waiting to be done by myself. I still can't study at home. Maybe I drink too little chicken soup.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.screen-wheel{
width: 100%;
height: 100%;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top:0;
left:0;
}
.screen-wheel .screen-page{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul id="pages" class="screen-wheel">
<li class="screen-page" style="background:#de1643"></li>
<li class="screen-page" style="background:#ff9800"></li>
<li class="screen-page" style="background:#ffeb3b"></li>
<li class="screen-page" style="background:#4caf50"></li>
<li class="screen-page" style="background:#607d8b"></li>
<li class="screen-page" style="background:#2196f3"></li>
<li class="screen-page" style="background:#673ab7"></li>
</ul>
<script>
var pages = document.getElementById("pages");
// Set a roller switch. If the roller rolls several times, but the roller event still only triggers once
var scrolling = false;
// Store current index value
var index = 0;
var length = pages.children.length;
document.body.onmousewheel = function(e){
// Browser compatibility issues
var base = e.wheelDelta||-e.detail;
if(!scrolling){
scrolling = true;
// value The size of the move value is equal to the current index value*100
var value = index*100;
// dir Record whether the roller rolls up or down
var dir;
// base Value greater than 0, roll up
// And index value index Cannot be less than 0, red is the first, index For 0
if(base>0 && index>0){
console.log("scroll up"+index);
dir = true;
index--;
}else if(base<0 && index<length-1){
console.log("Scroll down"+index);
dir = false;
index++;
}
// index Less than or equal to 0, or index Greater than or equal to 7
else{
scrolling = false;
return;
}
var animate = setInterval(function(){
dir?value--:value++;
pages.style.top = "-"+value+"%";
if(value===index*100){
window.clearInterval(animate);
scrolling = false;
}
},10);
// setTimeout(function(){
// scrolling = false;
// },500);
}
}
document.body.addEventListener("DOMMouseScroll",document.body.onmousewheel,false);
// document.body.onmousewheel = function(e){
// if(!scrolling){
// scrolling = true;
// if(e.wheelDelta>0 && index>0){
// console.log("scroll up");
// index--;
// pages.style.top = "-"+index+"00%";
// }else if(e.wheelDelta<0 && index<length-1){
// console.log("Scroll down");
// index++;
// pages.style.top = "-"+index+"00%";
// }
// setTimeout(function(){
// scrolling = false;
// },500);
// }
// }
</script>
</body>
</html>

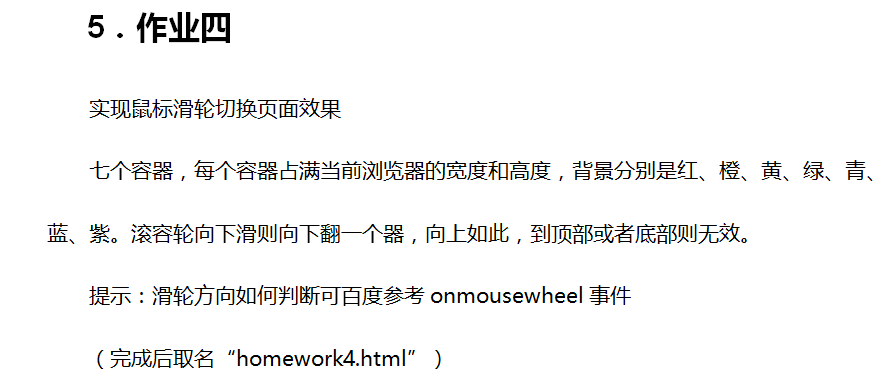
This is homework 4 written by the teacher. Write notes according to your understanding.

Actually, I can't understand why return is written here... But it's not good to delete this sentence. It's a bit of confusion...
It's been three days in a row. We must adjust tomorrow.
Good night, friends