Learning website: [excellent limit] HTML+CSS+JavaScript+jQuery front-end compulsory course, Xiaobai teaching, front-end foundation, complete version_ Beep beep beep_ bilibilin
1. Install compiler
- HBuilder X:HBuilderX - effective geek skills
2. Basic contents
- Get form (the first two commonly used)
1.document.getElementById("id attribute value");
Get the form object through the id attribute value of the form tag
2.document. The name attribute value of the tag;
Get the form object through the name attribute value of the form
3.document.forms [subscript]
Get form elements by specifying Subscripts
4.document.forms [name attribute value of the form];
Get the form object through the name attribute value of the form
document.forms: get all the form objects in the HTML document
Get form elements
① Get form elements
1.document.getElementById("id attribute value");
Get the form element object through the id attribute value of the element
2. Form object, name · attribute value of form element;
Obtained by the name attribute value of the corresponding element in the form object
3.document.getElementsByName("name attribute value");
Obtained by the value of the name attribute of the form element
4.document,getElementsByName("tag name / element name");
Get form element object by tag name
② Get radio button
Note: for the same group of radio buttons, you need to set the same name attribute value
1.document.getElementByName("name attribute value");
Obtained by the value of the name attribute
2. Judge whether the radio button is selected
checked status
In JS code
checked=checked or checked , means checked
If the checked property is not set, it means that it is not selected
3. Select the value of the radio button
Element value;
3. Get multiple selection buttons
Same as radio button
4. Get drop-down options
1. Get drop-down options
var object = document Getelementbyid ("property value");
2. Gets the drop-down option list of the drop-down box
var options = drop-down box object options;
3. Gets the index of the selected item in the drop-down box
var index = drop-down box object selectedIndex;
4. Gets the value of the selected item in the drop-down box
var value = drop-down box object value;
5. Obtain the value of the selected item in the drop-down box through the subscript of the selection item
var value = drop-down box object options[index].value;
6. Gets the text of the selected item in the drop-down box
var text value = drop-down box object options[index].text;
Note:
1. When getting the value of the selected item in the drop-down box:
If the value attribute value is set in the option tag, the value corresponding to the value attribute is obtained;
If the value attribute value is not set in the option tag, the text value in the option double tag is obtained;
2. Check status of the drop-down box:
Selected status: selected = 'selected', selected, selected = true
Unselected status: do not set the selected property, selected = false
- Ajax
——There is a built-in constructor in js to create ajax objects
——After creating the ajax object, we will make the method of the ajax object to send the request and receive the response
——One of the biggest features of Ajax is that it can transfer or read and write data to the server without refreshing the page (also known as updating the page without refreshing). This feature is mainly the XMLHTTP component XMLHTTPRequest object.
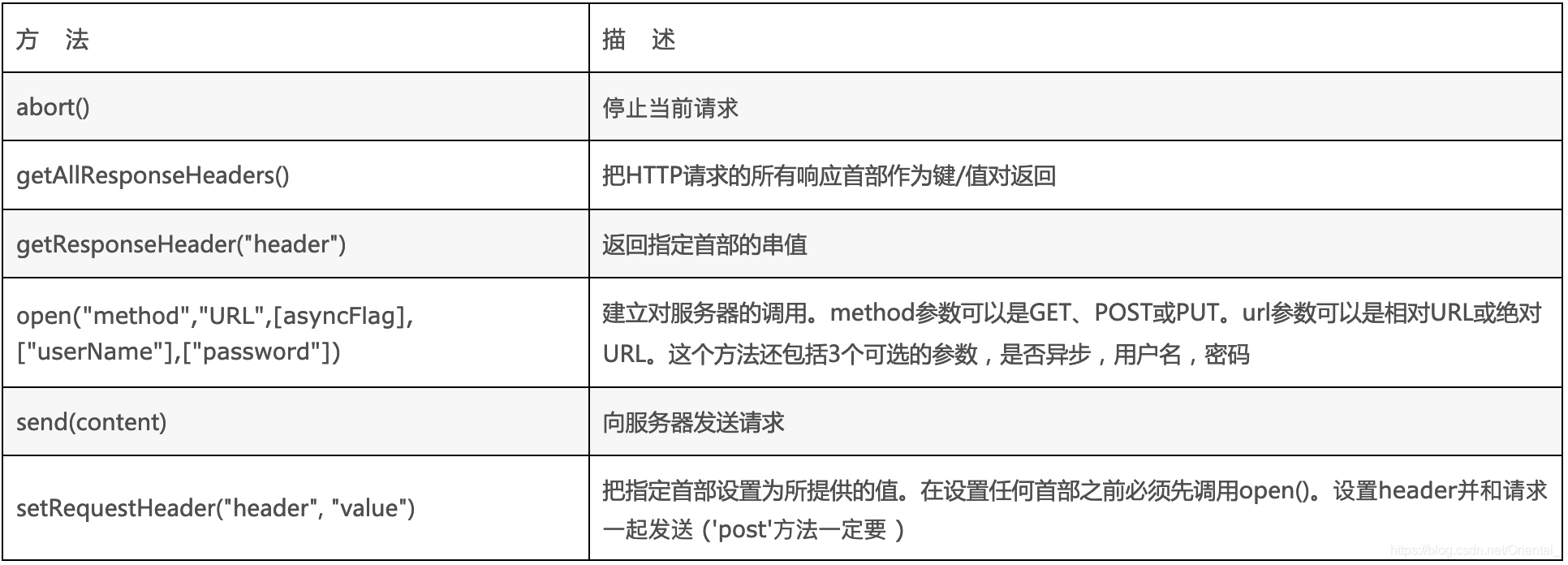
XMLHttpRequest object method description

3. Code example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Get form</title>
</head>
<body>
<!--
Get form (the first two commonly used)
1.document.getElementById("id Attribute value");
adopt form Tagged id Get form object from property value
2.document.Tagged name Attribute value;
By form name Get form object from property value
3.document.forms[subscript]
Get form elements by specifying Subscripts
4.document.forms[Tabular name Attribute value];
By form name Get form object from property value
document.forms:obtain HTML All form objects in the document
-->
<form id="myform1" name="myform1" action=""></form>
<form id="myform2" name="myform2" action=""></form>
<script type="text/javascript">
//1.document.getElementById("id attribute value");
console.log(document.getElementById("myform1"));
//2.document. name attribute value of the form
console.log(document.myform2);
console.log("-----------");
//Get all form objects
console.log(document.forms);
//3.document.forms [subscript];
console.log(document.forms[0]);
//4.document.forms [name attribute value of the form];
console.log(document.forms["myform2"])
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Get form elements</title>
</head>
<body>
<!--
1.Get form elements
1.document.getElementById("id Attribute value");
By element id Property value to get the form element object
2.Form object, form element name·Attribute value;
Through the of the corresponding element in the form object name Property value acquisition
3.document.getElementsByName("name Attribute value");
By form element name Property value acquisition
4.document,getElementsByName("Tag name/Yuan Su Ming");
Get form element object by tag name
2.Get radio button
notes:The same set of radio buttons needs to be set name Attribute value
1.document.getElementByName("name Attribute value");
adopt name Property value acquisition
2.Judge whether the radio button is selected
checked Selected status
stay JS In code
checked=checked or checked Indicates selected
Not set checked Property indicates that it is not selected
3.Select the value of the radio button
element.value;
3.Get multiple selection buttons
Same as radio button
4.Get drop-down options
1.Get drop-down options
var object = document.getElementById("Attribute value");
2.Gets the drop-down option list of the drop-down box
var options = Drop down box object.options;
3.Gets the index of the selected item in the drop-down box
var index = Drop down box object.selectedIndex;
4.Gets the value of the selected item in the drop-down box
var value = Drop down box object.value;
5.Obtain the value of the selected item in the drop-down box through the subscript of the selection item
var value = Drop down box object.options[index].value;
6.Gets the text of the selected item in the drop-down box
var Text value = Drop down box object.options[index].text;
notes:
1.When getting the value of the selected item in the drop-down box:
If option The label is set value Attribute value,Then get value The value corresponding to the property;
If option Label not set value Attribute value,What you get is option Text value in double label;
2.The selected status of the drop-down box:
Selected status:selected = 'selected',selected,selected = true
Unchecked status:Not set selected Properties selected = false
-->
<form id="myform" name="myform" action="" method="get">
<!-- Text box -->
full name:<input type="text" id="uname" name="uname" value="zs" /> <br />
<!-- Password box -->
password:<input type="password" id="upwd" name="upwd" value="1234" /> <br />
<!-- Hidden domain -->
<input type="hidden" id="uno" name="uno" value="Hidden domain" />
<!-- Text field -->
Personal description:<textarea name="intro"></textarea>
<br />
<button type="button" onclick="getTxt()" >Get element content</button>
<hr />
<br />
<input type="text" name="inputName" class="test" value="aaa" />
<input type="radio" name="rad" class="test" value="1" /> male
<input type="radio" name="rad" class="test" value="2" /> female
<button type="button" onclick="getCheckBox()" >Get radio button</button>
<br>
<hr>
<br>
Select all/Not at all:
<input type="checkbox" id="control" onclick="checkAllOrNot()" />
<button type="button" onclick="checkFan()">Reverse selection</button>
<br />
<input type="checkbox" name="hobby" value="sing" /> sing
<input type="checkbox" name="hobby" value="dance" /> dance
<input type="checkbox" name="hobby" value="rap" /> Rap
<button type="button" onclick="getCheckBox()">Get multiple selection buttons</button>
<br>
<hr>
<br>
come from:
<select id="uform" name="uform" >
<option value ="-1">Please select</option>
<option value ="beijing" selected="selected">Beijing</option>
<option value="shanghai">Shanghai</option>
<option>Hangzhou</option>
</select><br />
<button type="button" onclick="getSelect()"></button>
</form>
<form id="myform" name="myform" action="" method="get">
<!-- Text box -->
full name:<input type="text" id="uname" name="uname" value="zs" /> <br />
<!-- Password box -->
password:<input type="password" id="upwd" name="upwd" value="1234" /> <br />
<!-- Hidden domain -->
<input type="hidden" id="uno" name="uno" value="Hidden domain" />
<!-- Text field -->
Personal description:<textarea name="intro"></textarea>
<br />
<button type="button" onclick="getTxt()" >Get element content</button>
<hr />
<br />
<input type="text" name="inputName" class="test" value="aaa" />
<input type="radio" name="rad" class="test" value="1" /> male
<input type="radio" name="rad" class="test" value="2" /> female
<button type="button" onclick="getCheckBox()" >Get multiple selection buttons</button>
<br>
<hr>
<br>
come from:
<select id="uform" name="uform" >
<option value ="-1">Please select</option>
<option value ="0" selected="selected">Beijing</option>
<option value="1">Shanghai</option>
</select><br />
<button type="button" onclick="getSelection"></button>
</form>
<script type="text/javascript">
function getTxt() {
//1.document.getElementById("id attribute value");
var uname = document.getElementById("uname").value;
console.log(uname);
//2. Expression object name attribute value of form element;
var pwd = document.getElementById("myform").upwd.value;
console.log(pwd);
//3.document.getElementsByName("name attribute value");
var uno = document.getElementByName("uno")[0].value;
console.log(uno);
//4.document.getElementsByTagName("tag name / element name");
var intro = document.getElementsByTagName("textarea")[0].value;
console.log(intro);
}
/*Get radio button*/
function getRadio() {
//Get the radio button through the value of the name attribute
/* var radios = document.getElementsByName("rad");
//Judge and traverse
if (radio != null && radios.length > 0) {
//Ergodic ni
for (var i = 0 ; i < radios.length ; i++) {
console.log("Value: "+ radios[i].value +", check: "+ radios[i].checked)
}
}*/
//Get by class attribute value
var cla = document.getElementByName("test");
console.log(cla);
if (cla != null && cla.length > 0) {
//Determine the type of input element
if (cla[i].type == "text") { // Text box
console.log("The value of the text box:" + cla[i].value);
}else if (cla[i].type == "radio") {
console.log("value:" + cla[i].value + ",Check:" + cla[i].checked);
}
}
}
/*Get multiple selection buttons*/
function get
function getSelect() {
//Get drop-down box object
var uform = document.getElementById("uform");
console.log(uform);
//Gets the drop-down option list of the drop-down box
var opts = uform.options;
console.log(opts);
//Gets the index of the selected item in the drop-down box
var index = uform.selectedIndex;
console.log("Subscript of the selected item:" + index);
//Gets the selected value of the drop-down box
var val = uform.value;
console.log("The value of the selected item:" + val);
//Obtain the value of the selected item in the drop-down box through the subscript of the selection item
var val2 = uform.options[index].value;
console.log("The value of the selected item:" + va2);
//Gets the text of the selected item in the drop-down box
var txt = uform.options[index].text;
console.log("Text of the selected item:" + txt);
}
</script>
</body>
</html>