First check your current npm version. The version of vue3 needs to be greater than 3.0. It is recommended to install the latest npm
View version
`npm -v`
Upgrade or install cnpm
npm install cnpm -g`
Upgrade npm
`cnpm install npm -g`
Cnpm can work well with Webpack or Browserify module packer, so we recommend using cnpm, so we need to install Taobao image`
npm install -g cnpm --registry=https://registry.npm.taobao.org` npm config set registry https://registry.npm.taobao.org
After the installation is successful, check whether the installation is successful
`cnpm -v`
Uninstall Taobao image
npm uninstall cnpm -g
Cnpm installs dependent packages in the same way as npm. One uses npm install and the other uses cnpm install. It can also be abbreviated as npm i /cnpm i
vue.js latest stable version
cnpm install vue@next
Global installation Vue cli
cnpm install -g @vue/cli
You can also use yard
yarn global add @vue/cli
View version
vue --version perhaps vue -V
Note: vue cli 3 X and vue cli 2 X uses the same vue command if you have previously installed vue cli 2 x. It will be replaced with vue cli 3 x.
Attach the official website address first https://cli.vuejs.org/zh/guide/
Execute the command vue create demo, but this command can't be selected many times, so let's change the command. I've also written this https://blog.csdn.net/weixin_44191425/article/details/122409426?spm=1001.2014.3001.5501
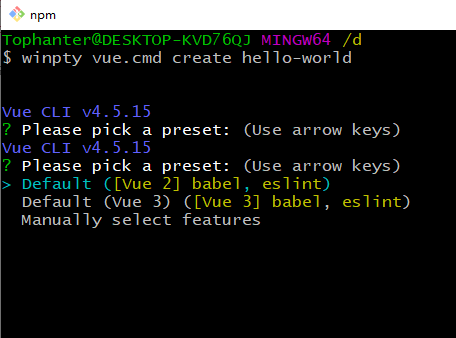
So my execution command is winpty Vue cmd create hello-world
After running, the following interface will appear. The default is vue2. We can choose the configuration we want by pressing the up, down, left and right keys on the keyboard. I choose the second one here

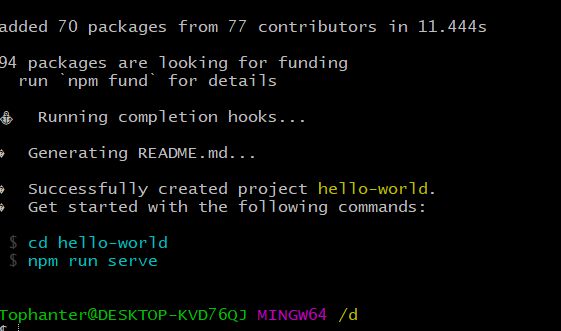
After success, it will be as shown in the figure below

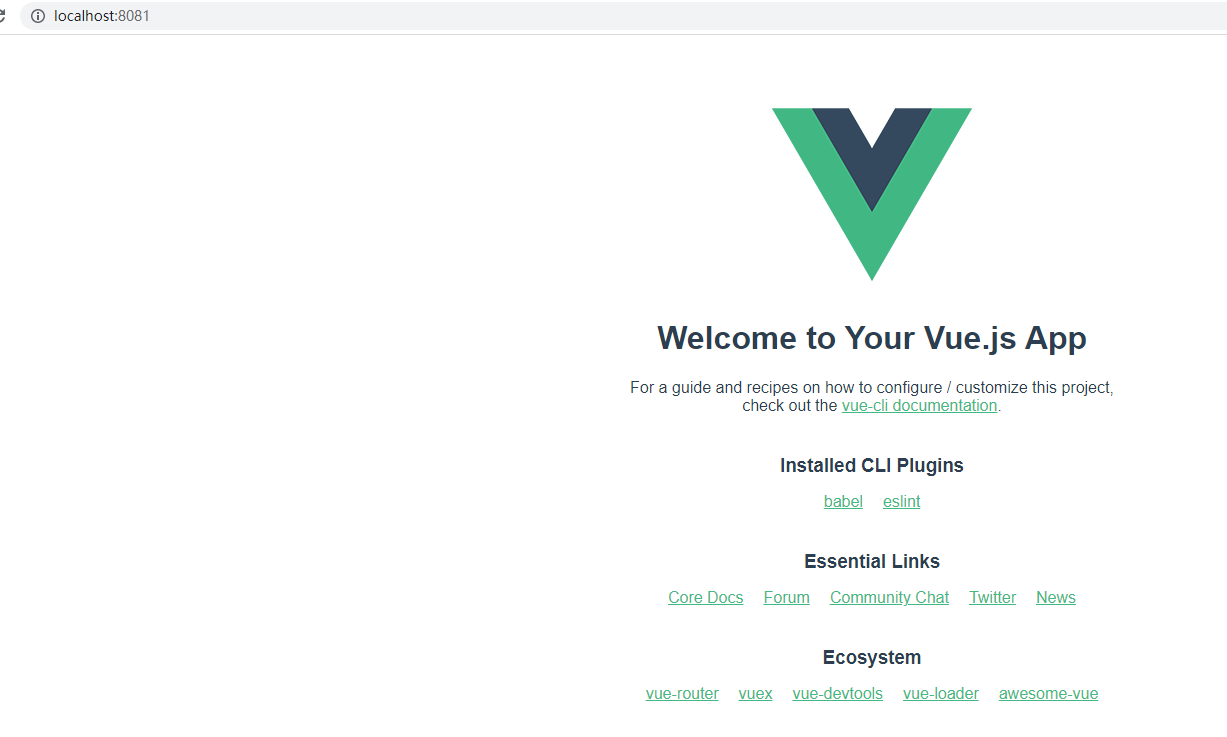
Execute the command npm run serve. If the project runs successfully, the following page will appear

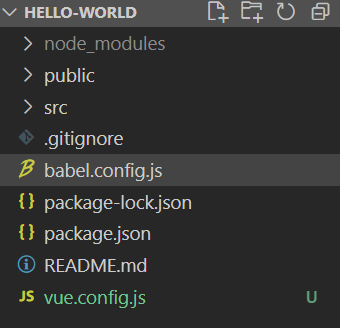
First, create a Vue. EXE file under the root directory config. JS file

The change file is an optional configuration file. If this file exists in the root directory of the project (at the same level as package.json), it will be automatically loaded by @ vue / cli service. You can also use package The vue field in JSON, but note that this writing method requires you to write in strict accordance with the format of JSON

There are 7788 configuration items on the official website, so you can configure them according to your own needs in your work. I'll simply configure them here
//We use node as a service, and we can use some related methods of node
const path = require("path");
//The plug-in uses terser to compress JavaScript
const TerserPlugin = require("terser-webpack-plugin");
//File path
function resolve(dir) {
return path.join(__dirname, dir);
}
//Is the current environment dev
const isDev = process.env.NODE_ENV === "development";
module.exports = {
//Whether to use eslint loader in the development environment to save the lint code every time.
lintOnSave: isDev,
//Is a function that will receive a ChainableConfig instance based on webpack chain. Allows finer grained modifications to the internal webpack configuration.
chainWebpack: (config) => {
//Set alias
config.resolve.alias.set("@", resolve("src"));
// Sometimes we need to define svg ourselves, so we also need to define it
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule.include
.add(resolve("src/components/icons/svg"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "[name]",
})
.end();
// Modify images loader and add svg processing
const imagesRule = config.module.rule("images");
imagesRule.exclude.add(resolve("src/components/icons/svg"));
config.module.rule("images").test(/\.(png|jpe?g|gif|svg)(\?.*)?$/);
config.module
.rule("less")
.oneOf("vue")
.use("style-resource")
.loader("style-resources-loader")
.options({
patterns: [path.resolve(__dirname, "src/style/variables.less")],
injector: "append",
});
config.module
.rule("cast")
.test(/\.cast$/)
.use("raw-loader")
.loader("raw-loader")
.end();
},
//https://cli.vuejs.org/zh/guide/webpack.html#%E7%AE%80%E5%8D%95%E7%9A%84%E9%85%8D%E7%BD%AE%E6%96%B9%E5%BC%8F
configureWebpack: (config) => {
let prodPlugins = [];
if (!isDev) {
prodPlugins = [
// new CompressionPlugin({
// test: /\.(js|css)(\?.*)?$/i,
// // threshold: 50,
// }),
];
config.optimization = {
runtimeChunk: "single",
minimize: true,
minimizer: [
new TerserPlugin({
parallel: true,
terserOptions: {
warnings: false,
compress: {
drop_console: true,
drop_debugger: true,
},
},
}),
],
splitChunks: {
chunks: "all",
maxInitialRequests: Infinity,
minSize: 120000,
maxSize: 250000,
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
const packageName = module.context.match(
/[\\/]node_modules[\\/](.*?)([\\/]|$)/
)[1];
return `npm.${packageName.replace("@", "")}`;
},
},
},
},
};
}
config.plugins = [...config.plugins, ...prodPlugins];
},
productionSourceMap: false,
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
},
},
},
// agent
devServer: {
hotOnly: true, // Hot renewal
// port: 8080, / / port number
proxy: {
"/api": {
// target: `${process.env.VUE_APP_PROXY_BASE_URL}`,
target: 'http://10.0.70.5:8080',
changeOrigin: true, // Cross domain
ws: true,
pathRewrite: {
'/api': '',
},
// If the protocol is https, set secure to false
//secure: true, //https bypasses ss authentication. By default, if the requested service is https and the certificate is unauthenticated, the unauthenticated certificate cannot be used by default. If you want to use this certificate. The following configuration is required to turn off security detection
},
},
},
};
The. env global default configuration file will be loaded and merged no matter what environment, so we can place some variables we need globally
.env. Configuration file of development development environment
.env. Profile of production environment

env files can only be configured according to your different needs instead of these three. I will introduce this in another article. If you are interested, you can have a look https://blog.csdn.net/weixin_44191425/article/details/120165789?spm=1001.2014.3001.5501
This is the configuration file of the target browser and node version shared by the front-end tools. It is generally used by the following tools
Autoprefixer Babel post-preset-env eslint-plugin-compat stylelint-unsupported-browser-features postcss-normalize
There are two ways to change the configuration. The first is in package JSON configuration
{
"browserslist": [
"last 1 version",
"> 1%",
"maintained node versions",
"not dead"
]
}
The second is to create a new one in the root directory Browserlistrc file, and then configure it in the file
# with#You can write comments at the beginning of the sign # For example, write a note > 1% last 2 versions not dead

If not configured, the default is: > 0.5%, last 2 versions, Firefox ESR, not dead
Query the target browser npx browserslist in the current directory
If. eslintrc is placed in the root directory of the project, it will be applied to the whole project
Note: if the subdirectory also contains eslintrc file, the subdirectory will ignore the configuration file of the root directory and apply the configuration file in the directory

See the official document for detailed configuration( http://eslint.org/docs/user-guide/configuring ), the specific configuration is configured according to your development needs. I'll simply configure it here
module.exports = {
root: true,
env: {
node: true,
},
extends: ["plugin:vue/vue3-essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
"prettier/prettier": "off"
},
}
babel is a js compiler. Because the writing method of es6 is widely used in vue projects, but in order to be downward compatible with the old version of browsers, we need to convert es6 into es5, so we need to configure this file
Also create this file in the root directory

module.exports = {
presets: ["@vue/cli-plugin-babel/preset"]
};
This has another article record, so I won't repeat it too much
https://blog.csdn.net/weixin_44191425/article/details/122436502?spm=1001.2014.3001.5501](https://blog.csdn.net/weixin_44191425/article/details/122436502?spm=1001.2014.3001.5501)
This has another article record, so I won't repeat it too much
https://blog.csdn.net/weixin_44191425/article/details/122622313?spm=1001.2014.3001.5501Add link description
Other articles are recorded and will not be repeated
https://blog.csdn.net/weixin_44191425/article/details/121835035?spm=1001.2014.3001.5501
Rookie tutorial https://www.runoob.com/vue3/vue3-directory-structure.html
