Preface
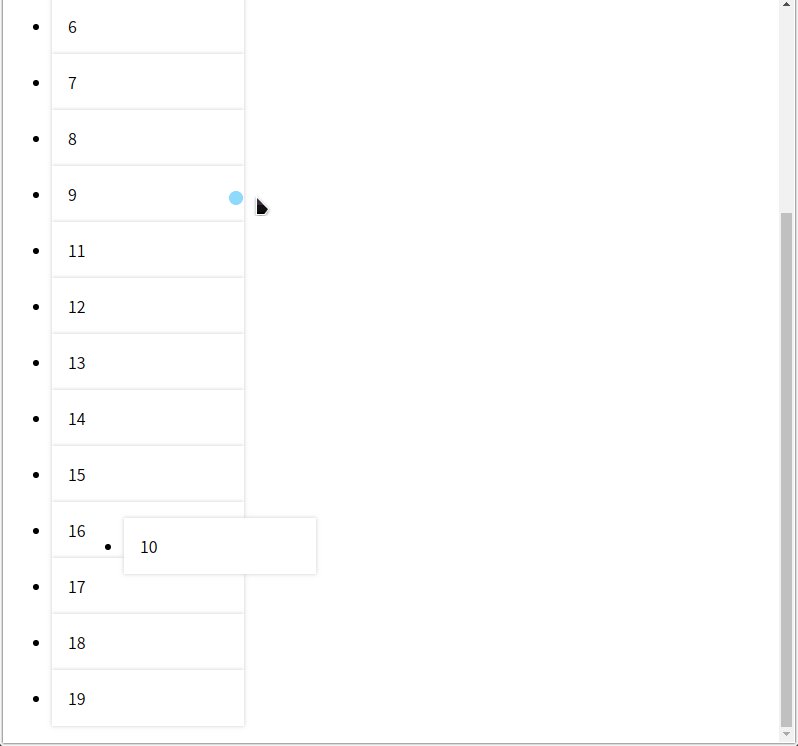
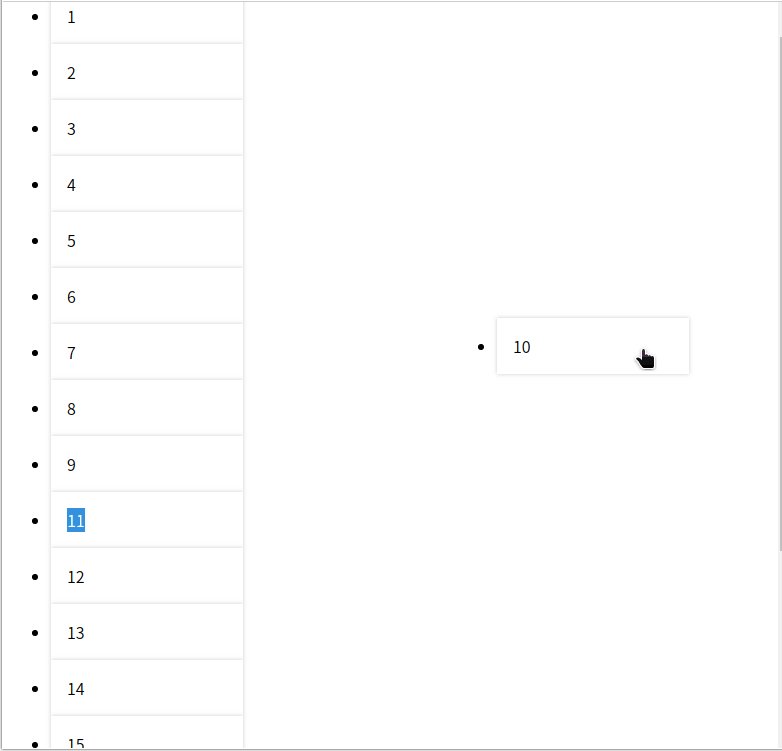
I wrote an article before. Articles on drag effects in html and JavaScript The contents of this article are quite simple, and there will be errors in fact. The effect of the errors is as follows:

The same interface, we slide to the top, but the effect is correct:

Why, in fact, because of the location, when we drag at the top, the distance from the top of the drag space is unchanged, and when the page slides down, the position of the page is different when dragging, so the calculation is also wrong, the code causing the error is clientY:
var list10 = document.getElementById('list10')
function fnMove(event,disX,disY,element){
var l = event.clientX - disX,
t = event.clientY - disY
element.style.left=l+'px'
element.style.top=t+'px'
}
list10.onmousedown = function(event) {
event = event || window.event
var disX = event.clientX - list10.offsetLeft,
disY = event.clientY - list10.offsetTop;
list10.style.position = 'fixed'
document.onmousemove = function(event){
event = event || window.event;
fnMove(event,disX,disY,list10);
}
document.onmouseup = function(){
document.onmousemove = null;
}
}Here we will explain the difference between pageY, clientY, offsetY and layerY.
Differences among pageY, clientY and offsetY
- Page Y: The mouse position on the page, starting from the top left corner of the page, is based on the page as a reference point, does not change with the slider movement;
- clientY: The position of the mouse in the visible area of the page, starting from the upper left corner of the visible area of the browser, refers to the position of the slider of the browser at the moment.
- offsetY: IE is unique. Compared with the position of the element triggering the event, the mouse takes the upper-left corner of the content area of the element box model as the reference point. If there is a boder, the negative value may appear.
That's why we made the mistake before, because we use clientY to calculate. When we use clientY to calculate, we will get the wrong position because of the scrolling of the page. So we use pageY instead to calculate:
var list10 = document.getElementById('list10')
function fnMove(event,disX,disY,element){
var l = event.clientX - disX,
t = event.clientY - disY
element.style.left=l+'px'
element.style.top=t+'px'
}
list10.onmousedown = function(event) {
event = event || window.event
var disX = event.offsetX
var disY = event.offsetY
list10.style.left=event.clientX - disX,+'px'
list10.style.top=event.clientY - disY+'px'
list10.style.position = 'fixed'
document.onmousemove = function(event){
event = event || window.event;
fnMove(event,disX,disY,list10);
}
document.onmouseup = function(){
document.onmousemove = null;
}
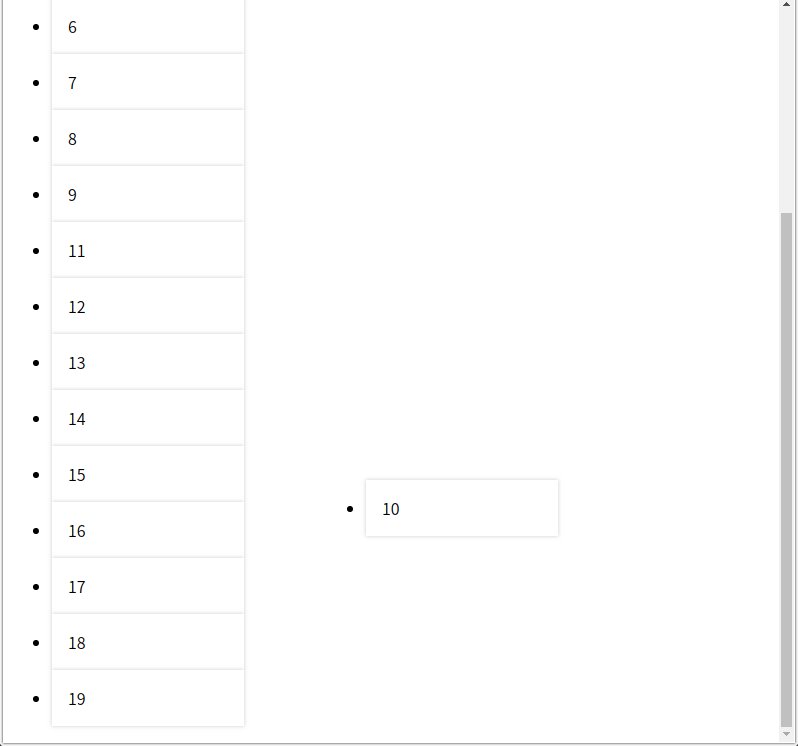
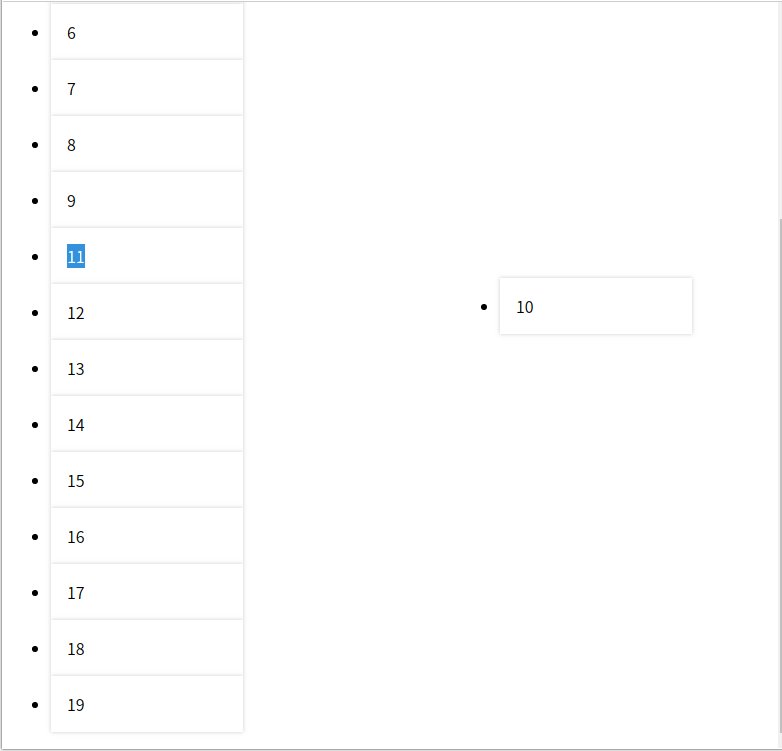
}The results are as follows:

source code
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<ul>
<li id="list1">
1
</li>
<li id="list2">
2
</li>
......
<li id="list18">
18
</li>
<li id="list19">
19
</li>
</ul>
</body>
<script>
var list10 = document.getElementById('list10')
function fnMove(event,disX,disY,element){
var l = event.clientX - disX,
t = event.clientY - disY
element.style.left=l+'px'
element.style.top=t+'px'
}
list10.onmousedown = function(event) {
event = event || window.event
var disX = event.offsetX
var disY = event.offsetY
list10.style.left=event.clientX - disX,+'px'
list10.style.top=event.clientY - disY+'px'
list10.style.position = 'fixed'
document.onmousemove = function(event){
event = event || window.event;
fnMove(event,disX,disY,list10);
}
document.onmouseup = function(){
document.onmousemove = null;
}
}
</script>
<style>
li {
background-color: white;
cursor: pointer;
padding: 1rem;
width: 10rem;
box-shadow: 0px 0px 5px #ccc;
}
</style>
</html>