Preface
Custom View principles are the foundation Android developers must understand.
Before you can learn about custom View s, you need to have a certain knowledge base;
This article will provide a comprehensive overview of all the knowledge bases in Custom View.
1. Classification of Views
ViewViewViews are divided into two main categories:
| category | explain | Characteristic |
|---|---|---|
| Single View | That is, a View, such as TextView | Does not contain sub View s |
| View Group | That is, a ViewGroup of multiple Views, such as LinearLayout | Include child views |
2. Introduction to the View class
The View class is the base class for various components in Android, such as View as ViewGroup
View is represented as a variety of views that are displayed on the screen (the UI components in Android are composed of View, ViewGroup).
- View's constructor: There are four, as follows (a subdefinition View must override at least one constructor):
// If View is new in Java code, call the first constructor
public CarsonView(Context context) {
super(context);
}
// If View is declared in.xml, call the second constructor
// Custom attributes are passed in from the AttributeSet parameter
public CarsonView(Context context, AttributeSet attrs) {
super(context, attrs);
}
// Will not be called automatically
// Generally, it is called actively in the second constructor
// If View has style attribute
public CarsonView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//API21 is not used until after
// Will not be called automatically
// Generally, it is called actively in the second constructor
// If View has style attribute
public CarsonView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}3. View View Structure
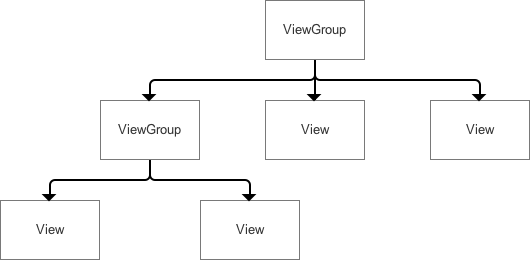
For multi-View views, the structure is a tree structure: at the top is the ViewGroup, which may have multiple ViewGroups or Views, as shown below: 
It's important to remember that the measurements, layout s, and draw s are always measured or calculated from the root node of the View tree (that is, from the top of the tree), one layer at a time, one branch at a time (that is, tree recursion), and finally each view in the entire View tree is calculated to determine the properties associated with the entire View tree.
4. Android coordinate system
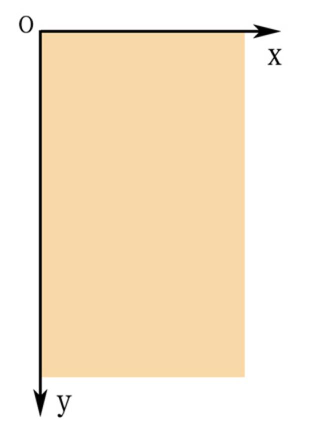
Android's coordinate system is defined as:
- The top left corner of the screen is the origin of the coordinates
- Increase Direction Right for x-axis
- Increase direction downward for y-axis
Specifically as follows:

Note: Different from general mathematical coordinate systems

5. View position (coordinate) description
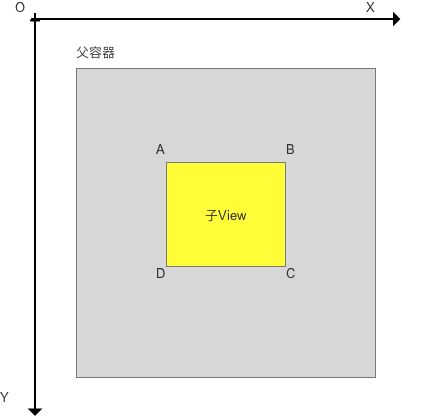
- The position of the View is determined by four vertices (A, B, C, D below)

The location descriptions of the four vertices are determined by four values:
(Remember: the position of the View is relative to the parent control)
- Top: The distance from the boundary on the child view to the boundary on the parent view
- Left: The distance from the left boundary of the child view to the left boundary of the parent view
- Bottom: The distance from the bottom margin of the child View to the upper boundary of the parent View
- Right: The distance from the right boundary of the child view to the left boundary of the parent view
6. Location Acquisition Method
- The location of the View is obtained through the view.getxx() function: (Take Top for example)
// Get Top Location
public final int getTop() {
return mTop;
}
// The rest are as follows:
getLeft(); //Gets the distance from the upper left corner of the child View to the left of the parent View
getBottom(); //Gets the distance from the bottom right corner of the child View to the top of the parent View
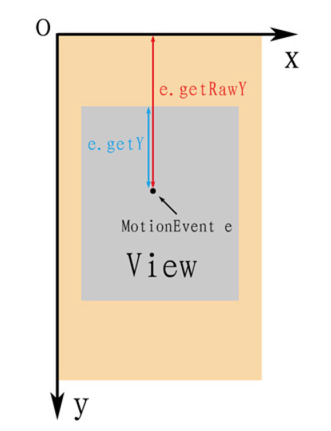
getRight(); //Gets the distance from the lower right corner of the child View to the left of the parent View- Differences from get() and getRaw() in MotionEvent
//get(): The coordinates of the touch point relative to the coordinate system of the component in which it is located
event.getX();
event.getY();
//getRaw(): The coordinates of the touch point relative to the screen's default coordinate system
event.getRawX();
event.getRawY();Specifically as follows:

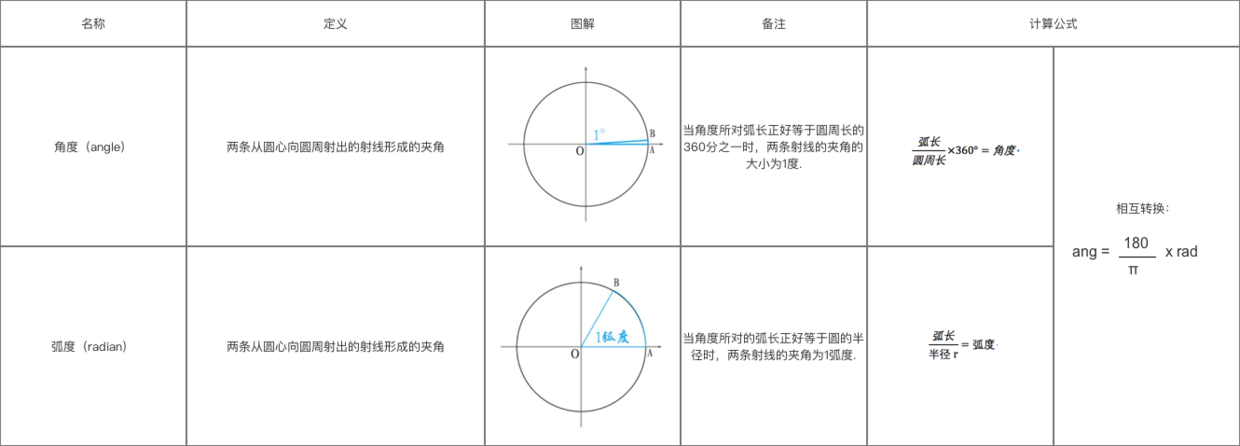
7. Android angle and radian
Custom View s are essentially a combination of simple shapes that are calculated together to create an effect.This involves operations on the canvas (rotation), calculation of sine-cosine functions, and so on, that is, knowledge of angle and radian.
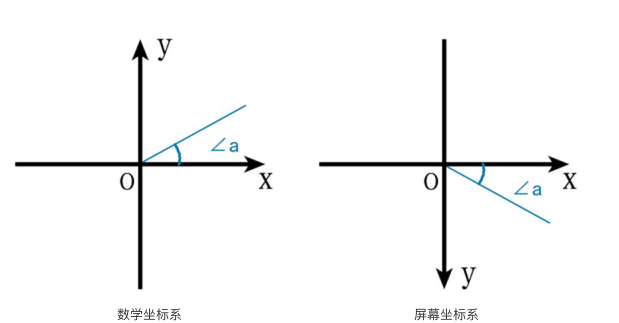
Angle and radian are both a unit of measure describing an angle. The differences are as follows:

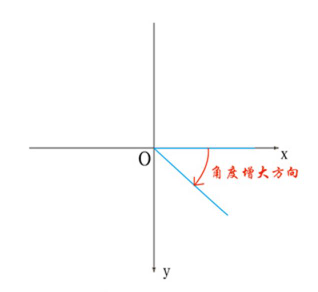
Angle increases clockwise in the default screen coordinate system.

8. Color-related content in Android
Color-related content in Android includes color modes, ways to create colors, and color blending modes.
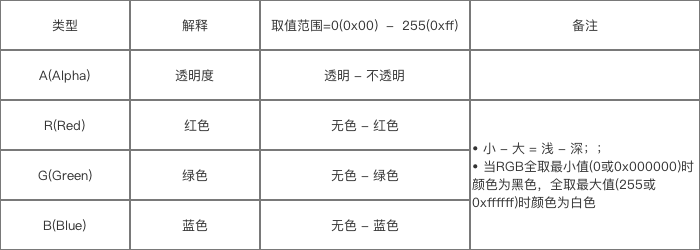
8.1 Color Mode
Android-supported color modes:

Color definitions are described using ARGB8888 as an example:

8.2 How colors are defined
8.2.1 Defining colors in java
//Defining colors in java using the Color class
int color = Color.GRAY; //gray
//The Color class is represented using ARGB values
int color = Color.argb(127, 255, 0, 0); //Translucent Red
int color = 0xaaff0000; //Red with Transparency8.2.2 Defining colors in xml files
<?xml version="1.0" encoding="utf-8"?>
<resources>
//Red (no alpha (transparent) channel defined)
<color name="red">#ff0000</color>
//Blue (no alpha (transparent) channel defined)
<color name="green">#00ff00</color>
</resources>Colors are defined in xml files starting with "#" followed by hexadecimal values in the following ways:
#f00 //Low Precision - Red without Transparent Channel #af00 //Low Precision-Red with Transparent Channels #ff0000 //High Precision-Transparent Channel Red #aaff0000 //High Precision-Red with Transparent Channel
8.3 How colors are referenced
8.3.1 References colors defined in xml in java files:
//Method 1
int color = getResources().getColor(R.color.mycolor);
//Method 2 (API 23 and above)
int color = getColor(R.color.myColor);8.3.2 Referencing or creating colors in xml files (layout s or styles)
<!--stay style References in Files-->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/red</item>
</style>
<!--stay layout Referenced in the file/res/values/color.xml Colors defined in-->
android:background="@color/red"
<!--stay layout Create and use colors in files-->
android:background="#ff0000"8.4 Colour Extraction Tool
Colors are defined by RGB values, and we usually have no intuitive knowledge of the values we need, so we need to borrow color extraction tools to get the RGB values of colors directly from pictures or other places.
Sometimes a few simple color choices don't bother the UI, and it's more efficient for developers to pick their own
Here, I push Markman for the color picker: a tool designed by designers for labeling, mainly for size, font size, color, and easy to use.I strongly recommend it!
