Because the company dating applet has a chat module, it needs to realize a function like qq bubble.
If you can use "point nine" in the development of Android platform:
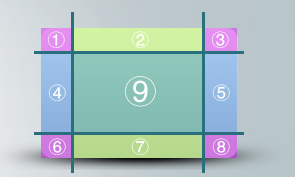
What "point nine" is: it is a special picture developed by android. The picture in this format is generated by ADT's own editing tool, and uses the method of Jiugong grid segmentation to support the adaptive display of the picture in the android environment. The file is extended to:. 9 png. In fact, it is equivalent to dividing a PNG diagram into nine parts (Jiugong grid), which are four corners, four sides and a middle area. As shown in the figure below, when the picture is stretched as a whole, ① ③ ⑥⑧ can be kept unchanged to ensure the details such as rounded corners, ② ⑦ transverse stretching, ④ ⑤ longitudinal stretching to avoid the fuzzy distortion of ordinary stretching.
Figure: 1-1

The simplest example is the wechat dialog box.
You can't list how many users type, so it's impossible to define the size of the dialog box in advance. For the basic dialog box like the following figure,

Simple and rough stretching can only get the following figure (you won't see it in wechat in your life):

After using the point nine diagram, the stretching is much more elegant:

How does the front-end development need to realize the stretching of bubbles without deformation
In fact, it is implemented with the idea of "point nine". In css, there is an insignificant attribute border image slice: the border image slice attribute will divide the picture into nine regions: four corners, four edges and the central region. Four slice lines, set a given distance from their respective sides to control the size of the area. This attribute is the core of implementing bubbles. You can go to Baidu to search for the detailed usage of border image slice Border image slice - CSS (cascading style sheet) | MDN
Because this bubble is used in many places of the company's applet, a simple package is made:
Note: the following codes have provisions on the design of bubbles. The bubble design is carried out according to 640 * 560. As shown in Figure 1-1, the area of four corners ① ③ ⑥⑧ is 200 * 200, and the design of pattern cannot exceed the area of ① ③ ⑥⑧; ② ⑦ it is the upper and lower lines of bubbles. The line must be a straight line. The line color is monochrome or the upper and lower gradient lines; ④ ⑤ it refers to the left and right lines of bubbles. The line must be a straight line. The line color is monochrome or left and right gradient lines
<view class="chat-bg-outer" style="border-image-source:url({{bubble.url}}); zoom: {{zoom}}">
<view class="chat-bg-inner" style="background-color: {{bubble.bgColor}}">
<!--ios,isQQ compatible zoom The influence of attributes on fonts in different applets and different system devices-->
<view style="font-size: {{ios && !isQQ ? textSize : textSize * (1 / zoom)}}rpx;">{{text}}</view>
</view>
</view>.chat-bg-outer{
border-style:solid;
/*
The value of 200 here comes from:
ui In the design, there are four corner squares up, down, left and right, each with a side length of 200px
*/
border-width:200px;
border-image-slice:200 200 200 200;
border-image-repeat:repeat;
word-break: break-word;
width: fit-content;
}
.chat-bg-inner{
min-width: 100rpx;
}Component({
properties: {
bubble: Object, // Bubble
/**
* zoom Zoom, because if you use a small picture as a bubble chart
* So when rendering to the view layer,
* Bubbles will appear very blurred,
* Therefore, in the design, the bubble is designed according to 640 * 560
* Then you need to zoom according to the zoom scale when displaying
* 1.Scaling of the entire bubble
* 2.Scaling of text in bubbles
*/
zoom: Number,
text: String, // Chat message content
textSize: { // Text font size
type: Number,
value: 30
}
},
data: {
isQQ: typeof qq !== "undefined",
ios: wx.getSystemInfoSync().system.indexOf('iOS') !== -1,
}
})Use on page:
<view wx:for="{{Msgs}}">
<bubble bubble="{{item.bubble}}" zoom="{{0.1}}" text="{{item.text}}" />
</view>Page({
data: {
Msgs: [
{
bubble: {
url: 'https://avatar-img.wuhan716.com/dress/%E7%94%9C%E7%94%9C%E5%85%94%E7%86%8A%E6%81%8B.png',
bgColor: '#FFF4F9',
},
text: 'Is this method feasible?'
},
{
bubble: {
url: 'https://avatar-img.wuhan716.com/dress/0111%E7%AE%80%E7%BA%A6%E5%AE%87%E8%88%AA%E5%91%98_1.png',
bgColor: '#EAEAEA',
},
text: 'Remember to order a compliment if you can! Remember to order a compliment if you can! Remember to order a compliment if you can! Remember to order a compliment if you can!'
}
]
}
})Don't forget to import components into json files!
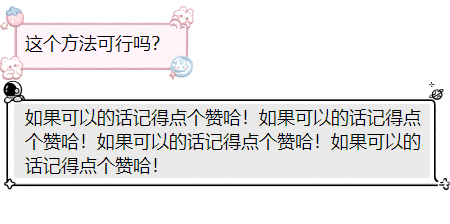
Final rendering:

If there is a better way, you can give advice in the comment area.