The front end uses the El upload component of element UI to upload pictures
El upload uploads pictures. When the picture upload is completed and the picture address (server address) transmitted from the back end is obtained, the upload component is hidden and the picture is displayed:
<el-upload
v-if="!imgUrl"
class="upload-demo"
drag
:action="uploadUrl"
:on-change="getFile"
accept=".jpg"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">Drag the file here, or<em>Click upload</em></div>
<template v-slot:tip>
<div class="el-upload__tip">Upload only jpg/png Documents, and no more than 500 kb</div>
</template>
</el-upload>
<img v-else :src="imgUrl" alt="">
getFile (file) {
const { status, response } = file
if (status === 'success' && response?.code === 0) {
const { data } = response
this.imgUrl = data
}
}
back-end
The back-end places the acquired image on the static server of node. The address of the image on the server is the address of the image that the front-end needs to get and display - under / app/public / of the back-end project
Specific process
- The front end uploads pictures and sends a post request;
- egg.js calls controller through router home. uploadImg ;
- The function puts the file into the back-end project / app/public folder through a series of operations;
- Send the front-end picture address / back-end server address / picture name (if the back-end project runs on port 7001, the returned url is http://127.0.0.1:7001/xxx.jpg).
The front page cannot directly display the picture of a certain location in the local computer, and an error of Not allowed to load local resource will appear:

async uploadImg(ctx) {
// Add user information
const part = ctx.multipart({ autoFields: true });
const stream = await part();
if (stream) {
const fileType = stream.mimeType.split('/')[ 1 ];
const filename = Date.now() + '.' + fileType || stream.filename.toLowerCase();
// UPLOAD_ The URL is'/ app/public/'
const target = path.join(UPLOAD_URL, filename);
const writeStream = fs.createWriteStream(target);
await pump(stream, writeStream);
new Result(`http://${ctx.host}/public/${filename} `, 'upload succeeded') success(ctx.response);
}
}
Why can I access it directly under the public directory?
Let's take a brief look at egg JS operation mechanism
eggjs operation mechanism
eggjs is a more functional and standardized koa
When using koa, you need to write a project, add a lot of middleware into it, and write a script to load all routes under the routes folder and all sequential models under the model folder. Koa is only a skeleton, and the rest is completed by you. It has a high degree of freedom, but a low degree of integration. Every time you create a new project, you have to do a lot of repetitive work. egg.js encapsulates a set of KOA, which can be understood as a gift package version of KOA. It has a high degree of integration. It can easily create a project without doing a lot of cumbersome initial work and liberate productivity. What's more valuable is that there is a set of ready-made specifications provided to us. We don't need to explore a set of specifications ourselves, such as where to put router, controller and service, Which are placed in the service, etc.

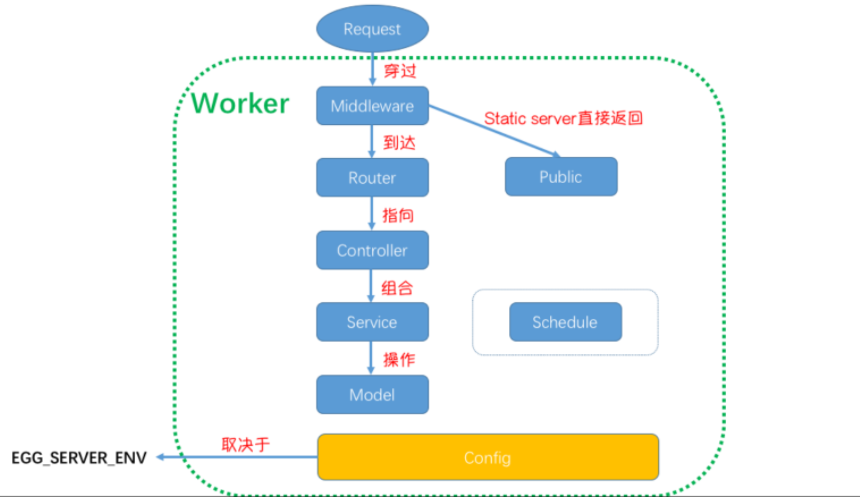
egg.js project architecture
All components in the green dashed box form a Worker, which is egg The process that actually executes code logic in JS is a node server.
- After the request comes in, it first passes through the middleware. The middleware defined by itself is placed under projectDir/app/middleware and enabled in config;
- egg.js built in egg-static Middleware: put static resources in projectDir/app/public, and only go through the middleware before egg static middleware. Finally, egg static responds directly to the client, and will not reach the subsequent middleware and Router;
- If it is not a resource in public, it will pass through all middleware and arrive at the route. Generally, all routes are placed in router JS, this file does not have any logic, but directly points to a controller that processes requests, which only plays the role of directory and index;
- The controllers are placed in projectDir/app/controller and do not contain specific business logic. The business logic is in Service. The Controller is only responsible for calling and combining services, and finally submitting the response to the client;
- The Service is placed in projectDir/app/service and is responsible for calling the Model for specific business;
- In addition, there are scheduled tasks in the Worker, which are written in the projectDir/app/schedule folder;
- All the controllable behaviors of each component can be defined in the configuration file in projectDir/config /. There can be many configuration files at the same time. The default will be overwritten by the field with the same name in the configuration file of the specific environment. The specific configuration is based on the EGG_SERVER_ENV is the value of this environment variable.